HTML和CSS实现动态背景登录页面
这篇文章主要介绍了HTML+CSS实现动态背景登录页面的相关资料,需要的朋友可以参考下
1. 实现背景图片的动态变换
首先在HTML页面body板块中,添加图片p,代码如下:
<body>
<p class="bgk">
<p class="bgk-image" style="background-image: url('${pageContext.request.contextPath}/img/1.jpg')"></p>
<p class="bgk-image" style="background-image: url('${pageContext.request.contextPath}/img/2.jpg')"></p>
<p class="bgk-image" style="background-image: url('${pageContext.request.contextPath}/img/3.jpg')"></p>
<p class="bgk-image" style="background-image: url('${pageContext.request.contextPath}/img/4.jpg')"></p>
</body>再对图片进行css设计。你要对图片进行大小定位,那么以下代码肯定要首先编写:
`.bgk {
margin: auto;
position: absolute;
width: 1366px;
height: 672px;
overflow: hidden; /*溢出部分隐藏*/
}`位置设定ok以后,那么再对里面的图片进行设置。为了使图片能足够大覆盖页面,则代码必须有 background-size: cover;
要实现动态效果,那么你的css代码中必须有动画的设计:
-webkit-animation-name: kenburns; /*-animation-name:为@keyframes 动画规定名称,必须与-animation-duration同时使用,否则无动画效果*/ animation-name: kenburns; /*或者:后面值为需要绑定到选择器上的keyframe名称*/ -webkit-animation-duration: 16s; /*定义动画完成一个周期所需时间*/ animation-duration: 16s; -webkit-animation-timing-function: linear; /*规定动画从头到尾以相同速度播放,还有其他几个速度值*/ animation-timing-function: linear; -webkit-animation-iteration-count: infinite; /*规定动画播放次数,infinite为无限次*/ animation-iteration-count: infinite; -webkit-transform: scale(1.2); /*规定动画的缩放特效,scale:规定2D缩放*/ transform: scale(1.2); -webkit-filter: blur(10px); /*定义图片的模糊程度,显示为毛玻璃效果*/ filter: blur(10px);
在绑定每个子元素选择器,有几张图片就绑定几个选择器:
.bgk-image:nth-child(1) {
-webkit-animation-name: kenburns-1; /*选择器上的名称*/
animation-name: kenburns-1;
z-index: 3; /*动画堆叠顺序,值越大表示越先播放,离用户越近*/
}
.bgk-image:nth-child(2) {
-webkit-animation-name: kenburns-2;
animation-name: kenburns-2;
z-index: 2;
}
.bgk-image:nth-child(3) {
-webkit-animation-name: kenburns-3;
animation-name: kenburns-3;
z-index: 1;
}
.bgk-image:nth-child(4) {
-webkit-animation-name: kenburns-4;
animation-name: kenburns-4;
z-index: 0;
}创建好选择器以后,你就可以预览你的动态背景图片变换了
2. 对登录表单的设计
在之前HTML页面中继续添加一个表单
<p class="form_login_p">
<form class="form_login" action="" method="post">
<label class="login_title">登录您的账户</label>
<label class="username">用户名</label><input class="input_username" id="input_username" type="text" name="username" placeholder="邮箱/手机号"/>
<label class="password">密 码</label><input class="input_password" id="input_password" type="password" name="password" placeholder="请输入密码"/>
<input type="submit" value="登录"/><br/>
</form>
</p>添加完表单之后,就要进行表单的样式设计。首先你得对表单规定一个圈子,限制它的宽度和高度
.form_login{
margin: auto;
width:700px;
height: 480px;
top: 90px;
left: 333px;
position: absolute;
border-radius: 15px;
background: rgba(216,216,216,0.5); /*设置form表单透明度*/
text-align: center;
overflow: hidden;
}然后对表单里面的各个label进行定位和样式设计,这里可以自由设计。
对输入框的设计,我只贴出主要样式代码
outline:none; /*outline (轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。*/ border:1px solid rgba(0,0,0,.49); /*输入框边框的大小,实线,rgba(red,green,blue,a为透明度),透明度处于0-1之间*/ -webkit-background-clip: padding-box; /*background-clip 规定背景的绘制区域,padding-box为内容被裁减到内边距框*/ background-clip: padding-box; background:rgba(216,216,216,0.4) ; border-radius:6px; /*对输入框进行圆角*/ padding:7px; /*输入框中光标位置*/
当聚焦输入框的时候,可以增加一点绚丽色彩
.form_login input[type="text"]:focus,input[type="password"]:focus{
-webkit-transition:border linear .2s,-webkit-box-shadow linear .5s; /*对边框颜色的逐步过渡高亮显示,后面是对阴影的逐步过渡*/
border-color:rgba(255,128,0,.75);
}最后进行提交按钮的设计
text-shadow:0px -1px 0px #5b6ddc; /*文字阴影设置*/ outline:none; border:1px solid rgba(0,0,0,0.49); /*按钮边框颜色与透明度设置*/ -webkit-background-clip: padding-box; /*规定内容的绘制区域,padding-box为内边框距*/ background-clip: padding-box; border-radius:6px; cursor:pointer; /*光标形状,pointer为一只手的形状*/ background-color:#768ee4; /*按钮背景颜色*/
当鼠标放在提交按钮上面时,你可以适当进行一些动画效果设计
.form_login input[type="submit"]:hover{
background-color:#5f73e9;
background-image:-webkit-linear-gradient(bottom,#5f73e9 0%,#859bef 100%);
background-image:-moz-linear-gradient(bottom,#5f73e9 0%,#859bef 100%);
background-image:-ms-linear-gradient(bottom,#5f73e9 0%,#859bef 100%);
background-image:-o-linear-gradient(bottom,#5f73e9 0%,#859bef 100%);
-webkit-box-shadow: inset 0px 1px 0px #aab9f4; /*当鼠标放在按钮上个时边框的阴影*/
box-shadow: inset 0px 1px 0px #aab9f4;
margin-top:22px;
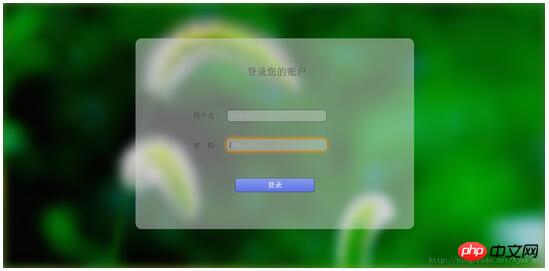
}最后整个设计完成,你可以看见你最终的效果了

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是HTML和CSS实现动态背景登录页面的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本






