在vue-resource中有关jsonp跨域问题
下面我就为大家分享一篇基于vue-resource jsonp跨域问题的解决方法,具有很好的参考价值,希望对大家有所帮助。
最近在学习vue.js 碰到个ajax跨域请求的问题,之前知道可以用jsonp解决,但是一直没实践过,这次用发现里面好多问题,所以现在记录下来,希望可以给刚接触使用jsonp的同学一点帮助!
关于什么是jsonp,以及为什么要用jsonp我就不多说了,不明白的同学自行百度一下。
我们先来说一下jQuery里面的jsonp请求,这搞懂了 vue-resource 里面的jsonp就容易明白了。
这里我以json数据为例,首先我们通过 $.get可以直接得到一个我们想要的对象,但是用 jsonp 就会出现报错代码如下,
$.ajax({
url:"http://192.168.8.59/weixinvip/VIP/ERP/Home/api.ashx?a=getwxativity&i=1",
type:"GET",
dataType:"jsonp",
sccuess:function(data){
console.log(data)
}
})
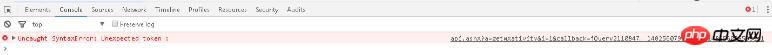
这时候我们看到控制台并没有如我们所愿,输出data数据,而是报错了。
这个时候我们查看Network,看到实际上已经请求到了数据


我们可以看到请求成功了,状态码200,数据也返回了,但是为什么还是报错了呢?
这就要我们分析下jsonp的原理了:
首先在发送ajax的时候,正常我们是拿到了一段json数据,但是JS是不方便直接操作json数据的,这个时候jQuery已经自动帮我们解析成了一个JS对象;
我们都知道jsonp实际上是相当于用JavaScript加载脚本的方式将数据加载进来的
说到这里我想有些同学大概已经明白为什么会报错了,其实这个时候就是直接在页面中加入了一段script,里面的内容就是返回给我们的数据
<script src="http://192.168.8.59/weixinvip/VIP/ERP/Home/api.ashx?a=getwxativity&i=1"></script>
现在我们再来想想,这段JavaScript代码,其实就是一段没有意义的对象了,因为没有将它赋值个一个变量,你是无法拿到;所以这个时候我们就需要后台同事的配合了,我相信说到这里,大家应该都明白怎么做了,所以jQuery的ajax我们就不多说了。
今天我们主要是说一下vue-resource 里面的jsonp跨域请求问题
闲话不多说,直接上代码:
var vm = new Vue({
el:'#signRecord',
data:{},
beforeMount:function(){
this.$http.jsonp("http://192.168.8.59/weixinvip/VIP/ERP/Home/api.ashx?a=getwxativity&i=1")
.then(function(data){
console.log(data)
})
}
})
同样报错了,而且vue-resource还多给我们报了一个错,我们再来看看network


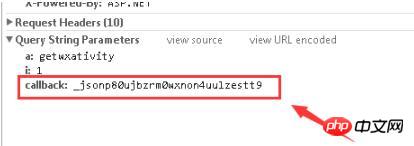
同样请求成功,数据也拿到了,但是就是报错。我们注意看一下请求头,会发现多了一个参数


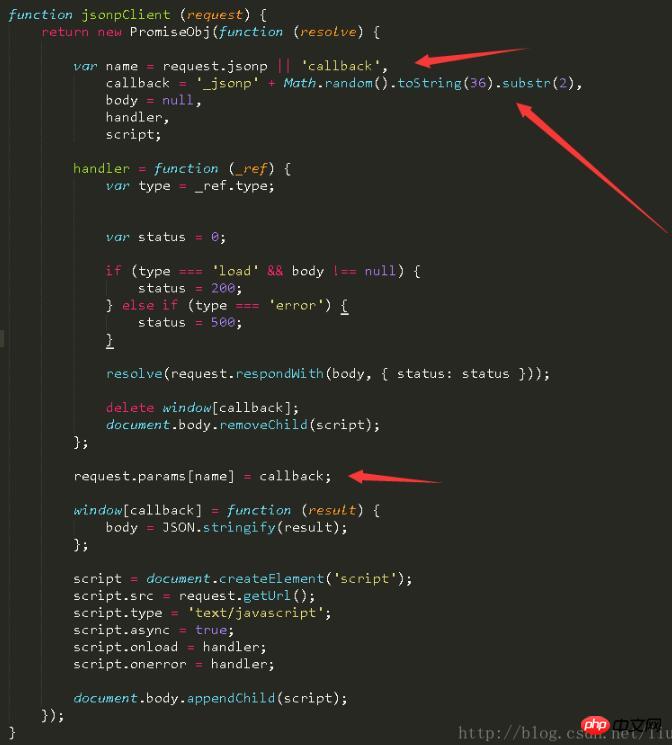
这个参数是干嘛的呢?我们看看源码

这里我们可以看到,实际上callback是随机生成的字符串,并且这个参数名我们也可以自己给他命名,如果没指定,默认是“callback”,既然
默认传递的参数,那就肯定是有用的。
其实vue发送jsonp还有两个参数,我们来看看
Vue.http.jsonp(url,{params: {pageID:29},jsonp:"_callback"}) //这步就是关键,改callback名这里params是要发送的数据对象,jsonp是设置回调的名称,也就是上面的callback名称;(不设置默认为callback),现在我们就需要
后台协助一下,获取我们发送过去的"_callpack"的值,将这个值拼接到返回的json数据上,这时候就可以了!
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是在vue-resource中有关jsonp跨域问题的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
可以通过以下步骤为 Vue 按钮添加函数:将 HTML 模板中的按钮绑定到一个方法。在 Vue 实例中定义该方法并编写函数逻辑。
 vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三种:直接使用 <script> 标签指定路径;利用 mounted() 生命周期钩子动态导入;通过 Vuex 状态管理库进行导入。
 vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 选项允许开发者监听特定数据的变化。当数据发生变化时,watch 会触发一个回调函数,用于执行更新视图或其他任务。其配置选项包括 immediate,用于指定是否立即执行回调,以及 deep,用于指定是否递归监听对象或数组的更改。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一页有四种方法:$router.go(-1)$router.back()使用 <router-link to="/"> 组件window.history.back(),方法选择取决于场景。
 Vue 实现跑马灯/文字滚动效果
Apr 07, 2025 pm 10:51 PM
Vue 实现跑马灯/文字滚动效果
Apr 07, 2025 pm 10:51 PM
在 Vue 中实现跑马灯/文字滚动效果,可以使用 CSS 动画或第三方库。本文介绍了使用 CSS 动画的方法:创建滚动文本,用 <div> 包裹文本。定义 CSS 动画,设置 overflow: hidden、width 和 animation。定义关键帧,设置动画开始和结束时的 transform: translateX()。调整动画属性,如持续时间、滚动速度和方向。
 怎样查询vue的版本
Apr 07, 2025 pm 11:24 PM
怎样查询vue的版本
Apr 07, 2025 pm 11:24 PM
可以通过以下方法查询 Vue 版本:使用 Vue Devtools 在浏览器的控制台中查看“Vue”选项卡。使用 npm 运行“npm list -g vue”命令。在 package.json 文件的“dependencies”对象中查找 Vue 项。对于 Vue CLI 项目,运行“vue --version”命令。检查 HTML 文件中引用 Vue 文件的 <script> 标签中的版本信息。
 vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多页面开发是一种使用 Vue.js 框架构建应用程序的方法,其中应用程序被划分为独立的页面:代码维护性:将应用程序拆分为多个页面可以使代码更易于管理和维护。模块化:每个页面都可以作为独立的模块,便于重用和替换。路由简单:页面之间的导航可以通过简单的路由配置来管理。SEO 优化:每个页面都有自己的 URL,这有助于搜索引擎优化。






