progressbar组件实战案例解析
这次给大家带来progressbar组件实战案例解析,progressbar组件实战的注意事项有哪些,下面就是实战案例,一起来看一下。
效果图
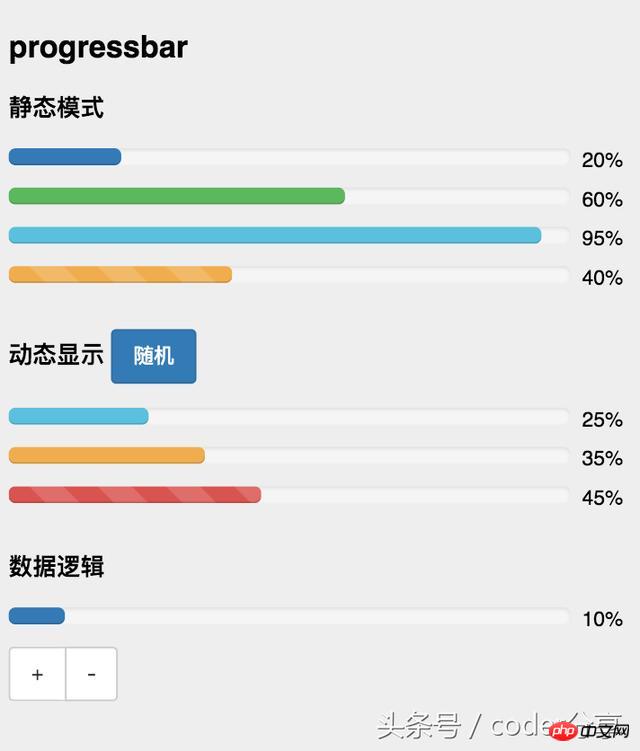
首先我们看一下进度条组件运行出来的效果,如下图显示

进度条组件
实现过程
◾ 项目搭建
progressbar组件在一个可以直接运行的npm包,通过Yeoman进行构建,再通过Gulp+Webpack构建工具,生成的工作目录如下,其中各个文件夹的内容入之前的一篇文章一样

progressbar组件工作目录
◾ progressbar源文件之template
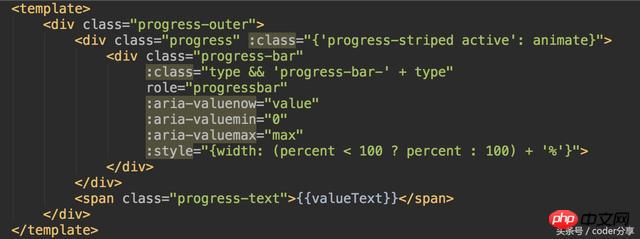
progressbar组件表现为.vue文件的形式,其中template部分内容如下

progressbar源文件template部分
我们可以分析一下,progressbar组件主要有这几项属性:
类型,利用type变量控制,例如有warning,danger,success,info等;
是否是动态,利用animate变量控制;
当前值,利用value变量控制;
最大值,利用max变量控制;
百分比,利用percent变量控制,这是通过value与max值计算出来的,为Vue的一个计算属性;
显示的百分比值,利用valueText值控制,为Vue的一个计算属性
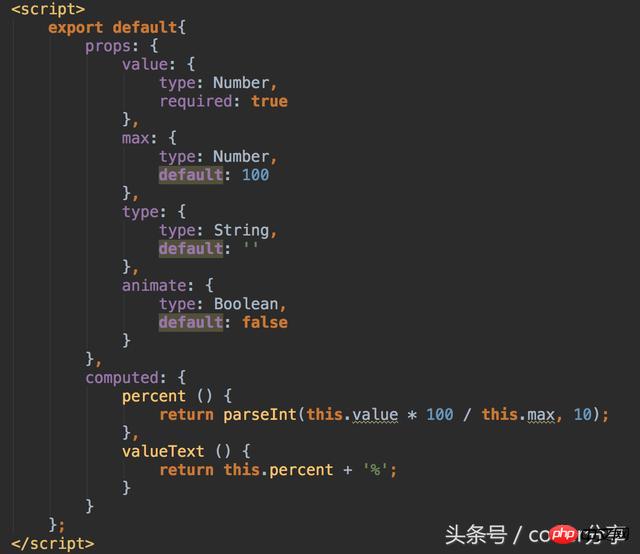
◾ progressbar源文件之script

progressbar组件的script部分
◾ progressbar组件之style
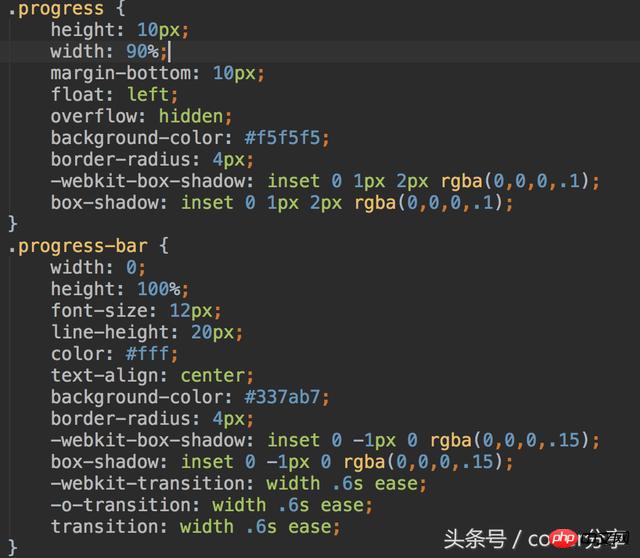
其中style的部分内容比较多,首先看下基本的progressbar的css属性,包括progress和progress-bar的部分

基本的css部分
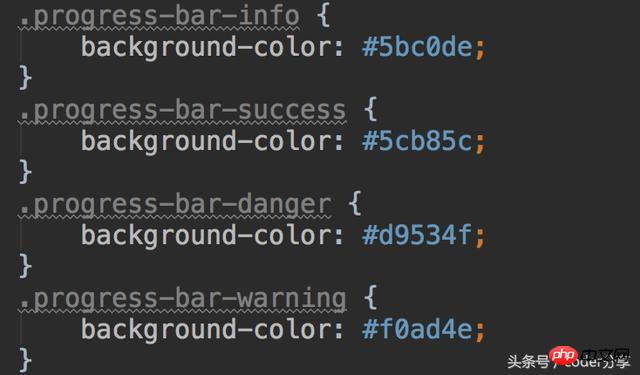
然后看下表示不同颜色的css样式

表示颜色的css样式
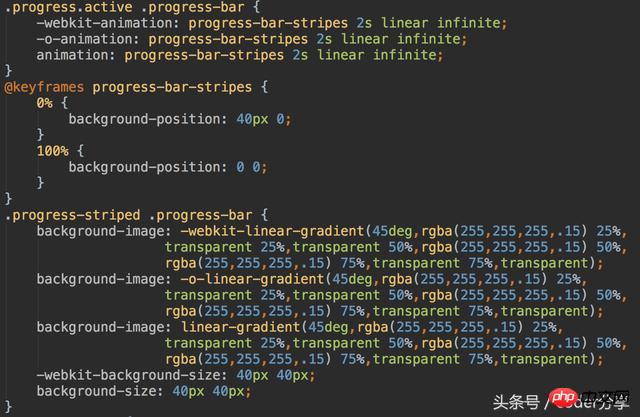
最后看下表示动画效果的css样式

动画效果的css样式
◾ 示例
在完成上述的步骤后,便可以完成一个progressbar组件,接下来看下progressbar组件的使用,如果能运行出来,就可以看到文章一开始的效果。

progressbar组件的使用
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是progressbar组件实战案例解析的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
可以通过以下步骤为 Vue 按钮添加函数:将 HTML 模板中的按钮绑定到一个方法。在 Vue 实例中定义该方法并编写函数逻辑。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 选项允许开发者监听特定数据的变化。当数据发生变化时,watch 会触发一个回调函数,用于执行更新视图或其他任务。其配置选项包括 immediate,用于指定是否立即执行回调,以及 deep,用于指定是否递归监听对象或数组的更改。
 vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三种:直接使用 <script> 标签指定路径;利用 mounted() 生命周期钩子动态导入;通过 Vuex 状态管理库进行导入。
 vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多页面开发是一种使用 Vue.js 框架构建应用程序的方法,其中应用程序被划分为独立的页面:代码维护性:将应用程序拆分为多个页面可以使代码更易于管理和维护。模块化:每个页面都可以作为独立的模块,便于重用和替换。路由简单:页面之间的导航可以通过简单的路由配置来管理。SEO 优化:每个页面都有自己的 URL,这有助于搜索引擎优化。
 vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一页有四种方法:$router.go(-1)$router.back()使用 <router-link to="/"> 组件window.history.back(),方法选择取决于场景。
 怎样查询vue的版本
Apr 07, 2025 pm 11:24 PM
怎样查询vue的版本
Apr 07, 2025 pm 11:24 PM
可以通过以下方法查询 Vue 版本:使用 Vue Devtools 在浏览器的控制台中查看“Vue”选项卡。使用 npm 运行“npm list -g vue”命令。在 package.json 文件的“dependencies”对象中查找 Vue 项。对于 Vue CLI 项目,运行“vue --version”命令。检查 HTML 文件中引用 Vue 文件的 <script> 标签中的版本信息。
 vue函数怎么传参数
Apr 08, 2025 am 07:36 AM
vue函数怎么传参数
Apr 08, 2025 am 07:36 AM
向 Vue.js 函数传递参数有两种主要方法:使用插槽传递数据或使用 bind 绑定函数,并提供参数:使用插槽传递参数:在组件模板中传递数据,在组件内访问并用作函数的参数。使用 bind 绑定传递参数:在 Vue.js 实例中绑定函数,并提供函数参数。






