React this绑定的几点思考
我们在react项目开发时,通常会遇到this 绑定的问题。解决的方法总结下分为下面的三种情况:
import React from 'react'export default class Demo extends React.Component{
constructor(props){ super(props); this.click1.bind(this)//方式1: 在构造函数内绑定
}
click1(){
}
click2=()=>{//方式2: 使用箭头函数
}
click3(){
}
render(){ //方式3: 在render内绑定
return <p>
<button onClick={this.click2}></button>
<button onClick={this.click3.bind(this)}></button>
</p>
}
}三种方式都能达到同样的效果,但是性能上还是有很大的差别的。
首先,第三种方式性能是最差的,每次在render的时候都要去绑定this。
对于第二种和第三种,我们这样看其实看不出差别,但是如果我们将代码编译为ES5 之后,就能看到其中的区别了:

首先,使用箭头函数的方式,该方式其实是定义在this 上的,也就是说,在每一个实例化之后的this 都会定义该方法,但是通过方式1,该方式其实是定义在prototype 上的,各个实例对象共享该方法。所以,单纯从内存空间的消耗上来看,方式1其实是最好的。
但是定义在原型链上的方法,在实际调用该方法的时候,其查找的过程是这样的:
首先检查this 上是否有该方法的定义,如果没有的话,则去prototype 上查找是否有该方法,所以在方法调用的过程中,会经历一次跨原型链的查找。该过程是方法1带来的额外的消耗。
但是箭头函数的方式,在实际调用的时候,访问的是外层作用缓存的_this, 所以在作用域查找上有一层消耗。
经过私底下的测试发现,在原型链上的查找比作用域上的查找,性能会好很多。所以综合来看,还是第二种的方式是最优的。
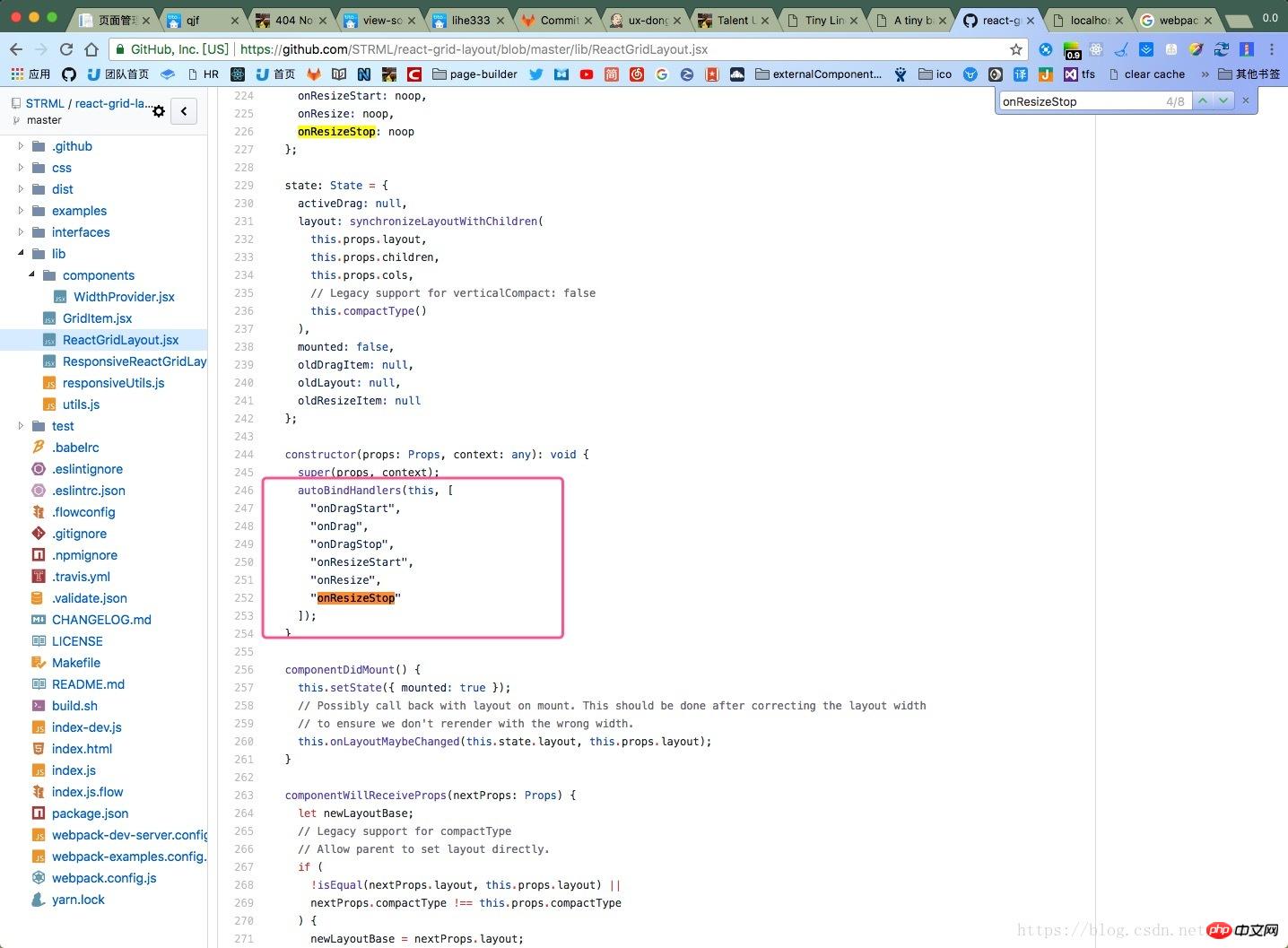
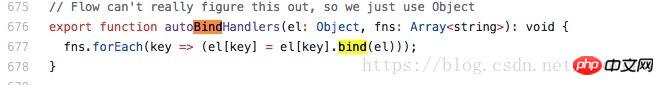
另外,看老外的代码中,发现过一个批量绑定的方式,其实是对方案一的一种优化,可以简单借鉴一下: 

本文讲解了React this绑定的几点思考,更多相关内容请关注php中文网。
相关推荐:
以上是React this绑定的几点思考的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 什么是使用效果?您如何使用它执行副作用?
Mar 19, 2025 pm 03:58 PM
什么是使用效果?您如何使用它执行副作用?
Mar 19, 2025 pm 03:58 PM
本文讨论了React中的使用效应,这是一种用于管理副作用的钩子,例如数据获取和功能组件中的DOM操纵。它解释了用法,常见的副作用和清理,以防止记忆泄漏等问题。
 什么是Usecontext?您如何使用它在组件之间共享状态?
Mar 19, 2025 pm 03:59 PM
什么是Usecontext?您如何使用它在组件之间共享状态?
Mar 19, 2025 pm 03:59 PM
本文解释了React中的UseContext,该文章通过避免道具钻探简化了状态管理。它讨论了通过减少的重新租赁者进行集中国家和绩效改善之类的好处。
 如何使用Connect()将React组件连接到Redux Store?
Mar 21, 2025 pm 06:23 PM
如何使用Connect()将React组件连接到Redux Store?
Mar 21, 2025 pm 06:23 PM
文章讨论了使用Connect()将React组件连接到Redux Store,解释了MapStateToprops,MapDispatchToprops和性能影响。
 您如何防止事件处理程序中的默认行为?
Mar 19, 2025 pm 04:10 PM
您如何防止事件处理程序中的默认行为?
Mar 19, 2025 pm 04:10 PM
文章讨论了使用DestrestDefault()方法在事件处理程序中预防默认行为,其好处(例如增强的用户体验)以及诸如可访问性问题之类的潜在问题。
 受控和不受控制的组件的优点和缺点是什么?
Mar 19, 2025 pm 04:16 PM
受控和不受控制的组件的优点和缺点是什么?
Mar 19, 2025 pm 04:16 PM
本文讨论了React中受控和不受控制的组件的优势和缺点,重点是可预测性,性能和用例等方面。它建议在选择之间选择因素。
 React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 VUE 2的反应性系统在数组和对象更改方面有什么局限性?
Mar 25, 2025 pm 02:07 PM
VUE 2的反应性系统在数组和对象更改方面有什么局限性?
Mar 25, 2025 pm 02:07 PM
VUE 2的反应性系统在直接阵列索引设置,长度修改和对象属性添加/删除方面挣扎。开发人员可以使用VUE的突变方法和vue.set()来确保反应性。
 您如何使用&lt; route&gt;如何定义路线 成分?
Mar 21, 2025 am 11:47 AM
您如何使用&lt; route&gt;如何定义路线 成分?
Mar 21, 2025 am 11:47 AM
本文讨论了使用&lt; route&gt;组件,涵盖路径,组件,渲染,儿童,精确和嵌套路由之类的道具。






