在JS中命令模式概念与用法(详细教程)
这篇文章主要介绍了JS设计模式之命令模式概念与用法,简单描述了命令模式的原理、功能并结合javascript实例形式分析了命令模式相关定义与使用技巧,需要的朋友可以参考下
本文实例讲述了JS设计模式之命令模式概念与用法。分享给大家供大家参考,具体如下:
客户创建命令;调用者执行该命令;接收者在命令执行时执行相应操作
简单命令对象一般用来消除二个对象(调用者和接收者)之间的耦合,而复杂的命令对象则一般用来封装不可分的或事务性的指令。
命令模式的主要用途是把调用对象(用户界面、API和代理等)与实现操作的对象隔离开。凡是两个对象间互动方式需要有更高的模块化程度时都可以用到这种模式。
命令的意思是用一个简单方法或函数去执行和这个命令相关的实际操作。就如同用遥控器打开电视一样,只按一个按键就可以打开电视,简单、方便。它具体的实现操作我们不用关心。那是有电视器来处理的。电视对遥控器提供了一个接口(信号),遥控器只需要在点击时实现这个接口就可以了。

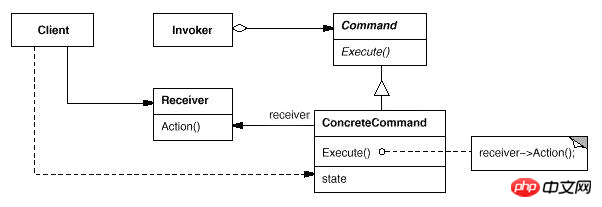
Command:定义命令的接口,声明执行的方法。
ConcreteCommand:命令接口实现对象,是“虚”的实现;通常会持有接收者,并调用接收者的功能来完成命令要执行的操作。
Receiver:接收者,真正执行命令的对象。任何类都可能成为一个接收者,只要它能够实现命令要求实现的相应功能。
Invoker:要求命令对象执行请求,通常会持有命令对象,可以持有很多的命令对象。这个是客户端真正触发命令并要求命令执行相应操作的地方,也就是说相当于使用命令对象的入口。
Client:创建具体的命令对象,并且设置命令对象的接收者。注意这个不是我们常规意义上的客户端,而是在组装命令对象和接收者,或许,把这个Client称为装配者会更好理解,因为真正使用命令的客户端是从Invoker来触发执行
模式分析
1.命令模式的本质是对命令进行封装,将发出命令的责任和执行命令的责任分割开。
2.每一个命令都是一个操作:请求的一方发出请求,要求执行一个操作;接收的一方收到请求,并执行操作。
3.命令模式允许请求的一方和接收的一方独立开来,使得请求的一方不必知道接收请求的一方的接口,更不必知道请求是怎么被接收,以及操作是否被执行、何时被执行,以及是怎么被执行的。
4.命令模式使请求本身成为一个对象,这个对象和其他对象一样可以被存储和传递。
5.命令模式的关键在于引入了抽象命令接口,且发送者针对抽象命令接口编程,只有实现了抽象命令接口的具体命令才能与接收者相关联。
模式优点
1.降低对象之间的耦合度。
2.新的命令可以很容易地加入到系统中。
3.可以比较容易地设计一个组合命令。
4.调用同一方法实现不同的功能
// 命令
var CreateCommand = function( receiver ){
this.receiver = receiver;
}
CreateCommand.prototype.execute = function() {
this.receiver.action();
}
// 接收者 电视
var TVOn = function() {}
TVOn.prototype.action = function() {
alert("TVOn");
}
// 接收者 电视
var TVOff = function() {}
TVOff.prototype.action = function() {
alert("TVOff");
}
// 调用者 遥控器
var Invoker = function( tvOnCommand, tvOffCommand ) {
this.tvOnCommand = tvOnCommand;
this.tvOffCommand = tvOffCommand;
}
Invoker.prototype.tvOn = function() {
this.tvOnCommand.execute();
}
Invoker.prototype.tvOff = function() {
this.tvOffCommand.execute();
}执行Client
var tvOnCommand = new CreateCommand( new TVOn() ); var tvOffCommand = new CreateCommand( new TVOff() ); var invoker = new Invoker( tvOnCommand, tvOffCommand ); invoker.tvOn(); invoker.tvOff();
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在Webpack中路径压缩图片上传尺寸获取的问题(详细教程)
以上是在JS中命令模式概念与用法(详细教程)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Java框架中设计模式与架构模式的区别
Jun 02, 2024 pm 12:59 PM
Java框架中设计模式与架构模式的区别
Jun 02, 2024 pm 12:59 PM
在Java框架中,设计模式和架构模式的区别在于:设计模式定义了在软件设计中解决常见问题的抽象解决方案,关注类和对象之间的交互,如工厂模式。架构模式定义了系统结构和模块之间的关系,关注系统组件的组织和交互,如分层架构。
 Java设计模式之装饰器模式剖析
May 09, 2024 pm 03:12 PM
Java设计模式之装饰器模式剖析
May 09, 2024 pm 03:12 PM
装饰器模式是一种结构型设计模式,允许动态添加对象功能,无需修改原始类。它通过抽象组件、具体组件、抽象装饰器和具体装饰器的协作实现,可以灵活扩展类功能,满足变化的需求。示例中,将牛奶和摩卡装饰器添加到Espresso,总价为2.29美元,展示了装饰器模式在动态修改对象行为方面的强大功能。
 Java设计模式之适配器模式的妙用
May 09, 2024 pm 12:54 PM
Java设计模式之适配器模式的妙用
May 09, 2024 pm 12:54 PM
适配器模式是一种结构型设计模式,允许不兼容对象协同工作,它将一个接口转换为另一个,使对象能够顺利交互。对象适配器通过创建包含被适配对象的适配器对象,并实现目标接口,实现适配器模式。在一个实战案例中,通过适配器模式,客户端(如MediaPlayer)可以播放高级格式的媒体(如VLC),尽管其本身仅支持普通媒体格式(如MP3)。
 PHP 设计模式实战案例解析
May 08, 2024 am 08:09 AM
PHP 设计模式实战案例解析
May 08, 2024 am 08:09 AM
1.工厂模式:分离对象创建和业务逻辑,通过工厂类创建指定类型的对象。2.观察者模式:允许主题对象通知观察者对象其状态更改,实现松耦合和观察者模式。
 PHP设计模式:测试驱动开发实践
Jun 03, 2024 pm 02:14 PM
PHP设计模式:测试驱动开发实践
Jun 03, 2024 pm 02:14 PM
TDD用于编写高质量PHP代码,步骤包括:编写测试用例,描述预期功能并使其失败。编写代码,仅使测试用例通过,无需过分优化或详细设计。测试用例通过后,优化和重构代码以提高可读性、可维护性和可扩展性。
 设计模式如何应对代码维护难题
May 09, 2024 pm 12:45 PM
设计模式如何应对代码维护难题
May 09, 2024 pm 12:45 PM
设计模式通过提供可重用和可扩展的解决方案来解决代码维护难题:观察者模式:允许对象订阅事件,并在事件发生时收到通知。工厂模式:提供了一种创建对象的集中式方式,而无需依赖具体类。单例模式:确保一个类只有一个实例,用于创建全局可访问的对象。
 java框架中使用设计模式的优缺点有哪些?
Jun 01, 2024 pm 02:13 PM
java框架中使用设计模式的优缺点有哪些?
Jun 01, 2024 pm 02:13 PM
Java框架中使用设计模式的优点包括:代码可读性、可维护性和可扩展性增强。缺点包括:过度使用导致复杂性、性能开销以及学习曲线陡峭。实战案例:代理模式用于延迟加载对象。明智地使用设计模式可充分利用其优势并最小化缺点。
 Guice框架中设计模式的应用
Jun 02, 2024 pm 10:49 PM
Guice框架中设计模式的应用
Jun 02, 2024 pm 10:49 PM
Guice框架应用了多项设计模式,包括:单例模式:通过@Singleton注解确保类只有一个实例。工厂方法模式:通过@Provides注解创建工厂方法,在依赖注入时获取对象实例。策略模式:将算法封装成不同策略类,通过@Named注解指定具体策略。






