在JS中实现点击下拉菜单内容同步输入框
下面我就为大家分享一篇JS实现点击下拉菜单把选择的内容同步到input输入框内的实例,具有很好的参考价值,希望对大家有所帮助。
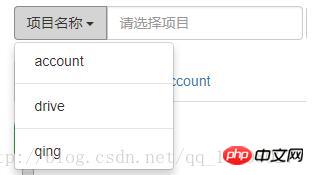
最近博主在边学flask边写测试平台,碰到一个比较常用的场景如下图所示

这里有一个输入框组,下拉菜单里面有3个选项,还有一个输入框,代码是用 bootstrap写的,代码也给大家贴出来
<p class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
项目名称
<span class="caret"></span>
</button>
<ul id="project" class="dropdown-menu">
<li value="account"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >account</a></li>
<li class="pider"></li>
<li value="drive"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >drive</a></li>
<li class="pider"></li>
<li value="qing"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >qing</a></li>
</ul>
</p>我的目的是当我点击这个下拉菜单中的某个选项的时候,能够自动获取到值,填写到input中,这样就省去了之前版本只有一个input还得用户自己手动打的麻烦。怎么做同步呢,当然是用js去做个监听了,也比较简单。
$("#project").on("click", "li", function(){
$("#proname").val($(this).text());
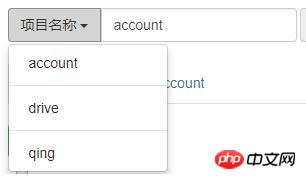
});这段代码的意思就是,监听ul的点击事件,对象是下面的li元素,当点击li的时候,获取到li中的text文本赋值给input输入框的value,实现的效果如下图。

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在vue-cli中使用webpack模板解决项目搭建及打包路径问题
在element ui中有关对话框el-dialog关闭事件(详细教程)
以上是在JS中实现点击下拉菜单内容同步输入框的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 解决win11中同时播放耳机和音响的问题
Jan 06, 2024 am 08:50 AM
解决win11中同时播放耳机和音响的问题
Jan 06, 2024 am 08:50 AM
一般来说,我们只需要同时使用耳机或者音响的其中一个设备,但是有些朋友反映在win11系统中,遇到了耳机和音响一起响的问题,其实我们可以在realtek面板中将它关闭,就可以了,下面一起来看一下吧。win11耳机和音响一起响怎么办1、首先在桌面上找到并打开“控制面板”2、进入控制面板,在其中找到并打开“硬件和声音”3、然后再找到一个喇叭图标的“Realtek高清晰音频管理器”4、选择“扬声器”再点击“后面板”进入扬声器设置。5、打开之后我们可以看到设备类型,如果要关闭耳机就取消勾选“耳机”,如果要
 您同步的文件夹中的一个或多个项目不匹配Outlook错误
Mar 18, 2024 am 09:46 AM
您同步的文件夹中的一个或多个项目不匹配Outlook错误
Mar 18, 2024 am 09:46 AM
当您在您的同步文件夹中发现一个或多个项目与Outlook中的错误消息不匹配时,这可能是因为您更新或取消了会议项目。这种情况下,您会看到一条错误消息,提示您的本地数据版本与远程副本存在冲突。这种情况通常发生在Outlook桌面应用程序中。您同步的文件夹中的一个或多个项目不匹配。若要解决冲突,请打开这些项目,然后重试此操作。修复同步的文件夹中的一个或多个项目不匹配Outlook错误在Outlook桌面版中,当本地日历项与服务器副本发生冲突时,可能会遇到问题。不过,幸运的是,有一些简单的方法可以帮助您
 WPS表格下拉菜单怎么做
Mar 21, 2024 pm 01:31 PM
WPS表格下拉菜单怎么做
Mar 21, 2024 pm 01:31 PM
WPS表格下拉菜单怎么做:选中要设置下拉菜单的单元格后,依次点击“数据”,“有效性”,再在弹出的对话框中进行相应设置后,以此来下拉我们的菜单。WPS作为一款功能强大的办公软件,其自身拥有的能够编辑文档、统计数据表格等的功能,为很多需要和文字、数据等打交道的人们提供了很多的方便。而要想熟练地运用WPS软件为我们提供很多方便,就需要我们能够先掌握住WPS软件的各种非常基本的操作,在这篇文章里,小编就给大家分享一下怎么在用WPS软件做出的WPS表格中进行下拉菜单的操作。在打开WPS表格后,首先用鼠标选
 推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
人脸检测识别技术已经是一个比较成熟且应用广泛的技术。而目前最为广泛的互联网应用语言非JS莫属,在Web前端实现人脸检测识别相比后端的人脸识别有优势也有弱势。优势包括减少网络交互、实时识别,大大缩短了用户等待时间,提高了用户体验;弱势是:受到模型大小限制,其中准确率也有限。如何在web端使用js实现人脸检测呢?为了实现Web端人脸识别,需要熟悉相关的编程语言和技术,如JavaScript、HTML、CSS、WebRTC等。同时还需要掌握相关的计算机视觉和人工智能技术。值得注意的是,由于Web端的计
 如何使用PHP和JS创建股票蜡烛图
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS创建股票蜡烛图
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS创建股票蜡烛图股票蜡烛图是股票市场中常见的一种技术分析图形,通过绘制股票的开盘价、收盘价、最高价和最低价等数据,帮助投资者更直观地了解股票的价格波动情况。本文将教你如何使用PHP和JS创建股票蜡烛图,并附上具体的代码示例。一、准备工作在开始之前,我们需要准备以下环境:1.一台运行PHP的服务器2.一个支持HTML5和Canvas的浏览器3
 股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤
Dec 17, 2023 pm 06:55 PM
股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤
Dec 17, 2023 pm 06:55 PM
股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤,需要具体代码示例随着互联网和科技的快速发展,股票交易已经成为许多投资者的重要途径之一。而股票分析是投资者决策的重要一环,其中蜡烛图被广泛应用于技术分析中。学习如何使用PHP和JS绘制蜡烛图将为投资者提供更多直观的信息,帮助他们更好地做出决策。蜡烛图是一种以蜡烛形状来展示股票价格的技术图表。它展示了股票价格的
 PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
随着互联网金融的迅速发展,股票投资已经成为了越来越多人的选择。而在股票交易中,蜡烛图是一种常用的技术分析方法,它能够显示股票价格的变化趋势,帮助投资者做出更加精准的决策。本文将通过介绍PHP和JS的开发技巧,带领读者了解如何绘制股票蜡烛图,并提供具体的代码示例。一、了解股票蜡烛图在介绍如何绘制股票蜡烛图之前,我们首先需要了解一下什么是蜡烛图。蜡烛图是由日本人
 教你如何将win10剪贴板与手机同步
Jan 06, 2024 am 09:18 AM
教你如何将win10剪贴板与手机同步
Jan 06, 2024 am 09:18 AM
win10剪贴板有个非常好用的功能就是跨设备云储存功能,非常的好用可以帮助用户PC设备和手机设备同步复制黏贴。设置的方法非常简单,只要在系统里的剪切板设置就好。win10剪贴板同步到手机1、首先点击左下角的开始,进入设置。2、然后去点击“系统”。3、选择左侧的“剪贴板”。4、最后在右边的“跨设备同步”中点击登录,然后选择手机就好了。






