讲解B/S与C/S究竟是何物
由面试引发的思考:B/S与C/S究竟是何物 一、现状说明:
就在这金三银四的求职黄金时期,我有幸作为公司的独立技术面试官,拥有最终决定录用权,在倍受上级领导的充分信任下,我也向上级保证,一定要为公司找到合适的人才,就在我满怀信心的情况下面试了一个又一个的求职者,发现了大多数求职者共同的问题,一是:眼高手低,即工作年限虽长,但受工作内容及个人原因,基础知识薄弱,很多技术使用了N年,却不明白其原理,可以说是:只知道这样用,但为什么要这样用,能否有别的解决方案从来都没有去考虑过或总结过,知识的广度就更不用说了,薪资期望却都很高。二是:B/S与C/S分不清,认为B/S就是做与网页有关的东西,可以涉及到的技术点多,如:JSCSSHTMLC#MVC,只想从事B/S方向的工作内容,觉得其热门与流行,而认为C/S就是做客户端桌面程序,如:WINFORM,WPF;觉得其太简单了或没有发展前景,那么实事是这样吗?本文主要就是来谈谈B/S与C/S究竟为何物,它们之间到底有什么异同点。
二、B/S
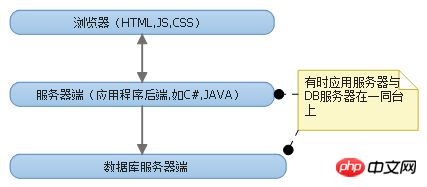
B/S即:Browser与Server,中文意思:浏览器端与服务器端架构,这种架构是从用户层面来划分的,Browser浏览器,其实也是一种Client客户端,只是这个客户端不需要大家去安装什么应用程序,只需在浏览器上通过HTTP请求服务器端相关的资源(网页资源),客户端Browser浏览器就能进行增删改查。不依赖用户的电脑操作系统环境,只与浏览器环境有关,当然由于网页复杂性,又延伸出网页前端技术与后端技术,前端技术指的是在浏览器上编程的技术,比如:JS,HTML,CSS,这些前端技术是运行在客户端Browser浏览器上的,而并非在服务器端,如果不信,可以测试一下,当你的页面中包含JS脚本时,若将浏览器属性中的禁用JS启用,你会发现页面中那些依赖JS的技术都没办法使用。后端技术指的是运行在服务器上编程的技术(也就是Server端),比如:C#,JAVA,这些编程技术与我们通常所理解的C#编程,JAVA编程是一样的,只是这里需要考虑到基于HTTP协议的编程。架构图如下所示:

三、C/S
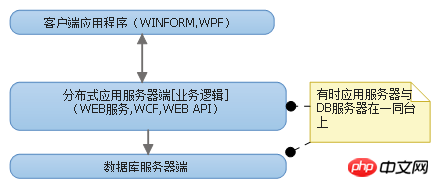
C/S即:Client与Server ,中文意思:客户端与服务器端架构,这种架构也是从用户层面(也可以是物理层面)来划分的,这里的客户端一般泛指客户端应用程序EXE,程序需要先安装后,才能运行在用户的电脑上,对用户的电脑操作系统环境依赖较大,比如:若想运行基于WINFORM开发的EXE程序,必需要先在电脑上安装.NET FRAMEWORK组件,否则无法正常运行。Server端这里是一个非必要的部份,若客户端是一个单机应用程序,无需数据库或其它分布式技术,那么Server端是可以省略的,若客户端需要数据库或其它分布式技术,那么这里的Server端指的是数据库服务器端或其它分布式技术(WEB API,WEB SERVICE等)所在的服务器端。架构图如下所示:
四、B/S与C/S异同点
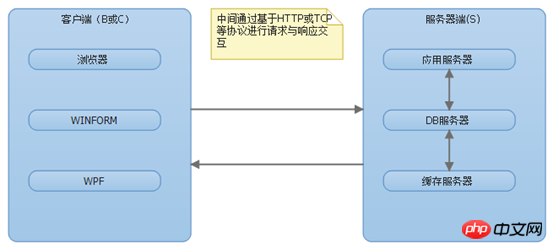
B/S与C/S的共同点从英文缩写都能看得出来,都有S,这个S指的是服务器端(应用程序后端),服务器端只是一个统称,具体细分的话,有:应用程序服务器端、数据库服务器端、缓存服务器端、文件服务器端等,不同点同样也可从英文缩写中看得出,那就是B与C的区别,从前面分别介绍与B/S与C/S得知,B指的是浏览器端,C指的是客户端,但是如果从广义的角度来说,B同样也是一种客户端,浏览器同样需要安装,不安装同样B/S结构也一样不能工作,只是一般浏览器都默认安装罢了,从架构的层面来讲,B/S与C/S的唯一区别就是展现层不同,B/S可能需要懂网页前端技术,C/S可能需要懂WINFORM,WPF等应用前端技术,其余全部都相同,如果单纯讲从事C#或JAVA后端开发,那么B/S与C/S就是一样的,都是利用C#或JAVA之类的动态语言为展现层提供资源或对资源进行相关的处理。如果一个公司分工明确的话,那么C#或JAVA工程师所应该做的事情就是后端开发,与前端无关,也就没有必要强调B/S与C/S了,当然懂点前端技术更好,可以为自己的技术锦上添花,但如果要让公司为你懂得前端技术而买单(提高工资待遇)【全栈工程师除外】那多半有点一厢情愿了,换作我是老板,我肯定更愿意找专业的前端与专业的后端,这种前后端都略懂,但都不够专业的,还不如不要。B/S与C/S的统一架构如下图示:
为了让新手们能够理解上述B/S与C/S合二为一的架构图,我写了一个非常简单的DEMO,以体现B/S与C/S的共同点与不同点,代码如下:
Server端:
namespace Demo.Server
{
public static class Logic
{
public static int Add(int a, int b)
{
return a + b;
}
}
}
Browser端(后端-属于Server端,但有别于上面的单独Server层,这里需要引用Server层):
namespace Demo.Browser
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
TextBox3.Text=Demo.Server.Logic.Add(int.Parse(TextBox1.Text), int.Parse(TextBox2.Text)).ToString();
}
}
}
Browser端(前端):
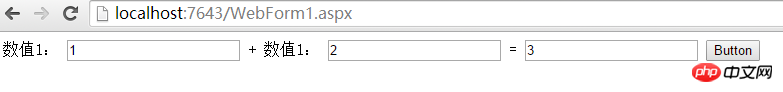
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="Demo.Browser.WebForm1" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <p> <asp:Label ID="Label1" runat="server" Text="数值1:"></asp:Label> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> <asp:Label ID="LabelAdd" runat="server" Text="+"></asp:Label> <asp:Label ID="Label2" runat="server" Text="数值1:"></asp:Label> <asp:TextBox ID="TextBox2" runat="server"></asp:TextBox> <asp:Label ID="Label3" runat="server" Text="="></asp:Label> <asp:TextBox ID="TextBox3" runat="server"></asp:TextBox> <asp:Button ID="Button1" runat="server" Text="Button" OnClick="Button1_Click" /> </p> </form> </body> </html>
运行结果如下:
Client端:创建一个WINFORM窗体,添加类似上面的三个文本框及一个提交按钮,最后写点击事件(需引用Server层)
namespace Demo.Client
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
textBox3.Text = Demo.Server.Logic.Add(int.Parse(textBox1.Text), int.Parse(textBox2.Text)).ToString();
}
}
}
运行结果如下:
当然这个DEMO非常的简单,主要是为了体现除了展示层(网页与WINFORM窗体)不同外,Server端是相同的,如果需要变更算法,只需更改Server端,那么浏览器与WINFORM客户端的计算结果都会改变,当然我这里写得肯定不够规范,仅演示而矣,完整的架构思想需考虑多方面,比如:基于接口编程,依赖注入等。
五、给新手程序员的一点建议
如果对网页前端技术很感兴趣,建议直接从事网页前端开发,相应的职位有:UI设计师,WEB前端工程师,而软件开发程师一般指的是从事后端开发,即:纯C#或JAVA等之类的编程工作,当然不排除小公司或分工不明确的公司,要求前后端都要做,所以不要一味的或片面的认为,B/S就是比C/S好,我只能说各有各的好处,最理想的架构是:在后端代码不变的情况下,可以任意切换为浏览器或客户端应用程序。最后再说一句,这世界上没有最好的技术,只有最合适的技术,技术就如同武术,基本功很重要,只要基本功扎实了,再去学习架构、设计模式,就会比较容易,同时这些看似高大上的东西,如:AOP,SOA,DI,IOC,DDD,CQRS等,只要明白其原理,举一反三就能达到“无招胜有招”的最高境界。
另外,本文并没有详细的去讲B/S与C/S的区别,如果大家想更完整的了解两者的区别,可以参见这篇文章:C/S和B/S结构区别整理,也可以直接百度查询一下,上面全是我的个人观点,若有说得不对的地方,勿喷,还请大家见谅,谢谢!
补充说明:
看到大家的评论后,虽然意料之中大家会喷,所以在文章结尾也提醒大家不要喷,但没有想到还是有这么多的人喷,我想可能大家都没有真正理解我这篇文章的中心意思,我这篇文章绝不是去深入的讲解B/S与C/S的区别,如果是这样,那我就没有必要写这篇文章了,网上一搜一大把,其实我这篇文章想要说明的思想是:不要把网页设计等同于B/S架构,不要认为会用JS,CSS,HTML就认为会B/S架构,我上面也说了如果你只是对网页前端设计感兴趣,那么建议从事WEB前端工作,而不要在面试C#软件开发工程师时,强调我想搞B/S,想搞JS,CSS,HTML,同时对网页后端编程反而没什么兴趣。本文是站在架构的角度来分析B/S与C/S的异同点,认为B/S与C/S只是展示层的不同,我上面也列举了一个简单的例子,也从来没有否认B/S里面有网页设计(包含JS,CSS,HTML),同时写这篇文章的目的是想告诉所有的新人:强化编程基本功,提高编程知识面,认清各种框架与架构的本质,从而全面提升自己,也祝愿各位离职或即将离职的人们能够早日找到好的工作。
以下统一回复评论中的问题:
1.我并没有钻牛角尖,你可能没有理解本文所表达的中心意思,也可能我说的不够明白,补充说明里有说明了真实目的;
2.有人认为我抄袭别人的文章,这个我无需解释,你可以看我的发表时间,何况本文也没有涉及什么很高深的技术,有必要抄袭吗;
3.有人认为现在还在研究B/S与C/S很肤浅,那么不知你是否明白B/S与C/S,反正我觉得一些看似简单的问题,如果不去了解与深究,可能写了一辈子代码还是停留在B/S就是做网页设计,相反一些真正的大牛是不会这样认为的,从架构的角度来讲B/S与C/S是一样的,C/S有单机版,B/S也可以有单机版呀,什么不相信,那我告诉你,静态HTML页面(里面包含JS,HTML,CSS)可以直接打开运行看效果的,不需要发布到IIS或服务器上的。同时C/S有服务端,B/S也有服务端的,C/S若采用分布式架构(如:WEB服务、WCF、WEB API等技术封装业务逻辑),那么C/S本地应用程序就只有界面展示,而所有的业务逻辑全部在服务端的这与B/S的服务端有区别吗?理解B/S与C/S的架构本质有助于你如果以后有机会从事架构师,管理者,那么就能够很好的对一些技术与架构的方向有很好的把握;
4.面试中我并没有主动问求职者也没有强调求职者说明B/S与C/S区别,只是在面试时有的求职者(新手)自己说会B/S,同时也很想往B/S方向发展,我问他会B/S哪方面,他就说了本文开头的那些话,而C#方面反而没怎么过多的研究,所以我就建议其转作WEB前端开发可能更好,同时也是引发我写本文的原因;
5.同时也感谢那些能够看明白本文所表达含义的人们,没有枉费我的苦心,我写这篇文章也绝非是要反人类或引起口水仗,还望大家理性阅读并说说你的观点,欢迎交流。
本文详细的讲解了B/S与C/S的相关知识,更多相关内容请关注php中文网。
相关推荐:
以上是讲解B/S与C/S究竟是何物的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 在PHP API中说明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中说明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一种基于JSON的开放标准,用于在各方之间安全地传输信息,主要用于身份验证和信息交换。1.JWT由Header、Payload和Signature三部分组成。2.JWT的工作原理包括生成JWT、验证JWT和解析Payload三个步骤。3.在PHP中使用JWT进行身份验证时,可以生成和验证JWT,并在高级用法中包含用户角色和权限信息。4.常见错误包括签名验证失败、令牌过期和Payload过大,调试技巧包括使用调试工具和日志记录。5.性能优化和最佳实践包括使用合适的签名算法、合理设置有效期、
 描述扎实的原则及其如何应用于PHP的开发。
Apr 03, 2025 am 12:04 AM
描述扎实的原则及其如何应用于PHP的开发。
Apr 03, 2025 am 12:04 AM
SOLID原则在PHP开发中的应用包括:1.单一职责原则(SRP):每个类只负责一个功能。2.开闭原则(OCP):通过扩展而非修改实现变化。3.里氏替换原则(LSP):子类可替换基类而不影响程序正确性。4.接口隔离原则(ISP):使用细粒度接口避免依赖不使用的方法。5.依赖倒置原则(DIP):高低层次模块都依赖于抽象,通过依赖注入实现。
 解释PHP中晚期静态结合的概念。
Mar 21, 2025 pm 01:33 PM
解释PHP中晚期静态结合的概念。
Mar 21, 2025 pm 01:33 PM
文章讨论了PHP 5.3中引入的PHP中的晚期静态结合(LSB),从而允许静态方法的运行时分辨率调用以获得更灵活的继承。 LSB的实用应用和潜在的触摸
 如何在系统重启后自动设置unixsocket的权限?
Mar 31, 2025 pm 11:54 PM
如何在系统重启后自动设置unixsocket的权限?
Mar 31, 2025 pm 11:54 PM
如何在系统重启后自动设置unixsocket的权限每次系统重启后,我们都需要执行以下命令来修改unixsocket的权限:sudo...
 如何用PHP的cURL库发送包含JSON数据的POST请求?
Apr 01, 2025 pm 03:12 PM
如何用PHP的cURL库发送包含JSON数据的POST请求?
Apr 01, 2025 pm 03:12 PM
使用PHP的cURL库发送JSON数据在PHP开发中,经常需要与外部API进行交互,其中一种常见的方式是使用cURL库发送POST�...









