css+transition做出显隐动画
这次给大家带来css+transition做出显隐动画,的注意事项有哪些,下面就是实战案例,一起来看一下。
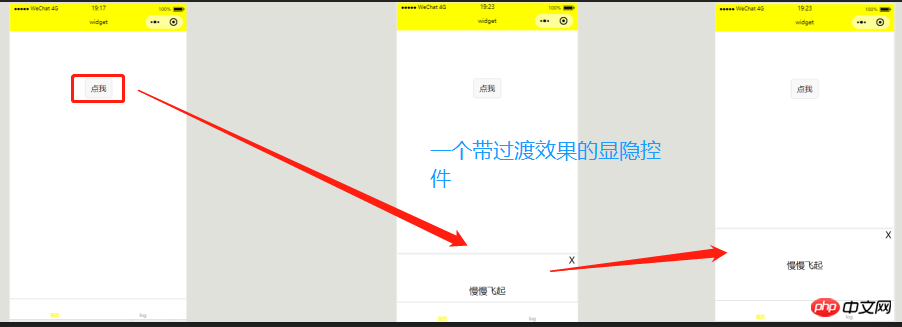
我们先来看效果图

像这样的一个带过渡效果的小部件在我们实际开发中的应用几率还是比较大的,但是在开发微信小程序的过程中可能有的小伙伴发现transition这个属性它不好使(下面说明)所以我们这个时候会考虑去使用微信官方提供的wx.createAnimation API来创建动画。
接下来我带各位小伙伴如何让 transition 属性在这种需求中好使起来,下面上代码
page({
data: {
show:false//用于显示或隐藏控件
},
chanMask:function(){
var isShow = this.data.show ? false : true;//如果显示就隐藏,隐藏就显示
this.setData({
show:isShow
})
}
})/*index.wxss*/
/*显示前*/
.mask-con{
transition: 1s;
position: fixed;
width: 100%;
height: 300rpx;
left: 0;
bottom: -300rpx;
text-align: center;
line-height: 300rpx;
box-shadow: 0 1px 10px #aaa;
}
/*显示后*/
.mask-con-show{
bottom: 0;
}
<!--index.wxml-->
<view class="container">
<button bindtap="chanMask">点我</button>
<view class="mask-con {{show ? 'mask-con-show' : ''}}">
<view class="close" bindtap="chanMask">X</view>
慢慢飞起
</view>
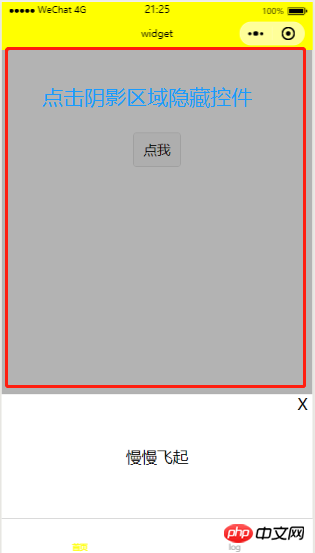
</view>在以上代码中我们首先在data中定义了一个show变量用于mask-con控件的显示状态,在chanMask函数中交替的改变这个变量,然后将chanMask函数绑定给button和close控件的点击事件上,最后我们根据show来决定是否给mask-con(我们的动画控件)添加一个class: mask-con-show那么到这里我们已经实现了一个带过渡的显隐小部件,但是对于某些需求这还是太勉强了,比如下图的情况:

现在很多的APP或小程序都是以这种方式来close弹窗控件,那个X用户点的不过瘾,看到这里聪明的小伙伴可能会想到再另外添加一个阴影控件在mask-con的下层并绑定上我们的chanMask函数,这样的话阴影控件和我们的mask-con就可能不是在一个整体上了,不够直观,又比如说领导要让这个阴影它有一个显示颜色慢慢加深,隐藏慢慢减淡的效果,为了应对这种情况,我们把代码调整如下:
page({
data: {
show:false//用于显示或隐藏mask控件
},
chanMask:function(){
var isShow = this.data.show ? false : true;//如果显示就隐藏,隐藏就显示
this.setData({
show:isShow
})
}
})
/*index.wxss*/
.mask-shadow{
width: 100%;
height: 100%;
opacity: 0;
transition: 1s;
}
.mask-shadow-on{
opacity: 0.3;
}
.mask-con{
position: absolute;
width: 100%;
height: 300rpx;
left: 0;
bottom: -300rpx;
transition: 1s;
text-align: center;
line-height: 300rpx;
box-shadow: 0 1px 10px #aaa;
}
.mask-con-show{
bottom: 0;
}
<!--index.wxml-->
<view class="container">
<button bindtap="chanMask">点我</button>
<view class="mask {{show ? 'show' : 'hide'}}">
<view class="mask-shadow {{show ? 'mask-shadow-on' : ''}}"></view>
<view class="mask-con {{show ? 'mask-con-show' : ''}}">
<view class="close" bindtap="chanMask">X</view>
慢慢飞起
</view>
</view>
</view>在这里我们设置了两个样式类名mask-shadow-on和mask-con-show来定义阴影以及主要控件mask-con动画后的效果(具体代码根据自己的需求决定),看起来一切都OK,没有任何问题,那么先运行一波,艾玛,神马情况?阴影和我们的mask-con直接怼了出来毫无过渡效果,那这是何原因影响我们程序的效果呢,经过一番考量博主发现在display为none的情况之下我们的transition属性可能会失效,那到这里有的小伙伴可能会问 “博主,那个不对啊,我们明明已经将mask的display设置成block怎么还有这种问题呢”
是这样的,我们的mask控件它显示需要那么一点时间才能完全显示出来,但是呢我们的变量show设置成true之后,我们的阴影控件和主要控件也会马上添加上了动画后样式类名,这个时间它比mask显示所需的时间要快,所以我们的机器它认为mask还是处于display为none的情况
打个比方说:mask是这一整块的老大,这个老大都还没表演完事,你们这些做小弟就已经出来抢风头了,你让当老大的面子往哪放,不行我得把你们这些抢我风头的都给干掉,看你们还得瑟。这个老大的人狠话不多,你抢了他风头不行,你想不表演他(用户体验)也不高兴,而且他表演完了还不跟你说,那这个老大这么难伺候该怎么办呢?有的小伙伴已经感觉到迷茫了吗,那还在等什么,赶快拿起你手中的电话拨打求助热线。。。。。啊呸,扯远了
其实决解的方法很简单,没错答案就是 setTimeout()函数,来,我们把代码再改一遍:
page({
data: {
show:false,//用于显示或隐藏mask控件
runAM:false//用于动画执行的根据
},
chanMask:function(){
var isShow = this.data.show ? false : true;//如果显示就隐藏,隐藏就显示
var delay = isShow ? 30 : 1000;//第一个时间是博主测出来控件显示所需的时间,第二个是动画所需的时间
if(isShow){
this.setData({
show:isShow
});
}else{
this.setData({
runAM:isShow
})
}
setTimeout(function(){
if(isShow){
this.setData({
runAM:isShow
});
}else{
this.setData({
show:isShow
});
}
}, delay);
}
})
<!--index.wxml-->
<view class="container">
<button bindtap="chanMask">点我</button>
<view class="mask {{show ? 'show' : 'hide'}}" bindtap="chanMask">
<view class="mask-shadow {{runAM ? 'mask-shadow-on' : ''}}"></view>
<view class="mask-con {{runAM ? 'mask-con-show' : ''}}">
<view class="close" bindtap="chanMask">X</view>
慢慢飞起
</view>
</view>
</view>在以上代码中,我们给data新添加了一个变量runAM用于动画何时开始执行的凭证,再在chanMask函数定义了一个用于设置延时的变量delay 代码可能有点绕博主在此粗暴的解释一下
程序的整个过程都是根据isShow这个变量来走的,
当isShow为true时也就是说我们要打开mask控件了,所以我们先把mask控件显示出来,然后在延时30毫秒后去为要执行动画的控件添加上样式类名
当isShow为false时我们先把动画控件的类名去掉(去掉后会执行动画回到原本的形态),然后在延时1000毫秒(动画所需的时间)后让mask隐藏
关于delay的第一个值的设定时博主自己测出来的,如果各位小伙伴还担心控件没显示的话可以设成50毫秒或100毫秒都无所这0.1秒的时间差对用户体验的影响并不大,如过你设了1秒都没反应,我只能说换手机吧
最后你会发现在整个过程中博主都只调用一个函数进行显示或隐藏,并没有为关闭新建函数处理,这种写法逼格满满有木有
此方法同样适用于H5
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是css+transition做出显隐动画的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。






