jquery.picsign中如何使用图片标注组件
这篇文章主要介绍了jquery.picsign 自己封装的第一个开源组件,需要的朋友可以参考下
经过几天的尝试和学习,封装了自己的第一个js组件,有很多不足之处还请赐教。
因为一些业务需求,需要给图片添加一些标注,从网上找了一些但都不能满足需求,并且存在一些bug,坑太多
因此就有想法自己封装一个,学习了其他类似组件的实现思路,以及js组件的开发思路,开发了jquery.picsign组件

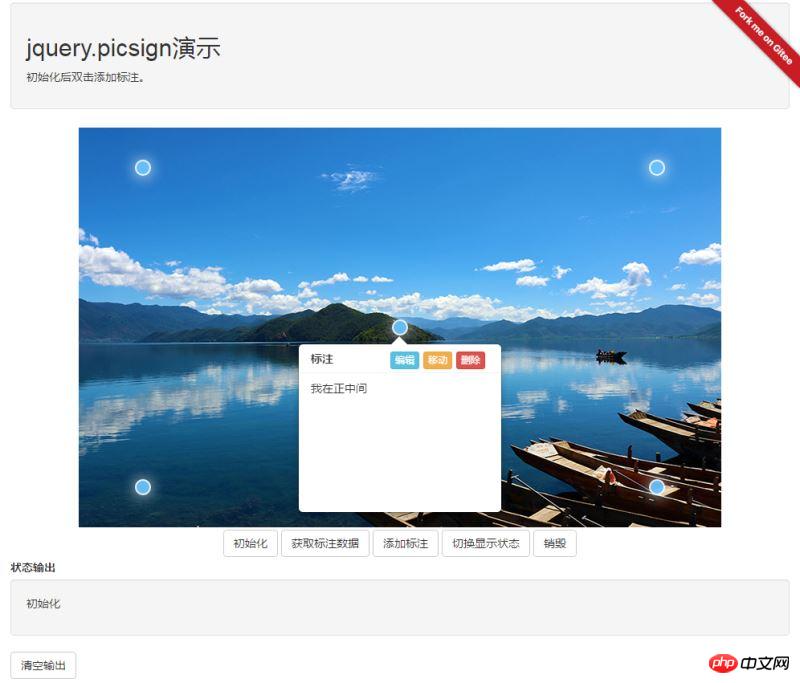
jQuery图片标注组件(jquery.picsign)
在线演示:http://artlessbruin.gitee.io/picsign/
gitee:https://gitee.com/ArtlessBruin/PicSign
1. 组件依赖
jquery
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
bootstrap
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
layer
<link href="https://cdn.bootcss.com/layer/3.1.0/theme/default/layer.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/layer/3.1.0/layer.js"></script>
webui-popover
<link href="https://cdn.bootcss.com/webui-popover/2.1.15/jquery.webui-popover.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/webui-popover/2.1.15/jquery.webui-popover.min.js"></script>
2. 引用组件文件
<link href="css/jquery.picsign.css" rel="external nofollow" rel="stylesheet" /> <script src="js/jquery.picsign.js"></script>
3. 使用
在页面中加入一个p
<p id="picsign"></p>
初始化组件
$("#picsign").picsign(option);
//option为组件参数,详细说明见option参数说明option参数说明
var option={
picurl: null,//图片地址
signdata: [],//初始数据,详细说明参见基本数据格式
editable: {//是否可编辑(默认可编辑 设置为false则禁用所有编辑)
add: true,//是否可添加
update: true,//是否可修改
del: true,//是否可删除
move: true//是否可移动
},
signclass: 'signdot',//标注点样式
popwidth: 400,//标注内容显示窗口宽
popheight: 247,//标注内容显示窗口高
inputwidth: 400,//标注内容编辑窗口宽
inputheight: 247,//标注内容编辑窗口高
beforeadd: function (data) {//在添加保存前执行的方法,返回false阻断添加
},
onadd: function (data) {//添加完成执行的方法
},
beforeupdate: function (data) {//在修改保存前执行的方法,返回false阻断修改
},
onupdate: function (data) {//修改完成执行的方法
},
beforedel: function (data) {//在删除保存前执行的方法,返回false阻断删除
},
ondel: function (data) {//删除完成执行的方法
}
};基本数据格式
[{
left:'50%',
top:'50%',
msg:'这是标注信息',
signid:'这是标注唯一标识符,用户无需赋值,与组件逻辑相关,请不要使用此关键字'
}]用户添加的数据中必须包含left、top、msg属性
用户可自行扩展其他属性
特殊说明:请不要添加和使用signid关键字
方法调用
$("#picsign").picsign('functionName',parameter);
//functionName为方法名称,parameter为方法参数,详细说明参见方法说明方法说明
获取标注数据
方法名称:getData
参数:无
$("#picsign").picsign('getData');添加标注数据
方法名称:addSign
参数:基本数据Json,是否触发事件(默认为true)
$("#p_picsign").picsign("addSign",
[{ left: '50%', top: '10%', msg: "123"},
{ left: '80%', top: '10%', msg: "456"}],
true
)切换标注显示状态
方法名称:toggle
参数:无
$("#p_picsign").picsign("toggle")组件销毁
方法名称:destroy
参数:无
$("#p_picsign").picsign("destroy")上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是jquery.picsign中如何使用图片标注组件的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南jQuery是一个流行的JavaScript库,被广泛用于网站开发中,它简化了JavaScript编程,并为开发者提供了丰富的功能和特性。本文将详细介绍jQuery的引用方法,并提供具体的代码示例,帮助读者快速上手。引入jQuery首先,我们需要在HTML文件中引入jQuery库。可以通过CDN链接的方式引入,也可以下载
 jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?在jQuery中,发送PUT请求的方法与发送其他类型的请求类似,但需要注意一些细节和参数设置。PUT请求通常用于更新资源,例如更新数据库中的数据或更新服务器上的文件。以下是在jQuery中使用PUT请求方式的具体代码示例。首先,确保引入了jQuery库文件,然后可以通过以下方式发送PUT请求:$.ajax({u
 Angular组件及其显示属性:了解非block默认值
Mar 15, 2024 pm 04:51 PM
Angular组件及其显示属性:了解非block默认值
Mar 15, 2024 pm 04:51 PM
Angular框架中组件的默认显示行为不是块级元素。这种设计选择促进了组件样式的封装,并鼓励开发人员有意识地定义每个组件的显示方式。通过显式设置CSS属性 display,Angular组件的显示可以完全控制,从而实现所需的布局和响应能力。
 jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?在前端开发中,经常会遇到需要操作元素的高度属性的需求。有时候,我们可能需要动态改变元素的高度,而有时候又需要移除元素的高度属性。本文将介绍如何使用jQuery来移除元素的高度属性,并提供具体的代码示例。在使用jQuery操作高度属性之前,我们首先需要了解CSS中的height属性。height属性用于设置元素的高度
 jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
标题:jQuery小技巧:快速修改页面所有a标签的文本在网页开发中,我们经常需要对页面中的元素进行修改和操作。在使用jQuery时,有时候需要一次性修改页面中所有a标签的文本内容,这样可以节省时间和精力。下面将介绍如何使用jQuery快速修改页面所有a标签的文本,同时给出具体的代码示例。首先,我们需要引入jQuery库文件,确保在页面中引入了以下代码:<
 使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
标题:使用jQuery修改所有a标签的文本内容jQuery是一款流行的JavaScript库,被广泛用于处理DOM操作。在网页开发中,经常会遇到需要修改页面上链接标签(a标签)的文本内容的需求。本文将介绍如何使用jQuery来实现这个目标,并提供具体的代码示例。首先,我们需要在页面中引入jQuery库。在HTML文件中添加以下代码:
 如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?在使用jQuery操作DOM元素时,经常会遇到需要判断元素是否具有某个特定属性的情况。这种情况下,我们可以借助jQuery提供的方法来轻松实现这一功能。下面将介绍两种常用的方法来判断一个jQuery元素是否具有特定属性,并附上具体的代码示例。方法一:使用attr()方法和typeof操作符//判断元素是否具有特定属
 了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
jQuery是一种流行的JavaScript库,被广泛用于处理网页中的DOM操作和事件处理。在jQuery中,eq()方法是用来选择指定索引位置的元素的方法,具体使用方法和应用场景如下。在jQuery中,eq()方法选择指定索引位置的元素。索引位置从0开始计数,即第一个元素的索引是0,第二个元素的索引是1,依此类推。eq()方法的语法如下:$("s






