$选择器--是如何将DOM封装成jquery对象
前言:说到jquery不得不说的就是强大的jquery的选择器功能啦。该功能很强大,还单独分离出来sizzle模块供只需用到选择器功能的朋友使用。(该篇先不说jquery选择器的强大功能,先说说jquery是如何将DOM元素封装成jquery对象的)
一、Dom对象和jquery对象
<body> <script src="https://cdn.bootcss.com/jquery/2.0.0/jquery.min.js"></script> <p id="box">测试</p> <script> var oBox = document.getElementById('box'); var oBox2 = document.querySelector('#box'); var $Box = $('#box'); console.log(oBox); console.log(oBox2); console.log($Box); </script> </body> </html>
运行结果:

从中我们就可以看出区别了,$()把DOM对象封装成jquery对象,而DOM对象也就保存在jquery[0]中,这也就是为什么我们说的把jquery对象转化成DOM对象只需用jquery[0]或者jquery.get(0)了。
二、模拟jquery--根据id,封装jquery对象
这里先简化一下,看看封装jquery对象的一部分过程
<body>
<script src="https://cdn.bootcss.com/jquery/2.0.0/jquery.min.js"></script>
<p id="box">测试</p>
<script>
var $Box = $('#box');
console.log('这是jquery对象');
console.log($Box);
console.log('------分界线------');
(function(window,undefined){
var jQ = function(selector){
return new jQ.fn.init(selector);
};
jQ.fn = jQ.prototype = {
jquery:'2.0.0', //jquery版本号信息
constructor: jQ, //添加构造器属性
length:0, //初始length属性
selector:'', //初始selector属性
init: function(selector){
var match, elem, rquickExpr = /^(?:\s*(<[\w\W]+>)[^>]*|#([\w-]*))$/;
match = rquickExpr.exec( selector );
//console.log(match); //正则匹配找出id的值
if ( !selector ) { //如果selector为'',null,undefind直接退出操作
return this;
}
elem = document.getElementById(match[2]);
this[0] = elem;
this.context=document;
this.length = 1;
this.selector = selector;
return this;
}
}
jQ.fn.init.prototype = jQ.fn;
window.$$ = jQ;
})( window );
console.log('这是模拟的对象');
console.log($$('#box')); //输出封装的对象
</script>
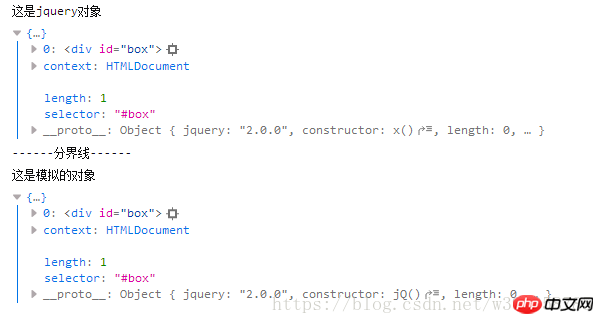
</body>②输出结果:(火狐浏览器上打开的)

这里需要注意的是,chrome浏览器在显示上有会些不同

jquery显示的是类数组对象形态。
③、解析
对于上面代码有很多看不明白的朋友建议看一下我前面写的文章【jquery源码】开始学习源码之前需要解决的一些问题。
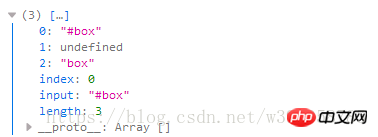
正则匹配我是直接复制了源码中的正则,可以输出该正则处理后的结果来看看。

三、模拟jquery--根据标签名,封装jquery对象
直接上代码
<body>
<ul class="list">
<li>测试1</li>
<li>测试2</li>
<li>测试3</li>
<li>测试4</li>
</ul>
<script>
console.log('这是jquery对象');
var aLi1 = $('li');
console.log(aLi1);
console.log('------分界线------');
(function(window,undefined){
var jQ = function(selector,context){
return new jQ.fn.init(selector, context);
};
jQ.fn = jQ.prototype = {
jquery:'2.0.0', //jquery版本号信息
constructor: jQ, //添加构造器属性
length:0, //初始length属性
selector:'', //初始selector属性
init: function(selector, context){
var match, elem;
if ( !selector ) { //如果selector为'',null,undefind直接退出操作
return this;
}
elem = document.getElementsByTagName(selector);
for(var i =0,len=elem.length; i<len; i++){
this[i] = elem[i];
}
this.context=document;
this.length = elem.length;
this.selector = selector;
return this;
}
}
jQ.fn.init.prototype = jQ.fn;
window.$$ = jQ;
})( window );
console.log('这是模拟的对象');
console.log($$('li')); //输出封装的对象
</script>
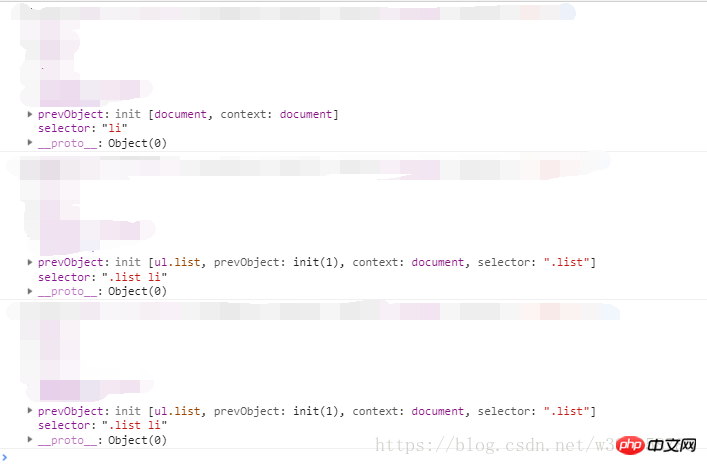
</body>输出结果:

这里只是单纯的模拟,jq处理起来远远没有那么简单,jquery还进行了大量的判断(下面的文章会继续说这个问题)。还可以在jquery对象中发现prevObject属性,该属性保存的是上一级的查找对象。看看下面的例子就能明白了。
<body>
<script src="https://cdn.bootcss.com/jquery/2.0.0/jquery.min.js"></script>
<ul class="list">
<li>测试1</li>
<li>测试2</li>
<li>测试3</li>
<li>测试4</li>
</ul>
<script>
var aLi1 = $('li');
console.log(aLi1);
var aLi2 = $('li','.list');
console.log(aLi2);
var aLi3 = $('.list').find('li');
console.log(aLi3);
</script>
</body>
本文讲解了$选择器--是如何将DOM封装成jquery对象,更多相关内容请关注php中文网。
相关推荐:
以上是$选择器--是如何将DOM封装成jquery对象的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Vue3获取DOM节点的方式有哪些
May 11, 2023 pm 04:55 PM
Vue3获取DOM节点的方式有哪些
May 11, 2023 pm 04:55 PM
1.原生js获取DOM节点:document.querySelector(选择器)document.getElementById(id选择器)document.getElementsByClassName(class选择器)....2.vue2中获取当前组件的实例对象:因为每个vue的组件实例上,都包含一个$refs对象,里面存储着对应的DOM元素或组件的引用。所以在默认情况下,组件的$refs指向一个空对象。可以先在组件上加上ref="名字",然后通过this.$refs.
 vue dom是什么意思啊
Dec 20, 2022 pm 08:41 PM
vue dom是什么意思啊
Dec 20, 2022 pm 08:41 PM
dom是一种文档对象模型,同时也是用于html编程的接口,通过dom来操作页面中的元素。DOM是HTML文档的内存中对象表示,它提供了使用JavaScript与网页交互的方式。DOM是节点的层次结构(或树),其中document节点作为根。
 PHP中的DOM操作指南
May 21, 2023 pm 04:01 PM
PHP中的DOM操作指南
May 21, 2023 pm 04:01 PM
在网页开发中,DOM(DocumentObjectModel)是一个非常重要的概念。它可以让开发者轻松地对一个网页的HTML或XML文档进行修改和操作,比如添加、删除、修改元素等。而PHP中内置的DOM操作库也为开发者提供了丰富的功能,本文将介绍PHP中的DOM操作指南,希望可以帮助到大家。DOM的基本概念DOM是一个跨平台、独立于语言的API,它可以将
 vue3中ref绑定dom或组件失败的原因是什么及怎么解决
May 12, 2023 pm 01:28 PM
vue3中ref绑定dom或组件失败的原因是什么及怎么解决
May 12, 2023 pm 01:28 PM
vue3ref绑定dom或者组件失败原因分析场景描述在vue3中经常用到使用ref绑定组件或者dom元素的情况,很多时候,明明使用ref绑定了相关组件,但是经常ref绑定失败的情况。ref绑定失败情况举例ref绑定失败的绝大多数情况是,在ref和组件绑定的时候,该组件还未渲染,所以绑定失败。或者组件刚开始未渲染,ref未绑定,当组件开始渲染,ref也开始绑定,但是ref和组件并未绑定完成,这个时候使用组件相关的方法就会出现问题。ref绑定的组件使用了v-if,或者他的父组件使用了v-if导致页面
 dom和bom对象有哪些
Nov 13, 2023 am 10:52 AM
dom和bom对象有哪些
Nov 13, 2023 am 10:52 AM
dom和bom对象有:1、“document”、“element”、“Node”、“Event”和“Window”等5种DOM对象;2、“window”、“navigator”、“location”、“history”和“screen”等5种BOM对象。
 bom和dom有什么区别
Nov 13, 2023 pm 03:23 PM
bom和dom有什么区别
Nov 13, 2023 pm 03:23 PM
bom和dom在作用和功能、与JavaScript的关系、相互依赖性、不同浏览器的兼容性和安全性考虑等方面都有区别。详细介绍:1、作用和功能,BOM的主要作用是操作浏览器窗口,它提供了浏览器窗口的直接访问和控制,而DOM的主要作用则是将网页文档转换为一个对象树,允许开发者通过这个对象树来获取和修改网页的元素和内容;2、与JavaScript的关系等等。
 dom内置对象有哪些
Dec 19, 2023 pm 03:45 PM
dom内置对象有哪些
Dec 19, 2023 pm 03:45 PM
dom 内置对象有:1、document;2、window;3、navigator;4、location;5、history;6、screen;7、document.documentElement;8、document.body;9、document.head;10、document .title;11、文档.cookie。







