Angular CLI进行单元测试与E2E测试
这次给大家带来Angular CLI进行单元测试与E2E测试,Angular CLI进行单元测试与E2E测试的注意事项有哪些,下面就是实战案例,一起来看一下。
单元测试.
angular cli使用karma进行单元测试.
首先执行ng test --help或者ng test -h查看帮助.
执行测试的话就执行ng test即可, 它会执行项目里所有的.spec.ts文件.
而且它还会检测文件的变化, 如果文件有变化, 那么它会重新执行测试.
它应该在单独的终端进程中执行.
首先创建一个angular项目, 带路由的:
ng new sales --routing
创建好项目后, 直接执行命令测试:
ng test

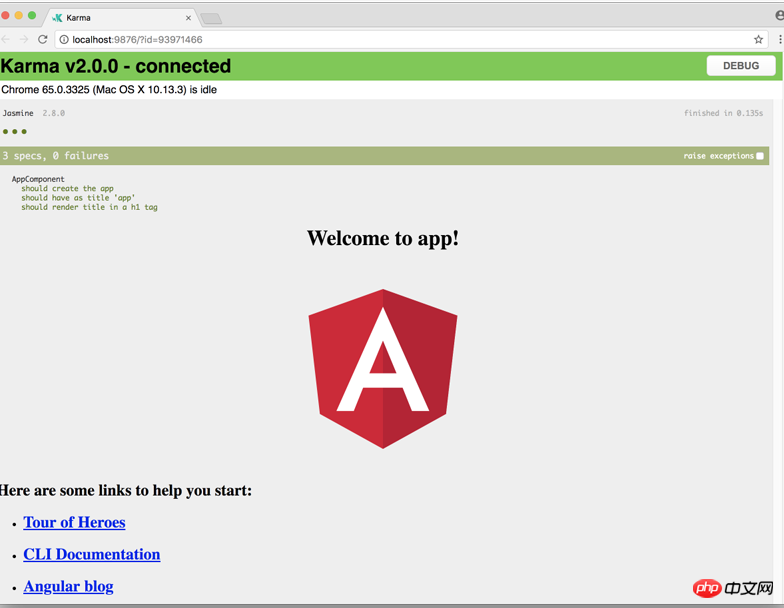
然后会弹出一个页面, 就是测试的结果数据.
下面我再添加几个components 和 一个 admin module:
ng g c person ng g c order ng g m admin --routing ng g c admin/user ng g c admin/email
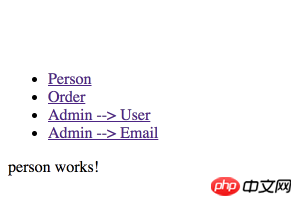
然后配置一下路由, 最重要得到这个效果:

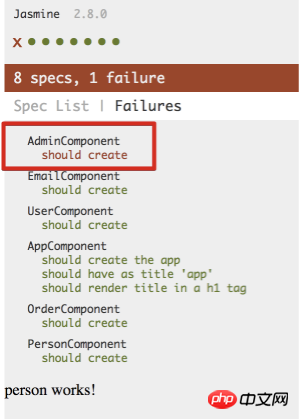
这时我重新执行一下ng test:

尽管程序运行没有问题, 但是测试还是出现了问题: router-outlet is not an angular component.
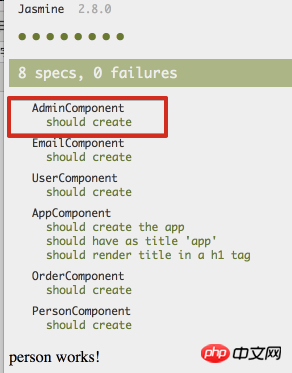
可以看一下spec list:


这时因为运行测试的时候, admin模块是独立运行的, 所以该模块并没有引用Router模块, 所以无法识别router-outlet.
那么如何解决这个问题?
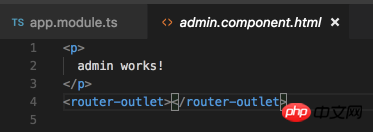
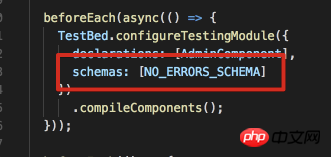
打开admin.component.spec.ts:

把这句话填上, 然后就没有错误了:

NO_ERRORS_SCHEMA告诉angular忽略那些不识别的元素或者元素属性.
--code-coverage -cc 代码覆盖率报告, 默认这个是不开启的, 因为生成报告的速度还是比较慢的.
--colors 输出结果使用各种颜色 默认开启
--single-run -sr 执行测试, 但是不检测文件变化 默认不开启
--progress 把测试的过程输出到控制台 默认开启
--sourcemaps -sm 生成sourcemaps 默认开启
--watch -w 运行测试一次, 并且检测变化 默认开启
ng test 就是运行测试, 并且如果文件有变化, 就会重新运行测试.
使用ng test -sr或者ng test -w false 执行单次测试
测试代码覆盖率:
ng test --cc 的报告默认是生成在/coverage文件夹下, 但是可以通过修改.angular-cli.json里面的属性进行修改.
下面生成代码覆盖率报告:
ng test -sr -cc
通常是配合-sr参数使用的(运行一次测试).
然后会在项目的coverage文件夹里生成一些文件:

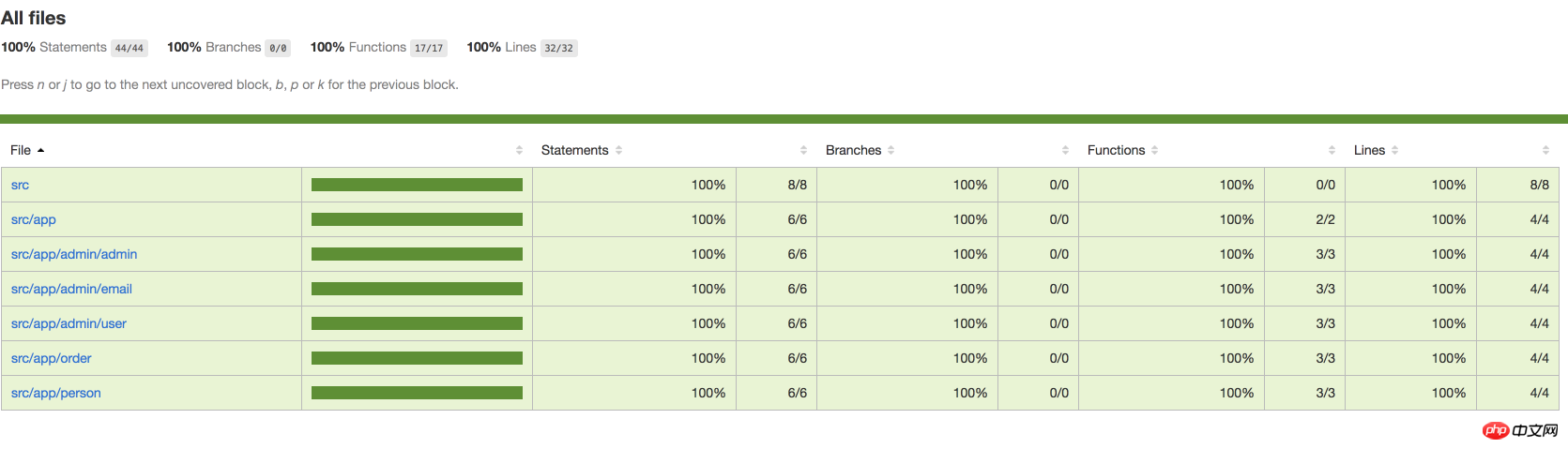
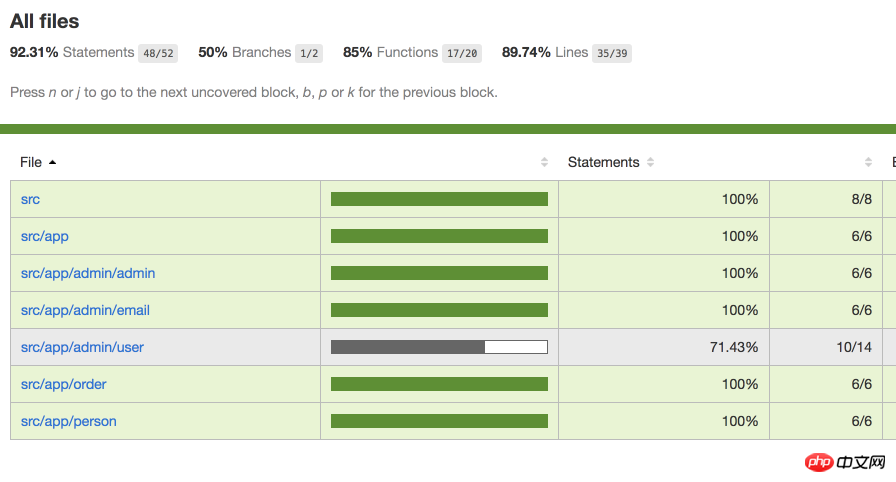
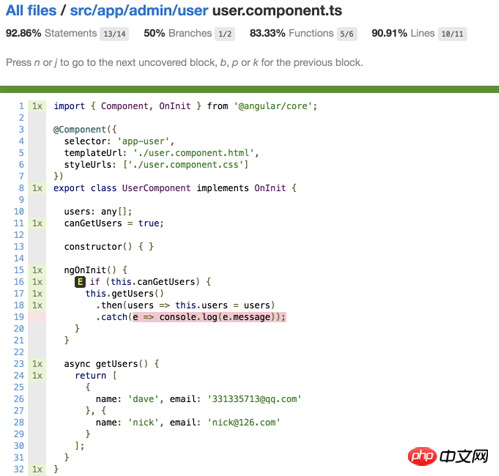
直接打开index.html:

可以看到都是100%, 这是因为我没有写任何代码.
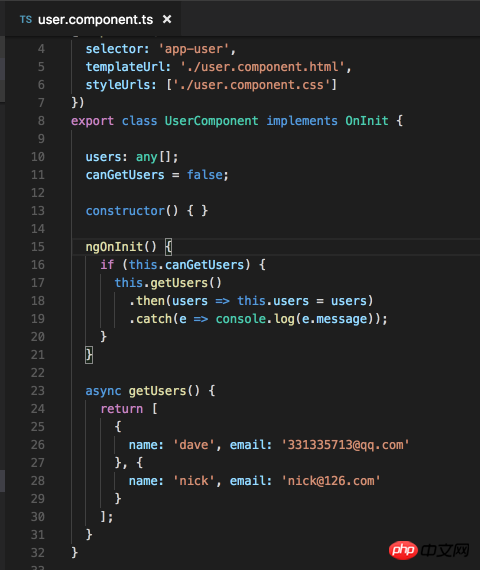
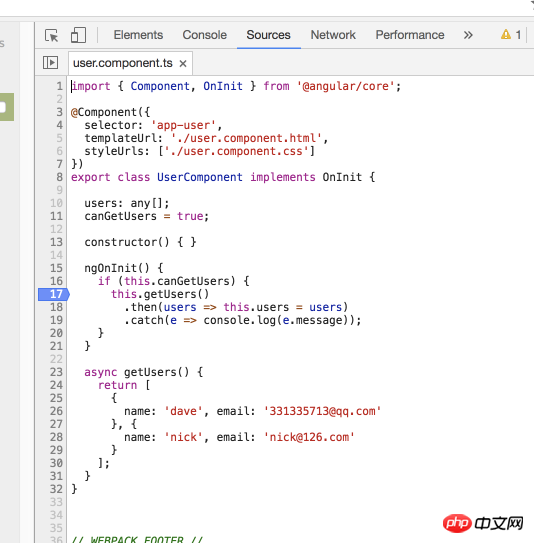
然后我在user component里面添加一些代码:

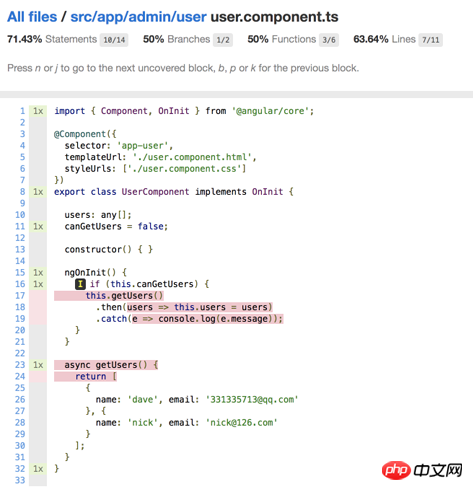
再运行一次 ng test --sr -cc:


可以看到这部分代码并没有覆盖到.
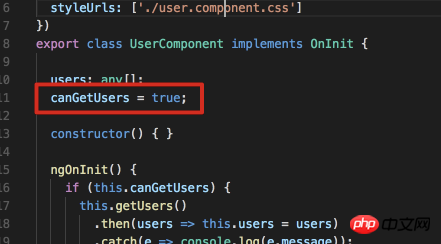
如果我把代码里到 canGetUsers改为true:

再次执行ng test --sr -cc
可以看到这次代码覆盖率变化了:

只有catch部分没有覆盖到.
我认为代码覆盖率这个内置功能是非常好的.
Debug单元测试.
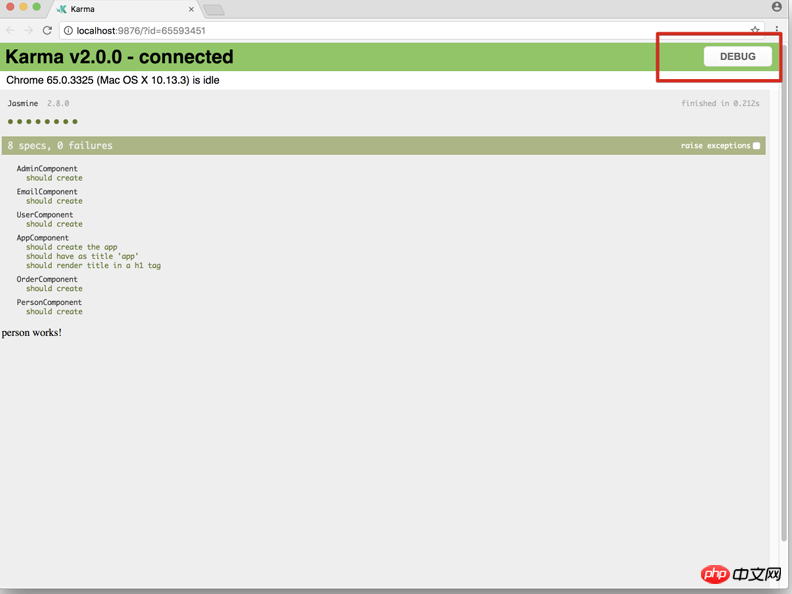
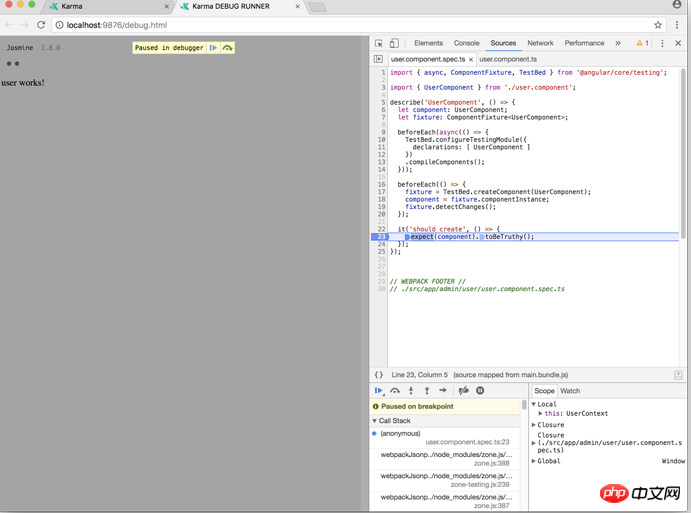
首先执行ng test:

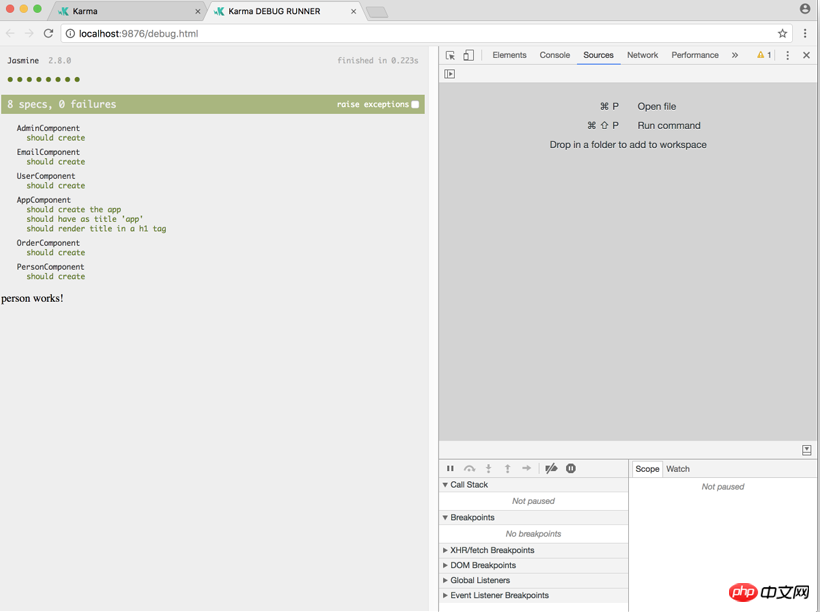
然后点击debug, 并打开开发者工具:

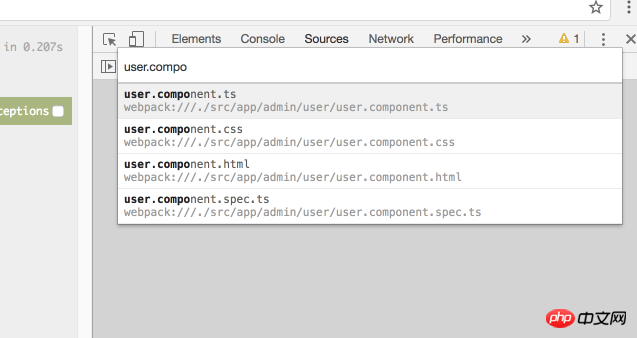
然后按cmd+p:
找到需要调试的文件:

设置断点:

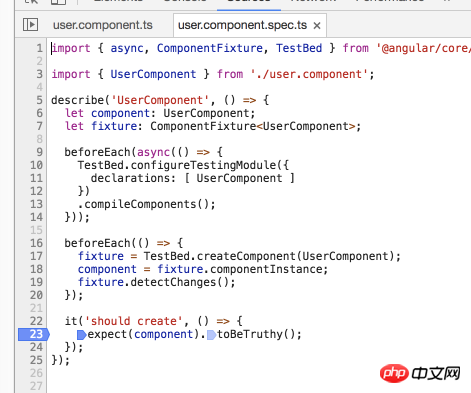
然后在spec里面也设置一个断点:

最后点击浏览器的刷新按钮即可:

E2E测试的参数.
实际上angular cli是配合着protractor来进行这个测试的.
它的命令是 ng e2e.
常用的参数有:
--config -c 指定配置文件 默认是 protractor.conf.js
--element-explorer -ee 打开protractor的元素浏览器
--serve -s 在随机的端口编译和serve 默认true
--specs -sp 默认是执行所有的spec文件, 如果想执行某个spec就使用这个参数, 默认是all
--webdriver-update -wu 尝试更新webdriver 默认true
通常执行下面机组命令参数组合即可:
ng e2e ng e2e -ee
Debug E2E测试.
看一下项目:

配置文件protractor.conf.js已经配置好.
而测试文件是在e2e目录下.
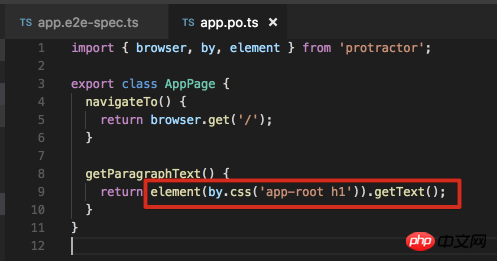
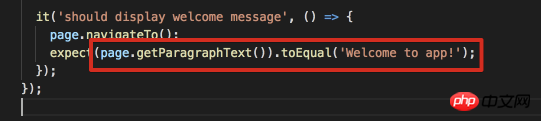
看一下spec和po文件:


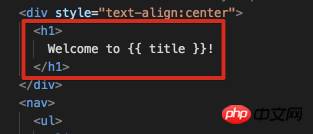
再看一下app.component.html里面的值:

应该是没问题的.
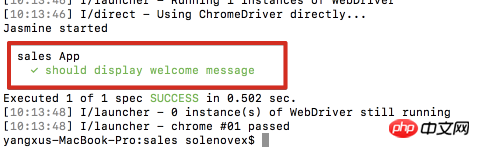
所以执行ng e2e:

测试通过, 但是浏览器闪了一下就关闭了.
如果我想debug e2e, 那么执行这个命令:
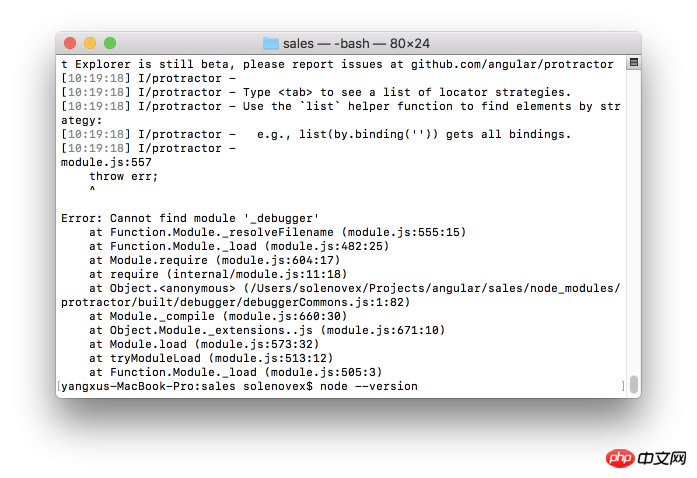
ng e2e -ee
由于我使用的是mac, 当前这个命令在mac上貌似确实有一个bug:

如果可以正常运行这个命令的话, 终端窗口会出现“Debugger listening on xxx: ”字样, 然后就可以在下面输入变量或者表达式来查看它们的值从而进行调试了.
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Angular CLI进行单元测试与E2E测试的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Java 中接口和抽象类的单元测试实践
May 02, 2024 am 10:39 AM
Java 中接口和抽象类的单元测试实践
May 02, 2024 am 10:39 AM
针对Java中接口和抽象类进行单元测试的步骤:接口创建一个测试类。创建一个模拟类来实现接口方法。使用Mockito库模拟接口方法并编写测试方法。抽象类创建一个测试类。创建抽象类的子类。编写测试方法来测试抽象类的正确性。
 Go语言中的性能测试与单元测试的区别
May 08, 2024 pm 03:09 PM
Go语言中的性能测试与单元测试的区别
May 08, 2024 pm 03:09 PM
性能测试评估应用程序在不同负载下的性能,而单元测试验证单个代码单元的正确性。性能测试侧重于测量响应时间和吞吐量,而单元测试关注函数输出和代码覆盖率。性能测试通过高负载和并发模拟实际环境,而单元测试在低负载和串行条件下运行。性能测试的目标是识别性能瓶颈和优化应用程序,而单元测试的目标是确保代码正确性和健壮性。
 PHP 单元测试工具的优缺点分析
May 06, 2024 pm 10:51 PM
PHP 单元测试工具的优缺点分析
May 06, 2024 pm 10:51 PM
PHP单元测试工具分析:PHPUnit:适用于大型项目,提供全面功能,易于安装,但可能冗长且速度较慢。PHPUnitWrapper:适合小型项目,易于使用,针对Lumen/Laravel优化,但功能受限,不提供代码覆盖率分析,社区支持有限。
 如何调试 PHP CLI 脚本
May 31, 2024 am 10:44 AM
如何调试 PHP CLI 脚本
May 31, 2024 am 10:44 AM
如何调试PHPCLI脚本?使用var_dump()函数显示变量内容和类型。设置display_errors和log_errors以显示错误并在错误日志中记录。安装和配置Xdebug以获得高级调试功能,包括堆栈跟踪和变量检查。
 如何在 Golang 单元测试中使用表驱动的测试方法?
Jun 01, 2024 am 09:48 AM
如何在 Golang 单元测试中使用表驱动的测试方法?
Jun 01, 2024 am 09:48 AM
表驱动的测试在Go单元测试中通过表定义输入和预期输出简化了测试用例编写。语法包括:1.定义一个包含测试用例结构的切片;2.循环遍历切片并比较结果与预期输出。实战案例中,对字符串转换大写的函数进行了表驱动的测试,并使用gotest运行测试,打印通过结果。
 单元测试与集成测试在golang函数测试中的区别?
Apr 27, 2024 am 08:30 AM
单元测试与集成测试在golang函数测试中的区别?
Apr 27, 2024 am 08:30 AM
单元测试和集成测试是两种不同的Go函数测试类型,分别用于验证单个函数或多个函数的交互和集成。单元测试只测试特定函数的基本功能,集成测试测试多个函数之间的交互和与应用程序其他部分的集成。
 PHP单元测试:如何设计有效的测试用例
Jun 03, 2024 pm 03:34 PM
PHP单元测试:如何设计有效的测试用例
Jun 03, 2024 pm 03:34 PM
设计有效的单元测试用例至关重要,遵循以下原则:原子性、简洁、可重复和明确。步骤包括:确定要测试的代码、识别测试场景、创建断言、编写测试方法。实战案例演示了为max()函数创建测试用例,强调了特定测试场景和断言的重要性。通过遵循这些原则和步骤,可以提高代码质量和稳定性。
 PHP 单元测试:增加代码覆盖率的技巧
Jun 01, 2024 pm 06:39 PM
PHP 单元测试:增加代码覆盖率的技巧
Jun 01, 2024 pm 06:39 PM
PHP单元测试中提高代码覆盖率的方法:使用PHPUnit的--coverage-html选项生成覆盖率报告。使用setAccessible方法覆盖私有方法和属性。使用断言覆盖布尔条件。利用代码审查工具获得额外的代码覆盖率洞察。






