本地环境操作node服务器跨域用法总结
这次给大家带来本地环境操作node服务器跨域用法总结,本地环境操作node服务器跨域用的注意事项有哪些,下面就是实战案例,一起来看一下。
背景
我们都知道浏览器有一个既核心也最基本的安全功能,即同源策略。同源分别是:协议,域名,端口。如果浏览器访问服务器不同源的话,就会访问不到数据。那开发中常常访问的服务器不同源,那么可以借助一个服务器当做中介来访问需要访问的服务器从而获得数据。因为同源策略是浏览器的安全机制,而服务器之间是不受此限制的。之前vue-cli模板build文件夹下有dev-serve.js文件,可以在此文件中配置本地node服务器实现跨域,现在的模板下没有此文件,那我们该如何使用node跨域呢?不逼逼,上方法。
具体操作
1、在build文件夹下面新建一个dev-serve.js文件,其中添加代码如下:
'use strict'
const express = require('express')
const axios = require('axios')
module.exports = function () {
let app = express()
app.get('/api/getDiscList', (req, res) => {
let url = '请求地址'
axios.get(url, {
headers: {
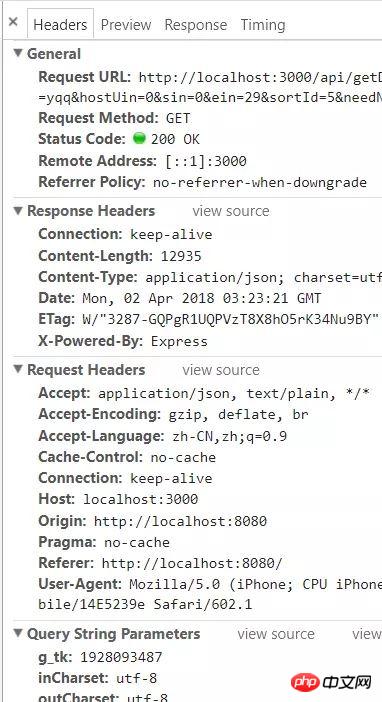
//这里请求的是QQ音乐的接口,带上下面参数是为了骗服务器是自己人
referer: 'https://c.y.qq.com/',
host: 'c.y.qq.com'
},
params: req.query
}).then((response) => {
res.json(response.data)
}).catch((e) => {
console.log(e)
})
})
app.listen(3000)
}2、在build.js中引入并且运行只需要在最上面添加 require('./dev-serve.js')()
当我们npm run dev运行项目的时候,node服务器就会启动自动监听3000端口
3.本地发送ajax请求,就可以通过node服务器访问到数据,请求我使用的是axios。请求如下:
import axios from 'axios'
function getDiscList() {
const data = {
//...请求参数
}
return axios.get('/api/getDiscList', {
params: data
}).then(res => {
return Promise.resolve(res.data)
})
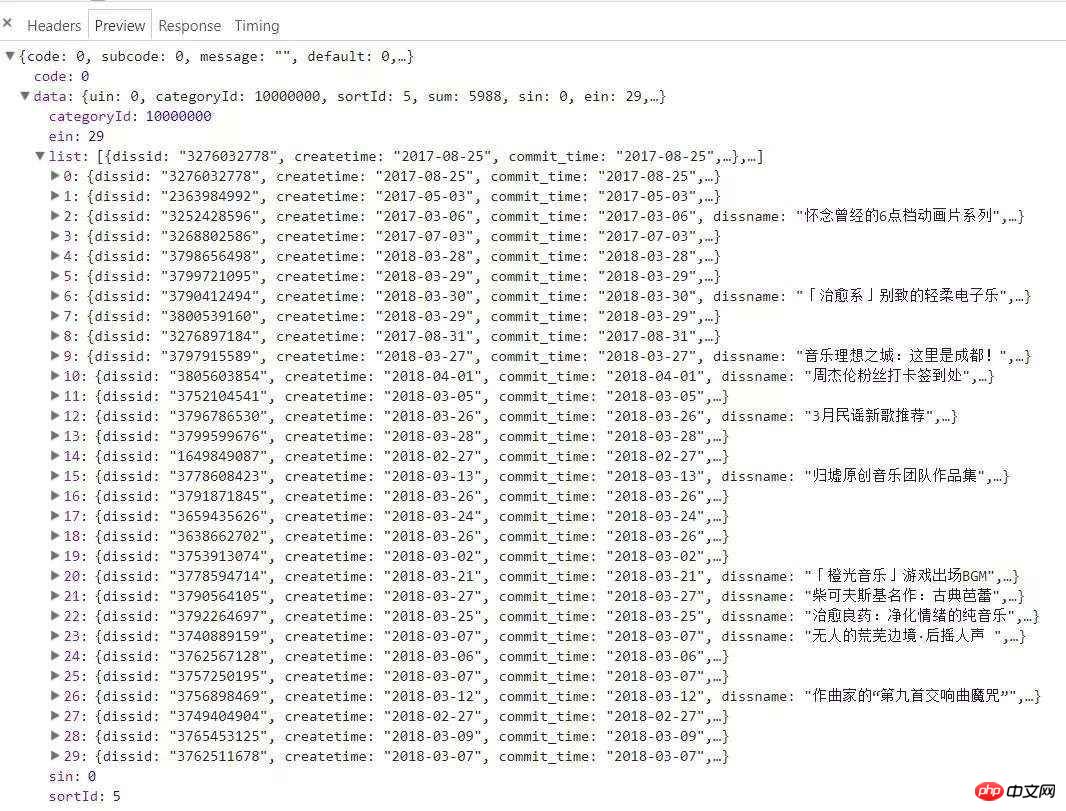
}请求到数据如下:


相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是本地环境操作node服务器跨域用法总结的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 node项目中如何使用express来处理文件的上传
Mar 28, 2023 pm 07:28 PM
node项目中如何使用express来处理文件的上传
Mar 28, 2023 pm 07:28 PM
怎么处理文件上传?下面本篇文章给大家介绍一下node项目中如何使用express来处理文件的上传,希望对大家有所帮助!
 PHP Session 跨域问题的解决方法
Oct 12, 2023 pm 03:00 PM
PHP Session 跨域问题的解决方法
Oct 12, 2023 pm 03:00 PM
PHPSession跨域问题的解决方法在前后端分离的开发中,跨域请求已成为常态。在处理跨域问题时,我们通常会涉及到session的使用和管理。然而,由于浏览器的同源策略限制,跨域情况下默认情况下无法共享session。为了解决这个问题,我们需要采用一些技巧和方法来实现session的跨域共享。一、使用cookie跨域共享session最常
 深入浅析Node的进程管理工具“pm2”
Apr 03, 2023 pm 06:02 PM
深入浅析Node的进程管理工具“pm2”
Apr 03, 2023 pm 06:02 PM
本篇文章给大家分享Node的进程管理工具“pm2”,聊聊为什么需要pm2、安装和使用pm2的方法,希望对大家有所帮助!
 Pi Node教学:什么是Pi节点?如何安装和设定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教学:什么是Pi节点?如何安装和设定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork节点详解及安装指南本文将详细介绍PiNetwork生态系统中的关键角色——Pi节点,并提供安装和配置的完整步骤。Pi节点在PiNetwork区块链测试网推出后,成为众多先锋积极参与测试的重要环节,为即将到来的主网发布做准备。如果您还不了解PiNetwork,请参考Pi币是什么?上市价格多少?Pi用途、挖矿及安全性分析。什么是PiNetwork?PiNetwork项目始于2019年,拥有其专属加密货币Pi币。该项目旨在创建一个人人可参与
 Vue 中如何进行跨域请求?
Jun 10, 2023 pm 10:30 PM
Vue 中如何进行跨域请求?
Jun 10, 2023 pm 10:30 PM
Vue是一种流行的JavaScript框架,用于构建现代化的Web应用程序。在使用Vue开发应用程序时,常常需要与不同的API交互,而这些API往往位于不同的服务器上。由于跨域安全策略的限制,当Vue应用程序在一个域名上运行时,它不能直接与另一个域名上的API进行通信。本文将介绍几种在Vue中进行跨域请求的方法。1.使用代理一种常见的跨域解决方案是使用代理
 npm node gyp失败怎么办
Dec 29, 2022 pm 02:42 PM
npm node gyp失败怎么办
Dec 29, 2022 pm 02:42 PM
npm node gyp失败是因为“node-gyp.js”跟“Node.js”版本不匹配,其解决办法:1、通过“npm cache clean -f”清除node缓存;2、通过“npm install -g n”安装n模块;3、通过“n v12.21.0”命令安装“node v12.21.0”版本即可。
 使用Angular和Node进行基于令牌的身份验证
Sep 01, 2023 pm 02:01 PM
使用Angular和Node进行基于令牌的身份验证
Sep 01, 2023 pm 02:01 PM
身份验证是任何Web应用程序中最重要的部分之一。本教程讨论基于令牌的身份验证系统以及它们与传统登录系统的区别。在本教程结束时,您将看到一个用Angular和Node.js编写的完整工作演示。传统身份验证系统在继续基于令牌的身份验证系统之前,让我们先看一下传统的身份验证系统。用户在登录表单中提供用户名和密码,然后点击登录。发出请求后,通过查询数据库在后端验证用户。如果请求有效,则使用从数据库中获取的用户信息创建会话,然后在响应头中返回会话信息,以便将会话ID存储在浏览器中。提供用于访问应用程序中受
 如何使用Flask-CORS实现跨域资源共享
Aug 02, 2023 pm 02:03 PM
如何使用Flask-CORS实现跨域资源共享
Aug 02, 2023 pm 02:03 PM
如何使用Flask-CORS实现跨域资源共享引言:在网络应用开发中,跨域资源共享(CrossOriginResourceSharing,简称CORS)是一种机制,允许服务器与指定的来源或域名之间共享资源。使用CORS,我们可以灵活地控制不同域之间的数据传输,实现安全、可靠的跨域访问。在本文中,我们将介绍如何使用Flask-CORS扩展库来实现CORS功






