最近项目结束,很空闲,于是就试着仿照微信跳一跳写了一个极简版的游戏,到底简单到什么程度呢?大家可以参考下本文
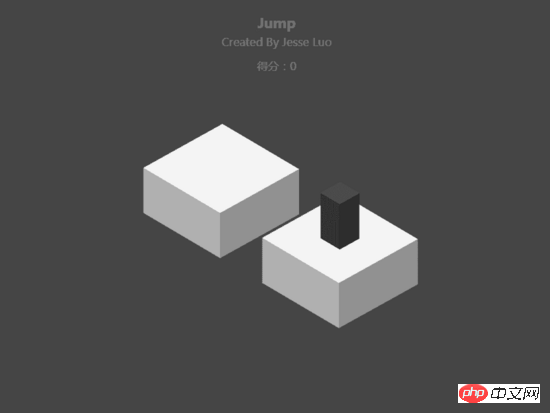
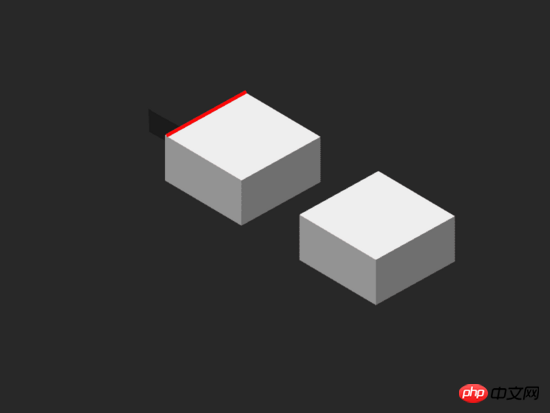
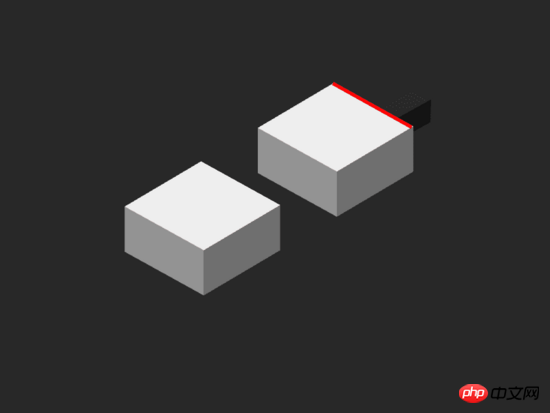
那么这个游戏到底是简单到什么程度,差不多就是到下面这个程度吧
源码地址: github.com/luosijie/th…



由于是第一次尝试写游戏, 也不知道套路对不对, 大家看着玩就好, 不要太认真, 不推荐在手机上预览, 坑还没有填好
下面是实现过程
游戏分析
首先分析一下一个这样的游戏需要什么元素
Three.js必备元素: 场景,灯光,摄像机
一块又一块的方块
会跳的那个 ,或者叫游戏者
以上
游戏过程
初始一个场景, 场景中有一个 会跳的那个 和 2个方块
鼠标按下储存 能量值
鼠标放开, 会跳的那个 根据 能量值 和 第2个方块的方向 跳出去
会跳的那个 落到方块的上平面时, 根据 位置 判断这一跳是成功还是失败
成功后进入下一步,失败就根据 位置 执行不同的摔倒方式
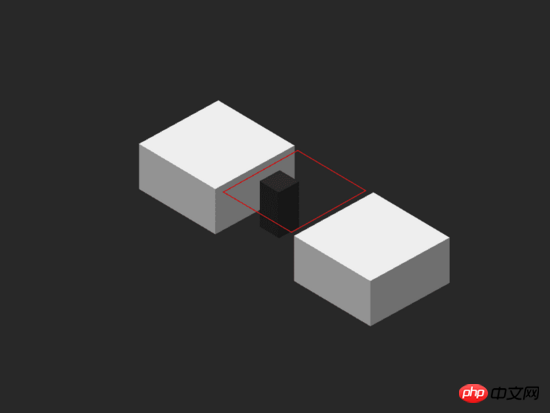
关于游戏的碰撞, 我们要考虑这几种情况
1.掉落在两个方块中央

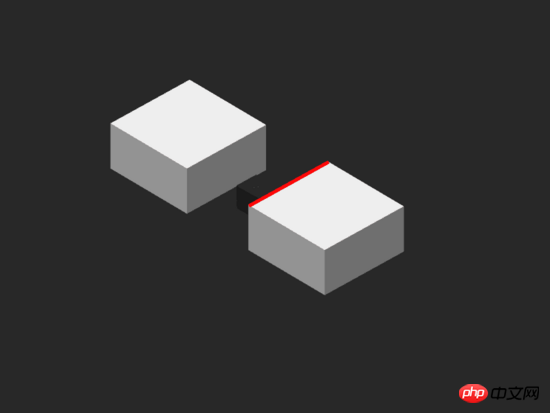
2. 掉落在起跳方块左边上沿

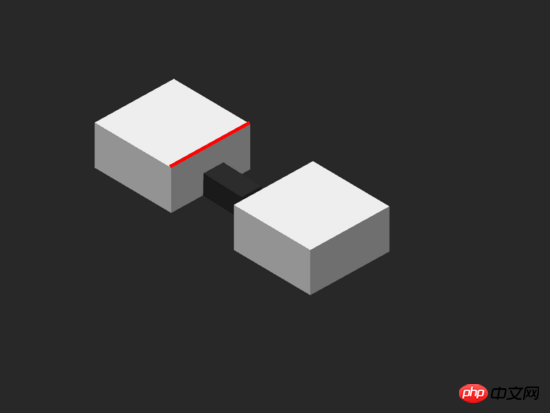
3. 掉落在左边下一个方块下沿

4. 掉落在左边下一个方块上沿

5. 掉落在起跳方块右边上沿

6. 掉落在右边下一个方块下沿

7. 掉落在右边下一个方块上沿

代码
感兴趣的麻烦移步github
主体结构
var Game = function () {
...
}
Game.prototype = {
init: // 初始化
restart: // 重新开始
addSuccessFn: // 成功进入下一步,执行外部函数, 用于更新分数
addFailedFn: // 游戏失败, 执行外部函数, 用于显示失败弹窗
_createJumper: // 创建 会跳的那个
_createCube: // 创建方块
_setLight: // Three.js设置光照
_setCamera: // Three.js设置相机
_setRenderer: // Three.js设置渲染器
_render: // Three.js 执行渲染
_createHelpers: // Three.js场景辅助工具
_checkUserAgent: // 检测是否是移动端
_handleWindowResize: // 窗口缩放绑定函数
_handleMousedown: // 鼠标按下绑定函数
_handleMouseup: // 鼠标松开绑定函数
_fallingRotate: // 会跳的那个 摔落动画
_falling: // 会跳的那个 摔落
_checkInCube: // 判断落点位置
_updateCameraPos: // 更新相机坐标参数
_updateCamera: // 更新相机
_setSize: // 设置画布尺寸
}调用
var game = new Game(success,failed)
game.init()
game.addSuccessFn(success)
game.addFailedFn(failed)
...
// 游戏重新开始,执行函数
function restart () {
...
}
// 游戏失败执行函数
function failed(){
...
}
// 游戏成功,更新分数
function success (score) {
...
}上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是使用Three.js如何实现微信跳一跳游戏的详细内容。更多信息请关注PHP中文网其他相关文章!




