有关ejsExcel模板使用方法
这篇文章主要介绍了ejsExcel模板在Vue.js项目中的实际运用,现在分享给大家,也给大家做个参考。
什么是ejsExcel?
ejsExcel是一款国人开发的、在Node.js应用程序中使用我们预先设置好的Excel模板导出Excel表格的模板引擎。
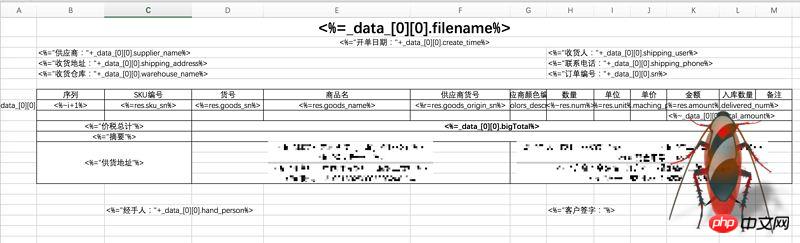
Excel模板

导出后

Github地址
ejsExcel
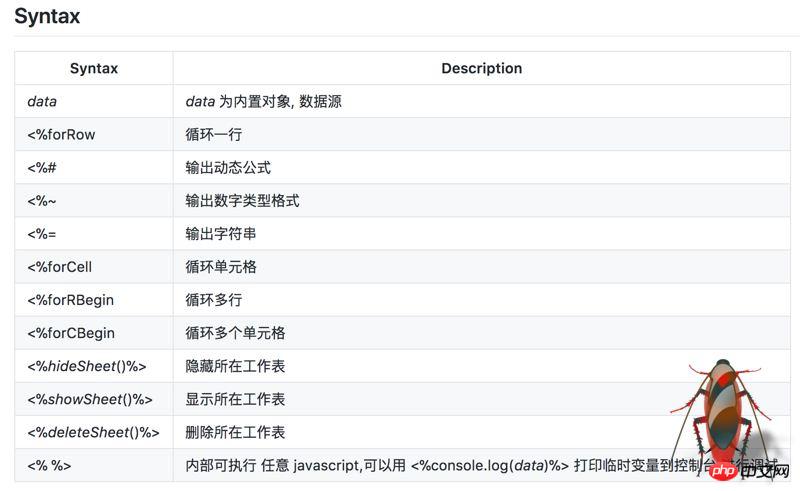
如果因为众(ni)所(dong)周(de)知的原因打不开github,没有关系,它的语法很简单,都是一些对Excel模板格式的定义:

这篇文章是我在工作中因为业务需要,用到了ejsExcel这个模板引擎,觉得很不错,但是坑也不少。而网上相关的资料又太少,所以趁此机会总结了一下我的踩坑经历。
我是在Vue.js这个前端框架中用到的ejsExcel,由于我本人并不是专业做前端开发的,我会尽量的说清楚,如果有些地方写的不是太专业的话,还请见谅!
第一步:安装ejsExcel
npm install ejsexcel
安装完依赖包之后是放在xxx/node_modules/ejsexcel目录下的,核心文件是ejsExcel.js,所以如果想要使用该模板引擎,必须引入该文件:
import Excel from 'exceljs'
踩坑一:
安装完之后,官方是给了一个测试案例的,放在ejsexcel/test目录下,我建议初学者先不要放在实际项目中使用,自己先另开一个进程运行一下测试案例。
在github中,作者给出方法是在test目录下运行test.bat这个文件,经过我实际的测试,该命令在windows系统中,需要使用
node test.bat
命令才可以运行成功,而在Mac中,是运行不了的。
如果要在Mac端运行,使用
node testExcel.js
运行即可。
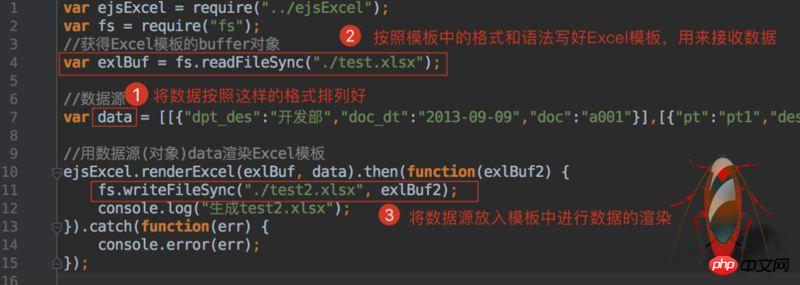
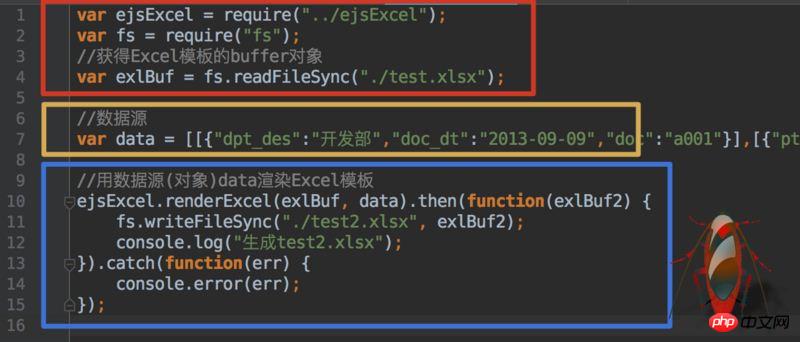
测试案例很简单,当你看懂测试案例是如何运作的之后剩下的就没有问题了,没看懂的也没关系,以我们上面运行的testExcel.js为例:

怎么样,很简单吧!
第二步:编写模板
根据自己的业务逻辑,将你要导出的数据按照上面的语法在Excel中写好,这一步不难,只是有点烦,需要你有点耐心。
编写好模板之后,可以将它放到你的项目中去,具体放在哪里随便你,但是最好不要离核心代码太远,毕竟我们在渲染数据时是需要读取模板路径的,放的路径太深,麻烦的还是自己。
第三步:获取数据源
像test中的测试例子,都是一些假数据,但是在实际的开发中我们需要根据需求,动态的获取数据和导出数据。
我的做法是将核心文件的引入、数据的获取、Excel模板的渲染分装成三个部分。然后再使用export default导出这些方法,使其可以被全局调用。

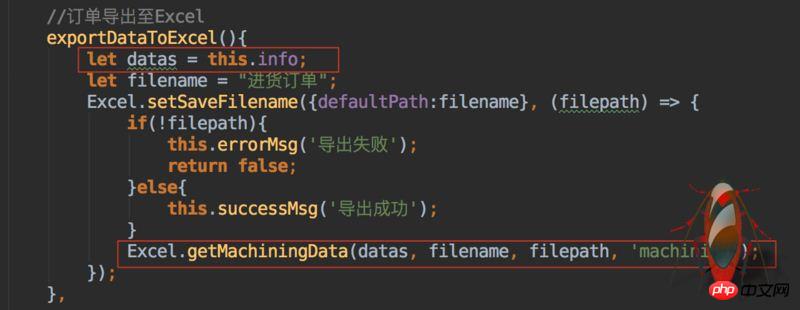
在Vue中,我做了一个导出按钮,当点击这个button时,触发方法,去获取我们data{}中的数据,获取到数据后作为参数,传入我们封装好的数据源方法中

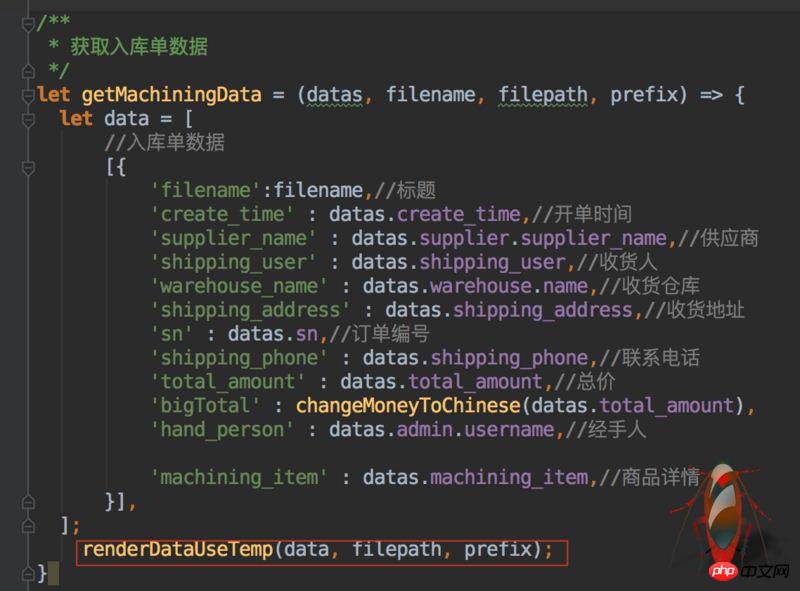
然后在getMachiningData方法中获取参数,并格式化。

第四步:使用数据渲染模板
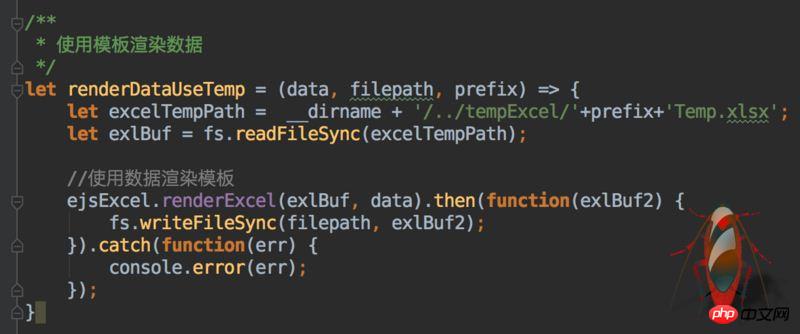
再调用renderDataUseTemp方法,将格式化好的数据传入,进行数据的渲染:

保存的路径是你自己定的,你也可以自己写一个方法,动态的选择文件渲染好之后的存储路径。
大概就是这么多,业务逻辑方面其实不难,可能就是在制作Excel模板时需要一点耐心和细心。
上面的这些都是我自己在项目中的代码,请千万不要局限于我写的代码,思路最重要,要根据实际情况来处理业务。只要思路理清了,问题就解决一大半了。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
JavaScript中Object基础内部方法图(图文教程)
以上是有关ejsExcel模板使用方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue.js vs.反应:特定于项目的考虑因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反应:特定于项目的考虑因素
Apr 09, 2025 am 12:01 AM
Vue.js适合中小型项目和快速迭代,React适用于大型复杂应用。1)Vue.js易于上手,适用于团队经验不足或项目规模较小的情况。2)React的生态系统更丰富,适合有高性能需求和复杂功能需求的项目。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
可以通过以下步骤为 Vue 按钮添加函数:将 HTML 模板中的按钮绑定到一个方法。在 Vue 实例中定义该方法并编写函数逻辑。
 vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 选项允许开发者监听特定数据的变化。当数据发生变化时,watch 会触发一个回调函数,用于执行更新视图或其他任务。其配置选项包括 immediate,用于指定是否立即执行回调,以及 deep,用于指定是否递归监听对象或数组的更改。
 vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多页面开发是一种使用 Vue.js 框架构建应用程序的方法,其中应用程序被划分为独立的页面:代码维护性:将应用程序拆分为多个页面可以使代码更易于管理和维护。模块化:每个页面都可以作为独立的模块,便于重用和替换。路由简单:页面之间的导航可以通过简单的路由配置来管理。SEO 优化:每个页面都有自己的 URL,这有助于搜索引擎优化。
 vue遍历怎么用
Apr 07, 2025 pm 11:48 PM
vue遍历怎么用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍历数组和对象有三种常见方法:v-for 指令用于遍历每个元素并渲染模板;v-bind 指令可与 v-for 一起使用,为每个元素动态设置属性值;.map 方法可将数组元素转换为新数组。
 vue的div怎么跳转
Apr 08, 2025 am 09:18 AM
vue的div怎么跳转
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳转的方法有两种:使用 Vue Router,添加 router-link 组件。添加 @click 事件监听器,调用 this.$router.push() 方法跳转。
 vue怎么a标签跳转
Apr 08, 2025 am 09:24 AM
vue怎么a标签跳转
Apr 08, 2025 am 09:24 AM
实现 Vue 中 a 标签跳转的方法包括:HTML 模板中使用 a 标签指定 href 属性。使用 Vue 路由的 router-link 组件。使用 JavaScript 的 this.$router.push() 方法。可通过 query 参数传递参数,并在 router 选项中配置路由以进行动态跳转。






