在JS中如何实现通过拖拽改变物体大小
这篇文章主要介绍了JS实现基于拖拽改变物体大小的方法,涉及javascript事件响应及页面元素属性动态操作相关实现技巧,需要的朋友可以参考下
本文实例讲述了JS实现基于拖拽改变物体大小的方法。分享给大家供大家参考,具体如下:
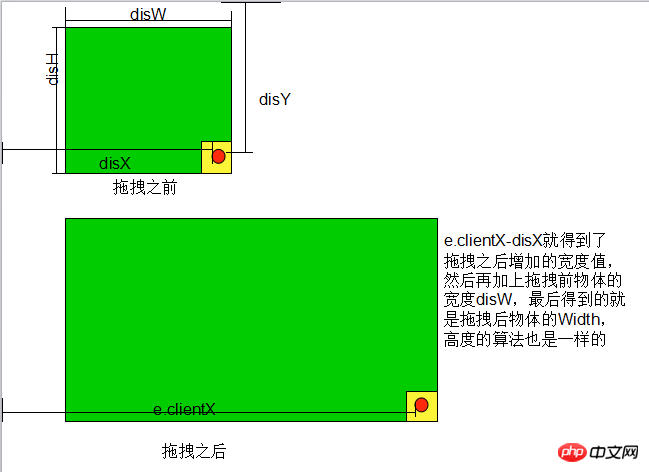
拖拽改变物体大小功能:拖拽黄色小p来改变绿色大p的宽和高

主要实现由三大步:
1. 通过id获取到大小两个p
2. 给小p添加onmousedown事件
3. 在onmousedown事件给document添加onmousemove和onmouseup事件

由分析图可知,我们只需要在拖拽的时候,获取到物体不断增加的宽度值,问题就解决了
<p id="panel"> <p id="dragIcon"></p> </p>
加些样式
<style>
#panel{
position: absolute;
width: 200px;height: 200px;
background: green;
}
#dragIcon{
position: absolute;bottom: 0;right: 0;
width: 20px;height: 20px;
background: yellow;
}
</style>js实现代码:
<script>
window.onload = function () {
// 1. 获取两个大小p
var oPanel = document.getElementById('panel');
var oDragIcon = document.getElementById('dragIcon');
// 定义4个变量
var disX = 0;//鼠标按下时光标的X值
var disY = 0;//鼠标按下时光标的Y值
var disW = 0; //拖拽前p的宽
var disH = 0; // 拖拽前p的高
//3. 给小p加点击事件
oDragIcon.onmousedown = function (ev) {
var ev = ev || window.event;
disX = ev.clientX; // 获取鼠标按下时光标x的值
disY = ev.clientY; // 获取鼠标按下时光标Y的值
disW = oPanel.offsetWidth; // 获取拖拽前p的宽
disH = oPanel.offsetHeight; // 获取拖拽前p的高
document.onmousemove = function (ev) {
var ev = ev || window.event;
//拖拽时为了对宽和高 限制一下范围,定义两个变量
var W = ev.clientX - disX + disW;
var H = ev.clientY - disY + disH;
if(W<100){
W = 100;
}
if(W>800){
W =800;
}
if(H<100){
H = 100;
}
if(H>500){
H = 500;
}
oPanel.style.width =W +'px';// 拖拽后物体的宽
oPanel.style.height = H +'px';// 拖拽后物体的高
}
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
}
}
}
</script>效果图:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在Vue.js 2.0和Cordova开发中如何搭建webApp环境
以上是在JS中如何实现通过拖拽改变物体大小的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用JS和百度地图实现地图平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地图实现地图平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地图实现地图平移功能百度地图是一款广泛使用的地图服务平台,在Web开发中经常用于展示地理信息、定位等功能。本文将介绍如何使用JS和百度地图API实现地图平移功能,并提供具体的代码示例。一、准备工作使用百度地图API前,首先需要在百度地图开放平台(http://lbsyun.baidu.com/)上申请一个开发者账号,并创建一个应用。创建完成
 推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
人脸检测识别技术已经是一个比较成熟且应用广泛的技术。而目前最为广泛的互联网应用语言非JS莫属,在Web前端实现人脸检测识别相比后端的人脸识别有优势也有弱势。优势包括减少网络交互、实时识别,大大缩短了用户等待时间,提高了用户体验;弱势是:受到模型大小限制,其中准确率也有限。如何在web端使用js实现人脸检测呢?为了实现Web端人脸识别,需要熟悉相关的编程语言和技术,如JavaScript、HTML、CSS、WebRTC等。同时还需要掌握相关的计算机视觉和人工智能技术。值得注意的是,由于Web端的计
 股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤
Dec 17, 2023 pm 06:55 PM
股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤
Dec 17, 2023 pm 06:55 PM
股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤,需要具体代码示例随着互联网和科技的快速发展,股票交易已经成为许多投资者的重要途径之一。而股票分析是投资者决策的重要一环,其中蜡烛图被广泛应用于技术分析中。学习如何使用PHP和JS绘制蜡烛图将为投资者提供更多直观的信息,帮助他们更好地做出决策。蜡烛图是一种以蜡烛形状来展示股票价格的技术图表。它展示了股票价格的
 美团外卖商家版起送价怎么改
Mar 27, 2024 pm 07:20 PM
美团外卖商家版起送价怎么改
Mar 27, 2024 pm 07:20 PM
在美团外卖商家版的运营过程中,起送价的设置是一个至关重要的环节。合理的起送价不仅能够帮助商家控制成本,还能在一定程度上提升订单金额,从而增加整体收益。然而,很多商家对于如何修改起送价并不十分了解。那么在下文中本站小编就将为各位商家们带来详细的起送价设置攻略,想要了解的话就快来下文中一探究竟吧!在美团外卖商家中心,通过登录后进入店铺设置,然后选择门店管理,在门店管理页面顶部的切换导航中,选中配送信息,接着点击新增配送区域即可完成操作。在您添加地点后,系统将自动显示相应的配送费用。完成订单后,您将获
 如何使用PHP和JS创建股票蜡烛图
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS创建股票蜡烛图
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS创建股票蜡烛图股票蜡烛图是股票市场中常见的一种技术分析图形,通过绘制股票的开盘价、收盘价、最高价和最低价等数据,帮助投资者更直观地了解股票的价格波动情况。本文将教你如何使用PHP和JS创建股票蜡烛图,并附上具体的代码示例。一、准备工作在开始之前,我们需要准备以下环境:1.一台运行PHP的服务器2.一个支持HTML5和Canvas的浏览器3
 如何使用JS和百度地图实现地图热力图功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地图实现地图热力图功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地图实现地图热力图功能简介:随着互联网和移动设备的迅速发展,地图成为了一种普遍的应用场景。而热力图作为一种可视化的展示方式,能够帮助我们更直观地了解数据的分布情况。本文将介绍如何使用JS和百度地图API来实现地图热力图的功能,并提供具体的代码示例。准备工作:在开始之前,你需要准备以下事项:一个百度开发者账号,并创建一个应用,获取到相应的AP
 如何使用JS和百度地图实现地图点击事件处理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地图实现地图点击事件处理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地图实现地图点击事件处理功能概述:在Web开发中,经常需要使用地图功能来展示地理位置和地理信息。而地图上的点击事件处理是地图功能中常用且重要的一部分。本文将介绍如何使用JS和百度地图API来实现地图的点击事件处理功能,并给出具体的代码示例。步骤:导入百度地图的API文件首先,要在HTML文件中导入百度地图API的文件,可以通过以下代码实现:
 PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
随着互联网金融的迅速发展,股票投资已经成为了越来越多人的选择。而在股票交易中,蜡烛图是一种常用的技术分析方法,它能够显示股票价格的变化趋势,帮助投资者做出更加精准的决策。本文将通过介绍PHP和JS的开发技巧,带领读者了解如何绘制股票蜡烛图,并提供具体的代码示例。一、了解股票蜡烛图在介绍如何绘制股票蜡烛图之前,我们首先需要了解一下什么是蜡烛图。蜡烛图是由日本人






