使用Swiper如何实现页面图片轮播
这篇文章主要为大家详细介绍了基于Swiper实现移动端页面图片轮播效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
使用Swiper开发移动端页面,轻松实现图片的轮播。
swiper

1.主要包含模块:
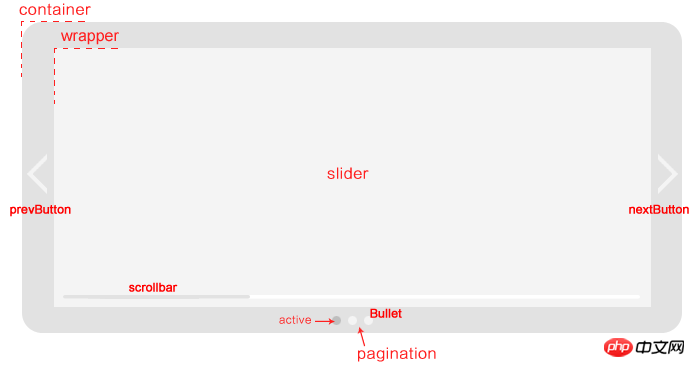
swiper:指滑动、切换(整个滑动对象,有时特指滑块释放后仍然正向移动直到贴合边缘的过程(过渡))
container:指容器(swiper的容器里面包括滑动快(slide)的集合(wrapper)、分页器(pagination)、前进按钮等)
wrapper:指包含(触控的对象,可触摸区域,移动的块的集合,过渡时会随slide切换产生位移)
slider:指滑块(切换的块中的一个,可以包含文字、图片、html元素或另外一个swiper
pagination:指分页器(指示slide的数量和当前活动的slide)
active:指活动的,激活的(可视的(visible)slide是活动的,当可视slide不止一个时,默认最左边那个活动的)
callback:指回调函数(在某些情况下触发)
2.简单的轮播,如下所示:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="swiper-3.2.7.min.css" rel="external nofollow" >
<script type="text/javascript" src="jquery-1.7.1.js"></script>
<script type="text/javascript" src="swiper-3.2.7.min.js"></script>
</head>
<body>
<p class="swiper-container"style="width: 38%;"><!--swiper容器[可以随意更改该容器的样式-->
<p class="swiper-wrapper">
<p class="swiper-slide"><img src="Walks-poster.png"></p>
<p class="swiper-slide"><img src="Walks-poster.png"></p>
<p class="swiper-slide"><img src="Walks-poster.png"></p>
</p>
<p class="swiper-pagination" style="width: 100px;float: right"></p><!--分页器-->、
<p class="swiper-button-prev"></p><!--前进按钮-->
<p class="swiper-button-next"></p><!--后退按钮-->
</p>
<script type="text/javascript">
var mySwiper = new Swiper(".swiper-container",{
direction:"horizontal",/*横向滑动*/
loop:true,/*形成环路(即:可以从最后一张图跳转到第一张图*/
pagination:".swiper-pagination",/*分页器*/
prevButton:".swiper-button-prev",/*前进按钮*/
nextButton:".swiper-button-next",/*后退按钮*/
autoplay:3000/*每隔3秒自动播放*/
})
</script>
</body>
</html>3.js中其他参数:
var mySwiper = new Swiper(".swiper-container",{
effect:"coverflow",/*轮播的效果:(1)fade:淡入淡出;(2)cube:立方体;(3)coverflow:立体照片*/
slidesPerView:3,/*网格分布:1为在容器区域出现一张图;2:在容器区域出现两张图;3:在容器区域出现三张图*/
centeredSlides:true,/*默认第一块居左,设置为true后则是居中显示*/
coverflow:{
rotate:30,/*3d旋转角度设置为30度*/
stretch:10,/*每个slide之间的拉伸值,值越大靠得越近*/
depth:60,/*位置深度,值越大离Z轴越远,看起来越小*/
modifier:2,
slideshadows:true/*开启阴影*/
}
})注意:在使用swiper前,要引入swiper.css和swiper.js以及jQuery
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是使用Swiper如何实现页面图片轮播的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue3中使用swiper遇到的问题怎么解决
May 11, 2023 pm 01:07 PM
vue3中使用swiper遇到的问题怎么解决
May 11, 2023 pm 01:07 PM
一、安装swiper使用npminstallswiper安装swpier插件npminstallswiper-s//@9.2.0//或者安装指定版本npminstallswiper@8.4.7-s二、使用swiper直接按照官网的引用方法,项目会报错解决方法:引入的组件使用以下路径import{Swiper,SwiperSlide}from"swiper/vue/swiper-vue";import"swiper/swiper.min.css";有时还需要
 使用CSS实现响应式图片自动轮播效果的教程
Nov 21, 2023 am 08:37 AM
使用CSS实现响应式图片自动轮播效果的教程
Nov 21, 2023 am 08:37 AM
随着移动设备的普及,网页设计需要考虑到不同终端的设备分辨率和屏幕尺寸等因素,以实现良好的用户体验。在实现网站的响应式设计时,常常需要使用到图片轮播效果,以展示多张图片在有限的可视窗口中的内容,同时也能够增强网站的视觉效果。本文将介绍如何使用CSS实现响应式图片自动轮播效果,并提供代码示例和解析。实现思路响应式图片轮播的实现可以通过CSS的flex布局实现。在
 如何在Vue项目中使用移动端的手势操作
Oct 08, 2023 pm 07:33 PM
如何在Vue项目中使用移动端的手势操作
Oct 08, 2023 pm 07:33 PM
如何在Vue项目中使用移动端的手势操作随着移动设备的普及,越来越多的应用程序需要在移动端上提供更加友好的交互体验。而手势操作是移动设备上常见的交互方式之一,它能够让用户通过触摸屏幕来完成各种操作,如滑动、缩放等。在Vue项目中,我们可以通过第三方库来实现移动手势操作,下面将介绍如何在Vue项目中使用手势操作,并提供具体的代码示例。首先,我们需要引入一个专门用
 解决Vue移动端多触点问题
Jun 30, 2023 pm 01:06 PM
解决Vue移动端多触点问题
Jun 30, 2023 pm 01:06 PM
在移动端开发中,我们经常会遇到多手指触控的问题。当用户在移动设备上使用多个手指滑动或缩放屏幕时,如何准确地识别和响应这些手势是一个重要的开发难题。在Vue开发中,我们可以采取一些措施来解决移动端多手指触控问题。一、使用vue-touch插件vue-touch是一个用于Vue的手势插件,它可以方便地处理移动端的多手指触控事件。我们可以通过npm安装vue-to
 JavaScript 如何实现图片的轮播切换效果并加入淡入淡出动画?
Oct 18, 2023 pm 12:12 PM
JavaScript 如何实现图片的轮播切换效果并加入淡入淡出动画?
Oct 18, 2023 pm 12:12 PM
JavaScript如何实现图片的轮播切换效果并加入淡入淡出动画?图片轮播是网页设计中常见的效果之一,通过切换图片来展示不同的内容,给用户带来更好的视觉体验。在这篇文章中,我将介绍如何使用JavaScript来实现图片的轮播切换效果,并加入淡入淡出的动画效果。下面是具体的代码示例。首先,我们需要在HTML页面中创建一个包含轮播图的容器,并在其中添加
 如何使用 PHP 实现图片轮播和幻灯片功能
Sep 05, 2023 am 09:57 AM
如何使用 PHP 实现图片轮播和幻灯片功能
Sep 05, 2023 am 09:57 AM
如何使用PHP实现图片轮播和幻灯片功能在现代网页设计中,图片轮播和幻灯片功能已经变得非常流行。这些功能可以给网页增添一些动态和吸引力,提升用户体验。本文将介绍如何使用PHP实现图片轮播和幻灯片功能,帮助读者掌握这一技术。在HTML中创建基础结构首先,在HTML文件中创建基础结构。假设我们的图片轮播有一个容器以及几个图片元素。HTML代码如下
 如何利用PHP开发一个简单的图片轮播功能
Sep 25, 2023 am 11:21 AM
如何利用PHP开发一个简单的图片轮播功能
Sep 25, 2023 am 11:21 AM
如何利用PHP开发一个简单的图片轮播功能图片轮播功能在网页设计中十分常见,能够给用户呈现出更好的视觉效果,提升用户体验。本文将介绍如何使用PHP开发一个简单的图片轮播功能,并给出具体的代码示例。首先,我们需要准备一些图片资源作为轮播的图片。将这些图片放在一个文件夹内,并命名为"slider",确保文件夹路径正确。接下来,我们需要编写一个PHP脚本来获取这些图
 如何使用HTML、CSS和jQuery制作一个动态的图片轮播
Oct 25, 2023 am 10:09 AM
如何使用HTML、CSS和jQuery制作一个动态的图片轮播
Oct 25, 2023 am 10:09 AM
如何使用HTML、CSS和jQuery制作一个动态的图片轮播在网站设计和开发中,图片轮播是一个经常使用的功能,用于展示多张图片或广告横幅。通过HTML、CSS和jQuery的结合,我们可以实现一个动态的图片轮播效果,为网站增加活力和吸引力。本文将介绍如何使用HTML、CSS和jQuery制作一个简单的动态图片轮播,并提供具体的代码示例。第一步:设置HTML结






