express与koa的使用对比(详细教程)
很多人都在问到底该用Koa还是express,所以下面这篇文章就来给大家再次的对比了关于express与koa的相关资料,通过对比大家可以更好的进行选择,文中通过示例代码介绍的非常详细,需要的朋友可以参考借鉴,下面随着我来一起学习学习吧。
前言
提到Node.js开发,不得不提目前炙手可热的2大框架express和koa。Express诞生已有时日,是一个简洁而灵活的web开发框架,使用简单而功能强大。Koa相对更为年轻,是Express框架原班人马基于ES6新特性重新开发的敏捷开发框架,现在可谓风头正劲,大有赶超Express之势。
Express和koa都是服务端的开发框架,服务端开发的重点是对HTTP Request和HTTP Response两个对象的封装和处理,应用的生命周期维护以及视图的处理等。
Express主要基于Connect中间件框架,功能丰富,随取随用,并且框架自身封装了大量便利的功能,比如路由、视图处理等等。而koa主要基于co中间件框架,框架自身并没集成太多功能,大部分功能需要用户自行require中间件去解决,但是由于其基于ES6 generator特性的中间件机制,解决了长期诟病的“callback hell”和麻烦的错误处理的问题,大受开发者欢迎。
以前其实写过一篇express和koa的对比, 但是后来发现里面有不少谬误. 所以一直惦记着纠正一下之前的错误, 尤其关于中间件部分的对比.
这里的express就拿更加简单的connect代替
connect的执行流程
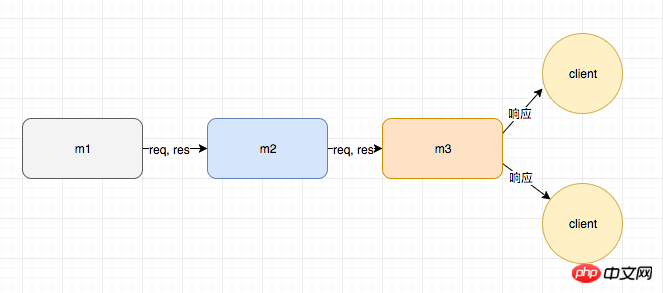
通常我们都说connect的中间件模型是线性的, 也就是一个一个往下执行的, 如下图:

这么说当然是没错的, 但是当我们执行下面代码的时候可能会有那么一点小小的困惑:
const connect = require('connect')
const app = connect()
app.use(function m1 (req, res, next) {
console.log('m1')
next()
console.log('m1 end')
})
app.use(function m2 (req, res, next) {
console.log('m2')
next()
console.log('m2 end')
})
app.use(function m3 (req, res, next) {
console.log('m3')
res.end('hello')
})
app.listen(8080)当我们访问http://127.0.0.1:8080的时候, 控制台会打印如下:
m1 m2 m3 m2 end m1 end
这么个结果跟我们上面的模型似乎有点出入, 不是说线性的吗, 为什么next后面的代码还会继续执行? 当然这个我们再之前已经有过结论了, 有兴趣的可以详细瞧瞧, 我们现在直接拿来结果, connect的中间件模型伪代码表示如下:
http.createServer(function (req, res) {
m1 (req, res) {
m2 (req, res) {
m3 (req, res) {}
}
}
})可以看到就是一层一层嵌套的回调, 那么再把我们之前有点疑问的代码简化一下:
http.createServer(function (req, res) {
console.log('m1')
m1 (req, res) {
console.log('m2')
m2 (req, res) {
m3 (req, res) {
console.log('m3')
res.end('hello')
}
}
console.log('m2 end')
}
console.log('m1 end')
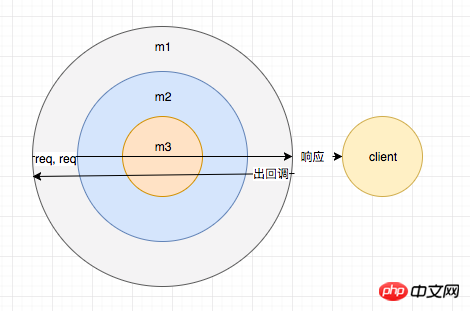
})千万别被上面的回调绕晕了, 就是很简单的回调函数, 一切都解释的通了: 即使res.end之后, 我们的代码还是要继续往下走的, 可以这么说connect的中间件其实也是洋葱形的, 但是因为作为同步代码, 一般不回这么做罢了, 那么上面我们可以重现描述一下connect的中间件模型了:

Koa的执行流程
同样我们再Koa源码分析, 也是说过Koa的中间件模型: 洋葱形

以下面代码为例:
const Koa = require('koa')
const app = new Koa()
app.use(async function m1 (ctx, next) {
console.log('m1')
await next()
console.log('m1 end')
})
app.use(async function m2 (ctx, next) {
console.log('m2')
await next()
console.log('m2 end')
})
app.use(async function m3 (ctx) {
console.log('m3')
ctx.body = 'hello'
})
app.listen(8080)访问服务, 输出:
m1 m2 m3 m2 end m1 end
emm 貌似跟connect没差别, 之前看过一篇文章, 实验到这里得到了一个koa和express的中间件模型没差别的结论, 包括我也是很迷惑, 当然是有差别的, 结论后面讲. 同样这里直接拿出koa中间件的简化模型:
Promise.resolve(async m1 () {
console.log(m1)
await Promise.resolve(async m2 () {
console.log(m2)
await Promise.resolve(async m3 () {
console.log(m3)
ctx.body = 'xxx'
})
console.log(m2 end)
})
console.log(m1 end)
})我们知道async/await的作用是'同步化'异步操作(看上去如此, 其实不是, 但是我们不需要去管), 那这里的Promise理所当然的被'同步'了, 也就是说console.log(m3 end)的一切异步操作都可以'同步化'.
结论
说出结论之前我们其实可以想一下, 既然connect的中间件也是洋葱形的, 那么跟koa一样的用法似乎也没啥毛病, 那么我来设想一下, 我们的服务需要取数据库里的的一个用户假设是getUser吧, getUser当然是异步的. 分别来看看connect和koa的做法吧:
// connect
app.use(function (req, res) {
getUser(user => res.end(user))
})
// Koa
app.use(async (ctx) => {
const user = await getUser()
ctx.body = user
})当然这么看似乎没啥差别. 那直接给出结论吧(憋): connect的中间件是同步, 不会'等'其他异步操作, koa则可以'等'异步操作. 当然你不等也没啥问题.
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是express与koa的使用对比(详细教程)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 深度对比:Vivox100和Vivox100Pro,哪个更值得购买?
Mar 22, 2024 pm 02:06 PM
深度对比:Vivox100和Vivox100Pro,哪个更值得购买?
Mar 22, 2024 pm 02:06 PM
在当今智能手机市场上,消费者面临着越来越多的选择。随着科技的不断发展,手机厂商推出了越来越多的型号和款式,其中Vivox100和Vivox100Pro无疑是备受关注的两款产品。两款手机均来自知名品牌Vivox,但在功能、性能和价格上却有着一定的区别,那么在面对这两款手机时,究竟哪个更值得购买呢?Vivox100和Vivox100Pro在外观设计上有着明显的差
 SOL币和BCH币那个更有潜力?SOL币和BCH币有什么区别?
Apr 25, 2024 am 09:07 AM
SOL币和BCH币那个更有潜力?SOL币和BCH币有什么区别?
Apr 25, 2024 am 09:07 AM
当前被币圈看好的潜力币除了SOL币还有BCH币,SOL是Solana区块链平台的原生代币,BCH是BitcoinCash项目的代币,它是比特币的一个分叉货币。因为具有不同的技术特点、应用场景和发展方向,投资者在二者之前做出选择也比较困难,就想通过分析SOL币和BCH那个更有潜力?再进行投资。但币种的比较是要根据市场、发展前景、项目实力等方面综合分析的。接下来小编为大家详细说说。SOL币和BCH那个更有潜力?相较而言SOL币更有潜力,确定SOL币和BCH那个更有潜力是一个复杂的问题,因为这取决于许
 Windows10与Windows11性能对比:哪个更胜一筹?
Mar 28, 2024 am 09:00 AM
Windows10与Windows11性能对比:哪个更胜一筹?
Mar 28, 2024 am 09:00 AM
Windows10与Windows11性能对比:哪个更胜一筹?随着科技的不断发展和进步,操作系统也在不断更新和升级。微软公司作为全球最大的操作系统开发商之一,其发布的Windows系列操作系统一直备受用户关注。在2021年,微软发布了Windows11操作系统,这引发了广泛的讨论和关注。那么,究竟Windows10与Windows11在性能方面有何不同,哪个
 华为、中兴、天猫、小米电视盒子对比
Feb 02, 2024 pm 04:42 PM
华为、中兴、天猫、小米电视盒子对比
Feb 02, 2024 pm 04:42 PM
电视盒子作为连接互联网和电视的重要装置,近年来变得越来越受欢迎。随着智能电视的普及,消费者对天猫、小米、中兴和华为等电视盒子品牌越来越青睐。为了帮助读者选择最适合自己的电视盒子,本文将深入对比这四款电视盒子的特点和优势。一、华为电视盒子:智能影音体验卓越能够提供流畅的观影体验,华为电视盒子拥有强大的处理器和高清画质。如在线视频,并且内置了丰富的应用程序,音乐和游戏等,它支持多种音频和视频格式。华为电视盒子还具备语音控制功能,同时,使操作更加便捷。可以轻松将手机上的内容投射到电视屏幕上,它的一键投
 node项目中如何使用express来处理文件的上传
Mar 28, 2023 pm 07:28 PM
node项目中如何使用express来处理文件的上传
Mar 28, 2023 pm 07:28 PM
怎么处理文件上传?下面本篇文章给大家介绍一下node项目中如何使用express来处理文件的上传,希望对大家有所帮助!
 Vivox100和Vivox100Pro对比评测:你更倾向哪款?
Mar 22, 2024 pm 02:33 PM
Vivox100和Vivox100Pro对比评测:你更倾向哪款?
Mar 22, 2024 pm 02:33 PM
Vivox100和Vivox100Pro对比评测:你更倾向哪款?随着智能手机的不断普及和功能的日益强大,人们对手机配件的需求也日渐增长。作为手机配件中不可或缺的一部分,耳机在人们的日常生活和工作中扮演着重要的角色。而在众多耳机品牌中,Vivox100和Vivox100Pro是备受关注的两款产品。今天,我们将对这两款耳机进行详细的对比评测,看看它们的优势和劣势
 Go语言与其他编程语言的性能对比及优劣势
Mar 07, 2024 pm 12:54 PM
Go语言与其他编程语言的性能对比及优劣势
Mar 07, 2024 pm 12:54 PM
标题:Go语言与其他编程语言的性能对比及优劣势随着计算机技术的不断发展,编程语言的选择越来越关键,其中性能是一个重要的考量因素。本文将以Go语言为例,与其他常见的编程语言进行性能对比,并分析各自的优劣势。一、Go语言概述Go语言是由Google开发的一门开源编程语言,具有快速编译、高效并发、简洁易读等特点,适合用于开发网络服务、分布式系统、云计算等领域。Go
 等效于什么级别的显卡是4060?
Feb 18, 2024 am 10:40 AM
等效于什么级别的显卡是4060?
Feb 18, 2024 am 10:40 AM
4060显卡相当于什么级别随着科技的不断进步和电子设备的快速更新,显卡技术也在不断发展壮大。在电脑领域,显卡不仅是游戏和多媒体文件的重要组成部分,也对于图形处理、视频编辑和专业设计等方面起着至关重要的作用。因此,选择一款适合自己需求和性能的显卡显得尤为重要。近年来,NVIDIA是市场上最受欢迎的显卡品牌之一,其产品系列齐全,涵盖了多个不同性能级别。而4060






