利用node-webkit如何把web打包成桌面应用
这篇文章主要介绍了windows环境下用node-webkit把web应用打包成桌面应用的教程,需要的朋友可以参考下
node-webkit是一个Chromium和node.js上的结合体,通过它我们可以把建立在chrome浏览器和node.js上的web应用打包成桌面应用,而且还可以跨平台的哦。很显然比起传统的桌面应用,在某些特定领域用html5+css3+js开发的web应用更加简单和高效,而且还可以使用node.js的功能,所以node-webkit还是很有用处的。
下面我通过一个简单的demo来介绍怎么样把一个web应用打包成一个可执行文件(这里只介绍windows环境)
首先新建一个index.html文件,作为我们这个demo的入口页面,我们暂且就把这个页面当成一个完整的web应用吧。内容随便写点什么,比如:

然后创建配置文件 package.json,内容如下:

其中的main属性就是用来指定入口文件的,这个属性的值可以是本地文件,也可以是远程网址,这样就相当于可以把一个远程的web应用直接变为一个桌面应用了。
除了name与main这两个属性外,还有很多其他有用的属性可以配置,比如指定应用的图标,显不显示浏览器的工具栏,指定浏览器的初始大小等等,具体的配置参数文档可看这里https://github.com/rogerwang/node-webkit/wiki/Manifest-format
现在我们有了两个文件了。

然后将index.html和package.json这两个文件压缩到一个zip压缩包里,命名为app.zip

现在app.zip这个压缩包里的内容应该是这样的:

然后把app.zip这个文件的扩展名改为nw,变为 app.nw

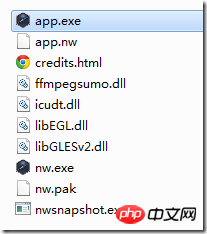
然后下载一个windows版本的node-webkit,解压后得到一个文件夹:

之后我们之前得到的app.nw这个文件就可以用nw.exe来执行了,直接把app.nw拖到nw.exe上就可以了。运行结果如下:

跟在chrome中打开index.html这个页面的效果差不多,当然你可以通过配置package.json这个文件,来隐藏浏览器的工具栏或边框,来使它更像是一个桌面软件。
因为nw文件的运行需要node-webkit环境的支持,所以我们还需要把app.nw这个文件跟node-webkit的环境文件一起打包成一个可执行文件。

首先打开windows的cmd,然后输入如下命令:
copy /b nw.exe+app.nw app.exe
注意文件路径要根据你的实际情况进行变动,这里假设app.nw放在了node-webkit的主文件夹里,然后输出的app.exe也会在这个文件夹里。
执行命令后我们得到了 app.exe 这个可执行文件。
到了这步,我们已经得到了app.exe这个文件,但如果只有app.exe这个文件还是不够的,这个可执行文件的运行还需要几个dll文件的支持。
其中 nw.pak 与 icudt.dll 这个两个文件是必须要的。
ffmpegsumo.dll 文件是媒体支持文件,如果你的html页面中用到了
libEGL.dll 和 libGLESv2.dll 这个两个文件则是使用webGL或GPU必须要的
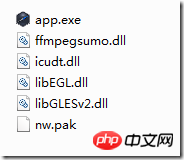
最后我们得到的就是这样一个文件夹:

执行app.exe就可以运行我们的demo了。
但我们大多数人想的是给用户一个exe文件,用户就可以使用了,不用再附带一些其他文件。
嗯,所以我们还可以把app.exe跟其他的文件再打包一次,把上图中的所有文件变成一个可执行文件,用户只要得到这个文件,就能运行我们的应用了。
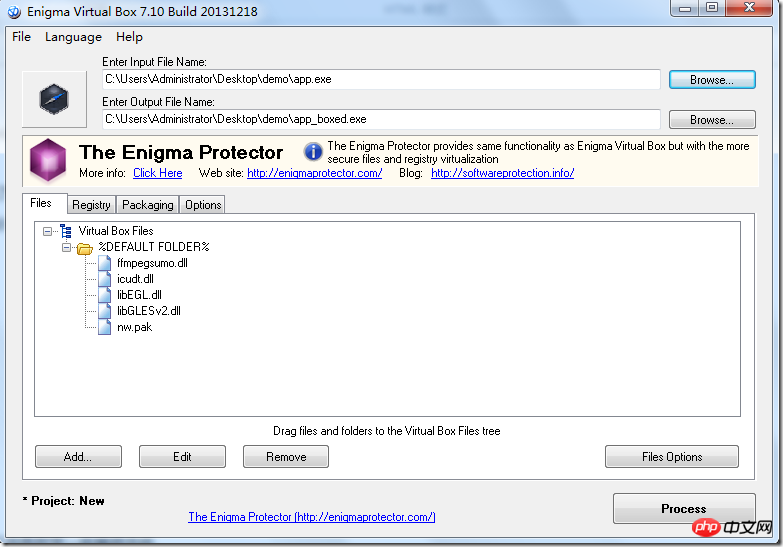
做这步我们需要一个软件叫Enigma Virtual Box,首先下载和安装这个软件,然后打开它。
然后在Enter Input File Name那里输入我们的app.exe的路径,在Enter Output File Name那里填写我们要把打包出来的可执行文件输出到哪里。最后是把除app.exe外的其它文件拖入到Files那里,遇到提示的话默认就可以了。

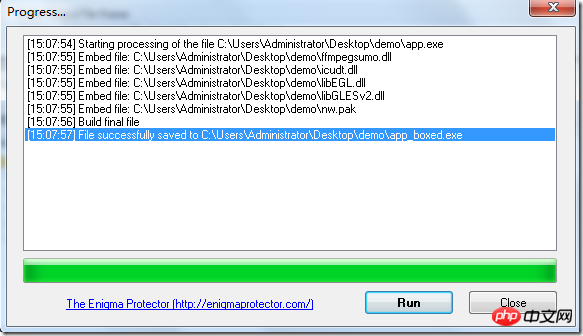
最后点击右下角的Process按钮,就大功告成了。

最后我们得到了一个 app_boxed.exe 的文件,只要把这个文件交给用户,用户就可以运行了。
node-webkit虽然方便,但有个很大的缺点是得到的可执行文件有点大,大家在可以在衡量利弊后决定使不使用。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是利用node-webkit如何把web打包成桌面应用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 分享PyCharm项目打包的简易方法
Dec 30, 2023 am 09:34 AM
分享PyCharm项目打包的简易方法
Dec 30, 2023 am 09:34 AM
简单易懂的PyCharm项目打包方法分享随着Python的流行,越来越多的开发者使用PyCharm作为Python开发的主要工具。PyCharm是功能强大的集成开发环境,它提供了许多方便的功能来帮助我们提高开发效率。其中一个重要的功能就是项目的打包。本文将介绍如何在PyCharm中简单易懂地打包项目,并提供具体的代码示例。为什么要打包项目?在Python开发
 利用Golang开发功能强大的桌面应用
Mar 19, 2024 pm 05:45 PM
利用Golang开发功能强大的桌面应用
Mar 19, 2024 pm 05:45 PM
利用Golang开发功能强大的桌面应用随着互联网的不断发展,人们已经离不开各种类型的桌面应用程序。而对于开发人员来说,如何利用高效的编程语言来开发功能强大的桌面应用至关重要。本文将介绍如何利用Golang(Go语言)来开发功能强大的桌面应用,并提供一些具体的代码示例。Golang是一种由Google开发的开源编程语言,它具有简洁、高效、并发性强等特点,非常适
 如何使用Python正则表达式进行代码打包和分发
Jun 23, 2023 am 09:31 AM
如何使用Python正则表达式进行代码打包和分发
Jun 23, 2023 am 09:31 AM
随着Python编程语言的日益流行,越来越多的开发者开始使用Python编写代码。但是在实际使用中,我们常常需要将这些代码打包并分发给其他人使用。本文将介绍如何使用Python正则表达式进行代码打包和分发。一、Python代码打包在Python中,我们可以使用setuptools和distutils等工具来打包我们的代码。这些工具可以将Python文件、模块
 node项目中如何使用express来处理文件的上传
Mar 28, 2023 pm 07:28 PM
node项目中如何使用express来处理文件的上传
Mar 28, 2023 pm 07:28 PM
怎么处理文件上传?下面本篇文章给大家介绍一下node项目中如何使用express来处理文件的上传,希望对大家有所帮助!
 深入浅析Node的进程管理工具“pm2”
Apr 03, 2023 pm 06:02 PM
深入浅析Node的进程管理工具“pm2”
Apr 03, 2023 pm 06:02 PM
本篇文章给大家分享Node的进程管理工具“pm2”,聊聊为什么需要pm2、安装和使用pm2的方法,希望对大家有所帮助!
 Pi Node教学:什么是Pi节点?如何安装和设定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教学:什么是Pi节点?如何安装和设定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork节点详解及安装指南本文将详细介绍PiNetwork生态系统中的关键角色——Pi节点,并提供安装和配置的完整步骤。Pi节点在PiNetwork区块链测试网推出后,成为众多先锋积极参与测试的重要环节,为即将到来的主网发布做准备。如果您还不了解PiNetwork,请参考Pi币是什么?上市价格多少?Pi用途、挖矿及安全性分析。什么是PiNetwork?PiNetwork项目始于2019年,拥有其专属加密货币Pi币。该项目旨在创建一个人人可参与
 VSCode功能详解:它如何帮助你提高工作效率?
Mar 25, 2024 pm 05:27 PM
VSCode功能详解:它如何帮助你提高工作效率?
Mar 25, 2024 pm 05:27 PM
VSCode功能详解:它如何帮助你提高工作效率?随着软件开发行业的不断发展,开发人员们追求工作效率和代码质量成为了他们工作中的重要目标。在这个过程中,代码编辑器的选择成为了一项关键的决策。而在众多的编辑器中,VisualStudioCode(简称VSCode)凭借其强大的功能和灵活的扩展性受到了广大开发者的喜爱。本文将详细介绍VSCode的一些功能,探讨
 什么是单点登录系统?用nodejs怎么实现?
Feb 24, 2023 pm 07:33 PM
什么是单点登录系统?用nodejs怎么实现?
Feb 24, 2023 pm 07:33 PM
什么是单点登录系统?用nodejs怎么实现?下面本篇文章给大家介绍一下使用node实现单点登录系统的方法,希望对大家有所帮助!






