这篇文章主要介绍了vue2.0 兄弟组件(平级)通讯的实现代码,非常不错,具有参考借鉴价值,需要的朋友可以参考下
1、前戏吧
先看看前两篇文章:
父组件传给子组件
子组件传给父组件
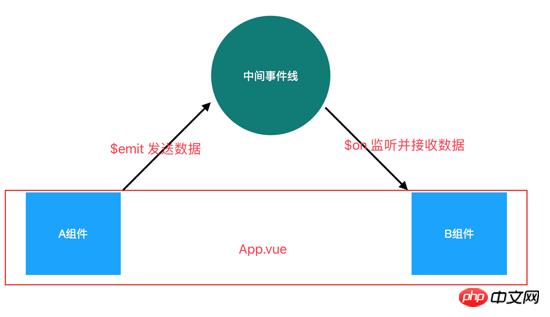
看图 看图 看图!!!

个人理解:
这明显是生活中弟弟打电话哥哥一样,双方都需要手机,需要信号发射塔。
弟弟 => A组件
哥哥 => B组件
弟弟的手机 => $emit发送数据
哥哥的手机 => $on监听并接收数据
信号发射塔 => 中间事件线
App.vue => 不用说都知道是地球
2、 代码
2.1、在src/asstes下新建中间事件线ligature .js (注意后缀.js)
import Vue from 'Vue' export default new Vue;
2.2、在src/components新建A.vue
<template>
<p>
<h2>A组件</h2>
<button v-on:click="spot">点一下就传</button>
</p>
</template>
<script>
import bus from '../assets/ligature';
export default {
methods: {
spot: function() {
//监听A组件中的spot,并发送数据
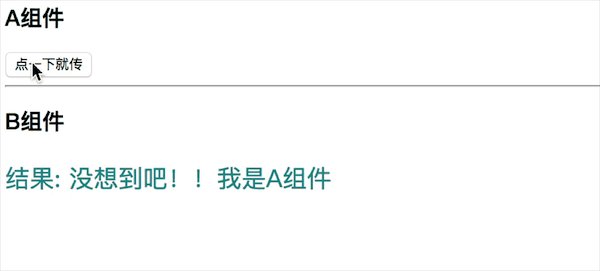
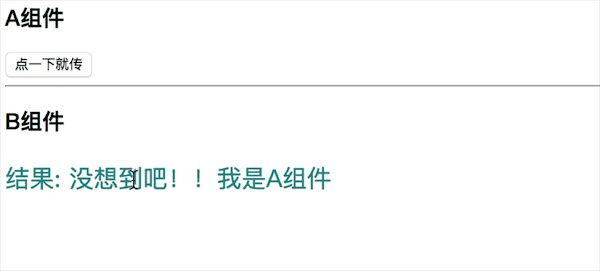
bus.$emit("spot", ' 没想到吧!!我是A组件')
}
}
}
</script>2.3、在src/components新建B.vue
<template>
<p>
<h2>B组件</h2>
<p>结果:{{msg}}</p>
</p>
</template>
<script>
import bus from "../assets/ligature";
export default {
data() {
return {
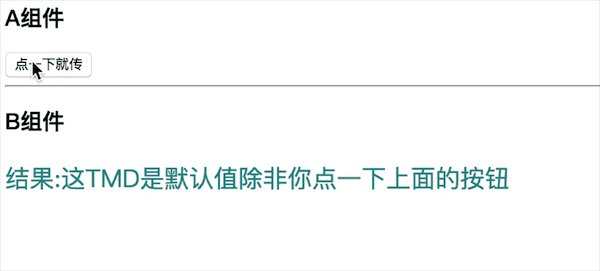
msg: "这TMD是默认值除非你点一下上面的按钮"
};
},
mounted() {
var _this = this;
//监听A组件中的spot,并接受数据
bus.$on("spot", function(msg) {
_this.msg = msg;
});
}
};
</script>
<style>
p{
font-size: 20px;
color: darkcyan;
}
</style>2.4、修改App.vue (地球),注册这两个组件,并添加这两个组件的标签
<template>
<p id="app">
<A/>
<hr>
<B/>
</p>
</template>
<script>
import A from './components/A'
import B from './components/B'
export default {
name: 'App',
components: {
A,
B
}
}
</script>3、效果

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
如何解决vue 更改计算属性后select选中值不更改的问题,具体操作如下
如何解决iview 的select下拉框选项错位的问题,具体操作如下
利用vue如何实现裁切图片同时实现放大、缩小、旋转功能(详细教程)
以上是在vue2.0中如何实现通讯?的详细内容。更多信息请关注PHP中文网其他相关文章!




