如何让HTML5手机端弹出遮罩菜单特效
html5
本文给大家分享html5手机端弹出遮罩菜单,通过点击显示菜单,菜单会飞的弹出,效果非常漂亮,对html5弹出遮罩菜单相关知识感兴趣的朋友一起学习吧
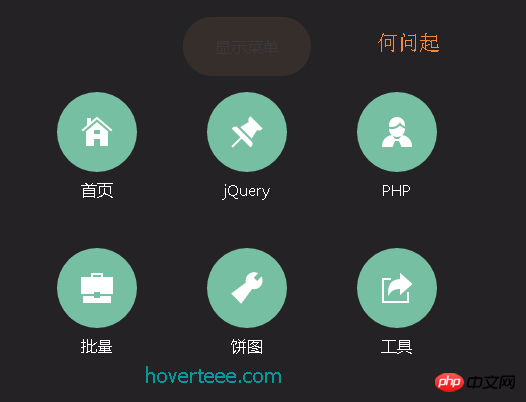
效果图如下所示:

代码如下:
<!doctype html> <html lang="zh"> <head> <meta charset="UTF-"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome="> <meta name="viewport" content="width=device-width, initial-scale=."> <title>jQuery比bootstrap效果还帅的响应式模态窗口插件 - 何问起</title><base target="_blank" /> <link rel="stylesheet" href="http://hovertree.com/texiao/html//reset.css"> <!-- CSS reset --> <link rel="stylesheet" href="http://hovertree.com/texiao/html//style.css"> <!-- Resource style --> <!--[if IE]> <script src="http://hovertree.com/texiao/html//htmlshiv.min.js"></script> <![endif]--> </head> <body> <p class="sucaihuo-container"> <section class="cd-section"> <a class="cd-bouncy-nav-trigger" href="javascript:;" target="_self">显示菜单</a> </section> <p><a href="http://hovertree.com/h/bjaf/menulayer.htm">原文</a> <a href="http://hovertree.com/">首页</a> <a href="http://hovertree.com/texiao/">特效</a> <a href="http://hovertree.com/texiao/keleyi/">向上弹出菜单</a> </p> <p class="cd-bouncy-nav-modal"> <nav> <ul class="cd-bouncy-nav"> <li><a href="http://hovertree.com/">首页</a></li> <li><a href="http://hovertree.com/menu/jquery/">jQuery</a></li> <li><a href="http://hovertree.com/menu/php/">PHP</a></li> <li><a href="http://hovertree.com/h/bjaf/hovertreebatch.htm">批量</a></li> <li><a href="http://hovertree.com/texiao/easysector/">饼图</a></li> <li><a href="http://tool.hovertree.com/">工具</a></li> </ul> </nav> <a href="#" class="cd-close" target="_self">关闭菜单</a> </p> </p> <script src="http://hovertree.com/ziyuan/jquery/jquery-...min.js"></script> <script src="http://hovertree.com/texiao/html//main.js"></script> <!-- Resource jQuery --> </body> </html>
登录后复制
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是如何让HTML5手机端弹出遮罩菜单特效的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
3 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
2 周前
By DDD
威尔R.E.P.O.有交叉游戏吗?
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















