在vue2.0中使用better-scroll如何实现移动端滑动
本篇文章主要介绍了vue2.0 better-scroll 实现移动端滑动的示例代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。
写在前面的话:
上一篇文章实现了滑动效果,这部分来试试左右联动效果的实现方法吧
效果:滑动右侧时,左侧也能有相应的变化;点击左侧时,右侧也能自动定位到相应的位置。
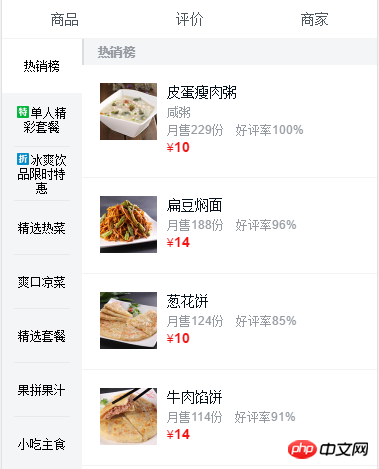
如下图所示界面,左侧为分栏,右侧为分栏详情。

滑动右边使左边联动的大概的思路:
1)要知道右侧的列表中,每一个分栏所占的高度,存进一个数组中。
2)实现左边联动,则必须要监控 “scroll”事件,获取其高度
3)将scroll 的高度与右侧分栏的高度进行比较,获得其 index 值
4)左侧的分类中,使与 index 相应的分栏高亮即可~
余留的问题:额,左侧怎么跟着一起滚动?应该还需要判断一下当前左侧栏中的scroll的位置,然后使之跟随变化,但是不同尺寸的手机,高度不一,怎么解决???我不知道……
点击左边时,右边实现自动定位的大概思路:
1)首先要使点击有效,因为 better-scroll将默认事件都阻止了
2)为左侧的分栏绑定点击事件,并获取 index ,然后使右边的相应 index 分类滚动就行了~so easy ....but!!!
怎么下手?!!
1. 先实现滑动右边触发左边的功能:
做法:
(1)定义变量先~ 在data中加入一个 listHight: [] 数组;一个变量scrollY : 0,用来装目前的scroll的y位置坐标
(2)在methods 中定义一个函数计算高度,此处还要用到一个知识点(如何获取 分类列表dom元素?)还记得上一篇中使用到的this.$refs 吗?
我们先给要获取高度的那个元素取个类名,名字叫:“food-list-hook”:
let foodList =this.$refs.foodsWrapper.getElementsByClassName('food-list-hook') 这样就获取了所有分类列表啦,计算方法定义如下:
_calculateHeight () {
// console.log(this)
let foodList = this.$refs.foodsWrapper.getElementsByClassName('food-list-hook')
let height = 0
this.listHight.push(height)
for (let i = 0; i < foodList.length; i++) {
let item = foodList[i]
height += item.clientHeight
this.listHight.push(height)
}
}(3)然后在计算属性computed 中,来比较数组中的高度值与当前的 scroll 的y坐标值,返回的是当前所在高度的index值:
在执行这一步时,scrollY的值,要怎么得到?(通过better-scroll 检测“scroll”事件得到,此时,需要给其加上相应的参数,做法如截图中画红线处所示)

currentIndex () {
for (let i = 0; i < this.listHight.length; i++) {
let height1 = this.listHight[i]
let height2 = this.listHight[i + 1]
if (!height2 || (this.scrollY >= height1 && this.scrollY < height2)) {
return i
}
}
return 0
}
} (4)在 template 中,将此index 值绑定到index 值相等的左侧的列表分栏中,并指定一个类名,叫 current,如下图中的 画红线的部分:

(5)在style中,将相应的current 类加上相应的样式即可:

2. 再来实现点击左边,右边联动的效果
(1)使 左边栏 点击有效,如下图红线标注所示:

(2)为左侧栏 添加相应的点击事件:

(3)在methods 中编写点击触发的事件 selectMenu()方法,利用 获取的 $index 使右边进行相应的滚动,其中 300ms是加上了一个过渡效果:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在nodejs中Express与Koa2对比区分(详细教程)
以上是在vue2.0中使用better-scroll如何实现移动端滑动的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 scroll是什么按键
Feb 22, 2023 pm 02:29 PM
scroll是什么按键
Feb 22, 2023 pm 02:29 PM
scroll是滚动锁定键,是计算机键盘上的功能键。scroll键常用于word和Excel中,在Scroll Lock关闭的状态下,使用翻页键时,单元格选定区域会随之发生移动;但是当按下了Scroll Lock键后,就不会移动选定的单元格。
 Vue开发中如何解决移动端滑动操作问题
Jun 29, 2023 pm 01:51 PM
Vue开发中如何解决移动端滑动操作问题
Jun 29, 2023 pm 01:51 PM
在移动端开发中,滑动操作是一个常见且重要的需求。在Vue开发中,我们需要解决如何优雅地处理移动端的滑动操作问题,以提升用户体验。移动端滑动操作问题主要涉及两个方面:触摸事件的处理和滑动动画的实现。下面将介绍几种常见的处理方法。使用VueTouch事件库VueTouch是一个基于Hammer.js封装的插件,它提供了一些常用的手势事件,如swipe、tap
 键盘scroll灯亮什么意思
Feb 20, 2023 pm 01:42 PM
键盘scroll灯亮什么意思
Feb 20, 2023 pm 01:42 PM
键盘scroll灯亮的意思是指“滚动锁”被启用;Scroll Lock键在win系统中不用,但是部分软件会使用到这个功能键,按下此键后,在Excel上、下键滚动时,会锁定光标而滚动页面;如果放开此键,则按上、下键时会滚动光标而不滚动页面。
 Vue开发中如何解决移动端横向滑动问题
Jul 01, 2023 pm 10:19 PM
Vue开发中如何解决移动端横向滑动问题
Jul 01, 2023 pm 10:19 PM
Vue是一款流行的前端框架,广泛应用于移动端开发中。然而,在开发移动端应用时,我们经常会遇到一个问题:横向滑动。本文将介绍如何使用Vue解决移动端横向滑动问题。横向滑动是指在移动设备上,用户可以通过手指在屏幕上水平滑动来查看不同的内容。这在一些图片展示、产品列表等场景中非常常见。在Vue开发中,我们通常会使用一些第三方组件库,比如VueSwiper,来实现
 Vue中使用better-scroll实现滚动效果的完整指南
Jun 09, 2023 pm 04:09 PM
Vue中使用better-scroll实现滚动效果的完整指南
Jun 09, 2023 pm 04:09 PM
Vue中使用better-scroll实现滚动效果的完整指南Vue作为一款渐进式JavaScript框架,自然而然也需要实现一些界面上需要用到的滚动效果。不同于原生JavaScript,Vue有着更加便捷的生命周期和组件化的思想,也需要更加高效和灵活的滚动插件来实现复杂的功能。Better-scroll是一款功能强大的滚动插件,支持各种主流浏览器和移动端设备
 滚动scroll如何理解
May 23, 2023 pm 01:40 PM
滚动scroll如何理解
May 23, 2023 pm 01:40 PM
滚动宽高scrollHeight scrollHeight表示元素的总高度,包括由于溢出而无法展示在网页的不可见部分scrollWidth scrollWidth表示元素的总宽度,包括由于溢出而无法展示在网页的不可见部分 [注意]IE7-浏览器返回值是不准确的 【1】没有滚动条时,scrollHeight与clientHeight属性结果相等,scrollWidth与clientWidth属性结果相等//120120console.log(test.scrollHeight,test.s
 Vue中如何使用v-on:scroll监听滚动事件
Jun 11, 2023 pm 12:14 PM
Vue中如何使用v-on:scroll监听滚动事件
Jun 11, 2023 pm 12:14 PM
Vue是目前比较流行的前端框架之一,除了常见的事件监听外,Vue还提供了一种用于监听滚动事件的指令,即v-on:scroll。本文将详细介绍如何在Vue中使用v-on:scroll监听滚动事件。一、v-on:scroll指令基本用法v-on:scroll指令用于监听DOM元素的滚动事件,其基本用法如下:
 css 怎么隐藏scroll
Jan 28, 2023 pm 02:02 PM
css 怎么隐藏scroll
Jan 28, 2023 pm 02:02 PM
css隐藏scroll的方法:1、在Firefox中,可以通过“scrollbar-width: none; /* Firefox */”属性实现隐藏滚动条;2、在IE浏览器中,可以使用“-ms-prefix”属性定义滚动条样式;3、在Chrome和Safari中,可以用CSS滚动条选择器,然后通过“display:none”隐藏即可。






