使用nodejs如何实现即时通讯
这篇文章主要介绍了nodejs结合Socket.IO实现的即时通讯功能,结合实例形式详细分析了nodejs结合Socket.IO实现即时通讯的相关操作技巧与注意事项,需要的朋友可以参考下
本文实例讲述了nodejs结合Socket.IO实现的即时通讯功能。分享给大家供大家参考,具体如下:
动态web
在html5以前,web的设计上并没有考虑过动态,他一直是围绕着文档设计的,我们看以前比较老的网站,基本上都是某一刻用来显示单一的文档的,用户请求一次web页面,获取一个页面,但是随着时间的推移,人们想要web做更多的事情了,而不是简单的要显示文档,而javaScript一直处于开发人员推动web页面功能的发展中心。
Ajax无疑是动态Web页面的一个重大发展,他不再需要我们即使更新一点内容,也需要刷新整个页面了,但是有些方面,又体现了他的不足。如果从服务器请求数据,他固然号,但是如果服务器想要将数据推送到浏览器呢。Ajax技术无法很容易的支持将数据推送到客户,虽然可以,但是需要跨国很多的障碍才行,而且不同的浏览器工作方式也不同,例如IE和FireBox他们的内核就不一样,从而工作方式也不一样。
WebSocket是在对服务器和客户端之间实现双向通信问题的相应。他的思想是,从头开始,设计一个开发人员可以使用的标准以便以一直的方式创建应用程序,而不是通过复杂的,并不总能设置所有浏览器的工作。他的思想是Web服务器和浏览器之间保持持久打开,这就使得不管是服务器还是浏览器都可以在想要的时候推送数据。因为连接是持久的,所以数据的交换非常的快,也就成了实时的了。
Socket.IO
说了那么多,我们介绍一下正主,Socket.IO是Node.js的一个模块,他提供通过WebSocket进行通信的一种简单方式,WebSocket协议很复杂,但是Socket.IO提供了服务器和客户端双方的组件,所以只需要一个模块就可以给应用程序加入对WebSocket的支持。而且还能支持不同的浏览器。
基础的Socket.IO
Socket.IO既能在服务端也能在客户端工作,要使用它,必须将其添加到服务器端的JavaScript(Node.js)和客户端的JavaScript(JQuery)中,这是以为内通信通常是双向的,所以Sokcet.IO需要能在两边工作。
var server = http.createServer(function (req,res){
fs.readFile('./index.html',function(error,data){
res.writeHead(200,{'Content-Type':'text/html'});
res.end(data,'utf-8');
});
}).listen(3000,"127.0.0.1");
console.log('Server running at http://127.0.0.1:3000/');而且必须将Socket.IO库包含起来,才能加入Socket.IO的功能。
var io = require('socket.io').listen(server);
然后加入一个事件来响应客户端到底是连接了,还是断开了。事件如下:
io.sockets.on('connection',function(socket){
console.log('User connected');
socket.on('disconnect',function(){
console.log('User disconnected');
});
});是不是觉得非常的简单,下面我们看一下完整的代码实现是如何实现的吧:
简单Socket.IO应用
新建app.js
新建文件夹socket.io,在该文件夹下新建app.js,写如下代码:
var http = require('http');
var fs = require('fs');
var server = http.createServer(function (req,res){
fs.readFile('./index.html',function(error,data){
res.writeHead(200,{'Content-Type':'text/html'});
res.end(data,'utf-8');
});
}).listen(3000,"127.0.0.1");
console.log('Server running at http://127.0.0.1:3000/');
var io = require('socket.io').listen(server);
io.sockets.on('connection',function(socket){
console.log('User connected');
socket.on('disconnect',function(){
console.log('User disconnected');
});
});新建index.html
新建index.html文件,代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Socket.IO Example</title> </head> <body> <h1>Socket.IO Example</h1> <script src="/socket.io/socket.io.js"></script> <script> var socket = io.connect('http://127.0.0.1:3000'); </script> </body> </html>
新建package.json
新建package.json来引入模块。
{
"name":"socketio_example",
"version":"4.13.2",
"private":true,
"dependencies":{
"socket.io":"1.4.5"
}
}版本号大家可以输入自己的nodejs -V,或者socket.io -v来查看自己的版本号。
运行
如果大家没有安装Socket.IO,可以运行如下代码,如果安装了,自动跳过这一步。
npm install socket.io
从终端运行如下命令安装模块
npm install
运行如下命令启动服务器
node app.js
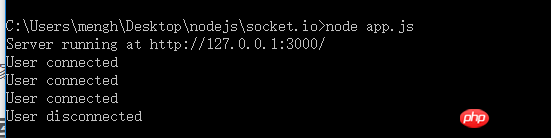
打开浏览器,输入http://127.0.0.1:3000/,多打开几个页签,都输入该网址,再任意关闭一个页签,然后看看我们的cmd命令窗口是不是如下:

这里会详细的记录又多少个用于连接了,也有多少个用户断开连接了,这样就能统计我们网页的访问量了。
从服务器发送数据到客户端
上边的实例我们已经实现了连接或者断开服务器做记录了,但是我们要是想要推送消息怎么办,例如我们好友的QQ上线了,腾讯都会咳嗽一下来提醒我们有好友上线。下面我们来做一下这个功能功能。
发送给单个用户
io.sockets.on('connection',function(socket){
socket.emit('message',{text:'你上线了'});
});发给所有用户
io.sockets.on('connection',function(socket){
socket.broadcast.emit('message',{'你的好某XXX上线了'});
});无论是发送给单个用户还是所有用户,这个message是自己写的,但是要在客户端用,所以命名要注意。
客户端
在客户端我们可以添加侦听事件来接收数据。
var socket = io.connect('http://127.0.0.1:3000');
socket.on('message',function(data){
alert(data.text);
})通过这些功能,我们就在第一个例子的基础上,实现用户数量的统计。这里只需要在服务端设置一个变量,count,如果有一个上线,那么就数量+1,并通知所有用户,最新的在线人数。
新建app.js
var http = require('http');
var fs = require('fs');
var count = 0;
var server = http.createServer(function (req,res){
fs.readFile('./index.html',function(error,data){
res.writeHead(200,{'Content-Type':'text/html'});
res.end(data,'utf-8');
});
}).listen(3000,"127.0.0.1");
console.log('Server running at http://127.0.0.1:3000/');
var io = require('socket.io').listen(server);
io.sockets.on('connection',function(socket){
count++;
console.log('User connected' + count + 'user(s) present');
socket.emit('users',{number:count});
socket.broadcast.emit('users',{number:count});
socket.on('disconnect',function(){
count--;
console.log('User disconnected');
socket.broadcast.emit('users',{number:count});
});
});创建index.html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Socket.IO Example</title>
</head>
<body>
<h1>Socket.IO Example</h1>
<h2>How many users are here?</h2>
<p id="count"></p>
<script src="http://***.***.**.***:9001/jquery.min.js"></script>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io.connect('http://127.0.0.1:3000');
var count = document.getElementById('count');
socket.on('users',function(data){
console.log('Got update from the server');
console.log('There are ' + data.number + 'users');
count.innerHTML = data.number
});
</script>
</body>
</html>创建package.json文件
{
"name":"socketio_example",
"version":"4.13.2",
"private":true,
"dependencies":{
"socket.io":"1.4.5"
}
}安装模块npm install
启动服务器node app.js
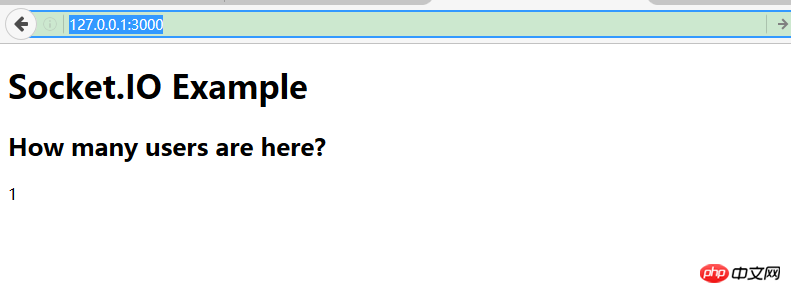
打开浏览器,输入http://127.0.0.1:3000,可以看到如下图片:

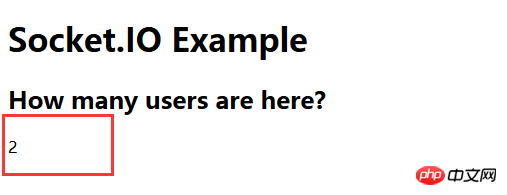
再打开一个连接http://127.0.0.1:3000,可以看到如下结果:

可以看到如果我们打开两个连接,那么两个页签都会显示当前又两个用户在线,如果关闭其中一个,我们可以看到又显示只有一个用户在线。
将数据广播给客户端
接下来我们来看看Socket.IO是如何实现客户端与客户端的通信呢。
要想实现该功能,首先需要客户端将消息发送到服务端,·然后服务端发送给除自己之外的其他客户。服务器将消息发送给客户端的方法在上一个例子中我们已经实现了,那么我们需要的是客户端把接收到的消息发送给服务器。
下边的代码思想是利用表单来实现的。
<form id="message-form" action="#">
<textarea id="message" rows="4" cols="30"></textarea>
<input type="submit" value="Send message" />
</form>
<script src="http://***.***.***.**:9001/jquery.min.js"></script>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io.connect('http://127.0.0.1:3000');
var message = document.getElementById('message');
$(message.form).submit(function() {
socket.emit('message', { text: message.value });
return false;
});
socket.on('push message', function (data) {
$('form').after('<p>' + data.text + '</p>');
});
</script>实现的思想是,将JQuery和SocketIO库包含进来,只是浏览器拦截127.0.0.1:3000的服务,使用Jquery的submit方法加入侦听期,等候用户提交表单。
发送消息给Socket>IO服务器,文本区域的内容位消息发送。
添加return false ,防止表单在浏览器窗口提交。
在上边已经说过服务器如何广播消息,下边我们说一下客户端如何显示客户端发送的消息。
socket.on('push message', function (data) {
$('form').after('<p>' + data.text + '</p>');
})实例实现
创建messaging的新文件夹
在文件夹下创建package.json文件,代码如下:
{
"name":"socketio_example",
"version":"4.13.2",
"private":true,
"dependencies":{
"socket.io":"1.4.5"
}
}创建app.js文件,代码如下:
var http = require('http');
var fs = require('fs');
var server = http.createServer(function (req,res){
fs.readFile('./index.html',function(error,data){
res.writeHead(200,{'Content-Type':'text/html'});
res.end(data,'utf-8');
});
}).listen(3000,"127.0.0.1");
console.log('Server running at http://127.0.0.1:3000/');
var io = require('socket.io').listen(server);
io.sockets.on('connection',function(socket){
socket.on('message',function(data){
socket.broadcast.emit('push message',data);
});
});创建index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Socket.IO Example</title>
</head>
<body>
<h1>Socket.IO Example</h1>
<form id="message-form" action="#">
<textarea id="message" rows="4" cols="30"></textarea>
<input type="submit" value="Send message" />
</form>
<script src="http://222.222.124.77:9001/jquery.min.js"></script>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io.connect('http://127.0.0.1:3000');
var message = document.getElementById('message');
$(message.form).submit(function() {
socket.emit('message', { text: message.value });
return false;
});
socket.on('push message', function (data) {
$('form').after('<p>' + data.text + '</p>');
});
</script>
</body>
</html>加载模块npm install
启动服务器node app.js
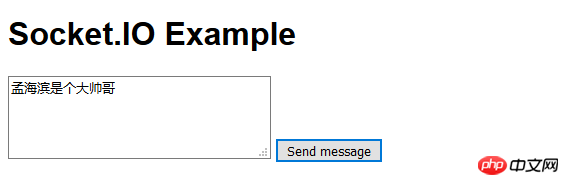
然后打开浏览器的多个页签,都输入http://127.0.0.1:3000
可以看到我们再任何一个窗口输入内容,都会在其他的页面显示我们输入的内容,效果如下:


小结
这篇博客好长,其实说了这么多,还是有很多的东西没有说,但是我们还是讨论了Socket.IO如何实现动态的,通过服务端能显示用户的连接,和统计链接次数统计,到最后的消息的通知和聊天功能的实现。在我们的生活中这种例子比比解释,例如QQ,例如淘宝的抢购,都是可以通过这种方式实现的,这样我们就能实时的实现动态的功能了。尤其是12306这个网站,我得和他们说说了,哈哈。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是使用nodejs如何实现即时通讯的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 nodejs和tomcat区别
Apr 21, 2024 am 04:16 AM
nodejs和tomcat区别
Apr 21, 2024 am 04:16 AM
Node.js和Tomcat的主要区别在于:运行时:Node.js基于JavaScript运行时,而Tomcat是Java Servlet容器。I/O模型:Node.js采用异步非阻塞模型,而Tomcat是同步阻塞的。并发处理:Node.js通过事件循环处理并发,而Tomcat使用线程池。应用场景:Node.js适用于实时、数据密集型和高并发应用程序,Tomcat适用于传统Java Web应用程序。
 nodejs和vuejs区别
Apr 21, 2024 am 04:17 AM
nodejs和vuejs区别
Apr 21, 2024 am 04:17 AM
Node.js 是一种服务器端 JavaScript 运行时,而 Vue.js 是一个客户端 JavaScript 框架,用于创建交互式用户界面。Node.js 用于服务器端开发,如后端服务 API 开发和数据处理,而 Vue.js 用于客户端开发,如单页面应用程序和响应式用户界面。
 nodejs怎么连接mysql数据库
Apr 21, 2024 am 06:13 AM
nodejs怎么连接mysql数据库
Apr 21, 2024 am 06:13 AM
要连接 MySQL 数据库,需要遵循以下步骤:安装 mysql2 驱动程序。使用 mysql2.createConnection() 创建连接对象,其中包含主机地址、端口、用户名、密码和数据库名称。使用 connection.query() 执行查询。最后使用 connection.end() 结束连接。
 nodejs中的全局变量有哪些
Apr 21, 2024 am 04:54 AM
nodejs中的全局变量有哪些
Apr 21, 2024 am 04:54 AM
Node.js 中存在以下全局变量:全局对象:global核心模块:process、console、require运行时环境变量:__dirname、__filename、__line、__column常量:undefined、null、NaN、Infinity、-Infinity
 nodejs安装目录里的npm与npm.cmd文件有什么区别
Apr 21, 2024 am 05:18 AM
nodejs安装目录里的npm与npm.cmd文件有什么区别
Apr 21, 2024 am 05:18 AM
Node.js 安装目录中有两个与 npm 相关的文件:npm 和 npm.cmd,区别如下:扩展名不同:npm 是可执行文件,npm.cmd 是命令窗口快捷方式。Windows 用户:npm.cmd 可以在命令提示符下使用,npm 只能从命令行运行。兼容性:npm.cmd 特定于 Windows 系统,npm 跨平台可用。使用建议:Windows 用户使用 npm.cmd,其他操作系统使用 npm。
 nodejs和java的差别大吗
Apr 21, 2024 am 06:12 AM
nodejs和java的差别大吗
Apr 21, 2024 am 06:12 AM
Node.js 和 Java 的主要差异在于设计和特性:事件驱动与线程驱动:Node.js 基于事件驱动,Java 基于线程驱动。单线程与多线程:Node.js 使用单线程事件循环,Java 使用多线程架构。运行时环境:Node.js 在 V8 JavaScript 引擎上运行,而 Java 在 JVM 上运行。语法:Node.js 使用 JavaScript 语法,而 Java 使用 Java 语法。用途:Node.js 适用于 I/O 密集型任务,而 Java 适用于大型企业应用程序。








