这篇文章主要介绍了Vue+jquery实现表格指定列的文字收缩的示例代码,现在分享给大家,也给大家做个参考。
本文介绍了Vue+jquery实现表格指定列的文字收缩的示例代码,分享给大家,具体如下:

效果很简单,但是写起来真的不容易,因为Vue对于没有React这种前端框架经验的人是不友好的
(少吐槽,多工作,省下时间出去hi)
先说一下我走过的弯路:我之间想通过 v-if 指令去操作这一列
代码是这样的:
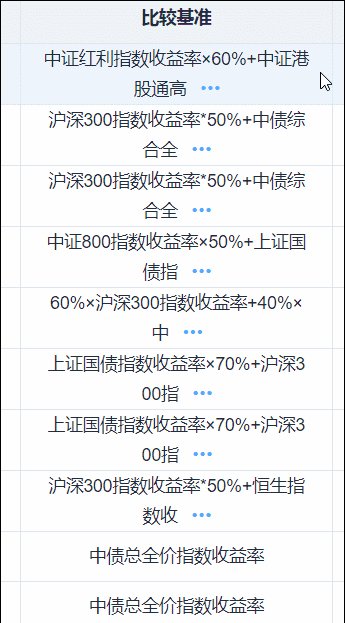
<el-table-column width="250" align="center" label="比较基准">
<template scope="scope">
<span v-if="isAllTxt">{{getShortStr(scope.row.benchmark)}}</span>
<span v-else>{{scope.row.benchmark}}</span>
<i @click="changeTxt" style="margin-left:8px;color: #20a0ff;" class="el-icon-more"></i>
</template>
</el-table-column>changeTxt 方法去改变 isAllTxt这个boolean 从而达到控制长短文字的显示
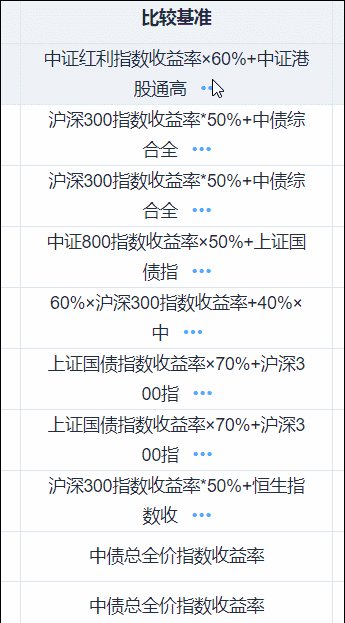
额,然后每次点击任意一行,这一列所有的文字都改变了。呃呃呃,这样产品绝对不会答应的,你以为是上课全体起立么???
好,我们用原来jquery时代开发的经验,在点击事件中传入 $(this) ,手动改dom
(前提是项目配置了jquery,请转头看://www.jb51.net/article/115161.htm,上去,自己动。哦不,自己动手把它配好)
changeTxt($(this))
changeTxt(ref) {
ref.text(XXX);
}结果当然是错误:

那底下就有同学说是不是jquery导错了???
当然也不是,这里的 this 并不是 dom 的 this,是vue的vm对象,不信的可以在方法中用jquery的 $ 试一下,并不是jquery的锅。
那又有爱思考的小伙伴说我用直接用 this 可以么 ?
changeTxt(this)

得到的并不是当前元素的对象,这条路又不通。
那vue中是怎么得到元素的对象的呢???
给元素定义 ref
<span ref="txt">{{getShortStr(scope.row.benchmark)}}</span>方法中通过 this.$refs['txt'].text(XXX) 改变dom,嗯?

引用返回的是什么 ??? 没法操作啊 ,而且返回的这个标签是表格最后一行的数据,哇,乱七八糟,爆炸。
无奈,只能通过最笨的方法,给我们的 span 定义 id ,而且是不同的 id ,用 jquery 获取 id 对应的元素
<el-table-column width="250" align="center" label="比较基准">
<template scope="scope">
<span :id="scope.row.id">{{getShortStr(scope.row.benchmark)}}</span>
<i v-if="scope.row.benchmark.length>20" @click="changeTxt(scope.row.benchmark,scope.row.id)" style="margin-left:8px;color: #20a0ff;" class="el-icon-more">
</i>
</template>
</el-table-column>
// changeTxt方法:
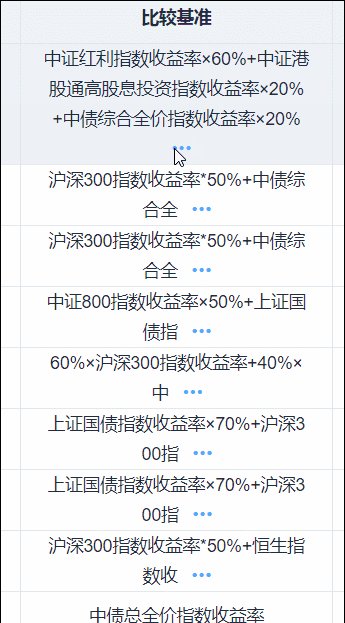
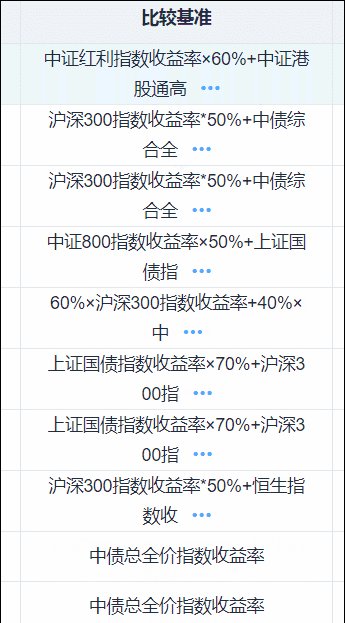
changeTxt(txt,id) {
this.isAllTxt = !this.isAllTxt;
if(this.isAllTxt){
$('#'+id).text(txt);
}else{
$('#'+id).text(this.getShortStr(txt));
}
}
// getShortStr 方法
getShortStr(txt_origin) {
if(txt_origin.length > 20){
return txt_origin.substring(0,20);
}else{
return txt_origin;
}
}上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
利用vue+webpack如何解决打包文件 404 页面空白问题
通过webpack项目如何实现调试以及独立打包配置文件(详细教程)
以上是使用Vue+jquery如何实现表格指定列的文字收缩的详细内容。更多信息请关注PHP中文网其他相关文章!




