在Angular中如何实现日程表功能
这篇文章主要介绍了Angular实现的日程表功能,带有向日程表中添加内容及隐藏显示内容的功能,涉及AngularJS事件响应及页面元素动态操作相关实现技巧,需要的朋友可以参考下
本文实例讲述了Angular实现的日程表功能。分享给大家供大家参考,具体如下:
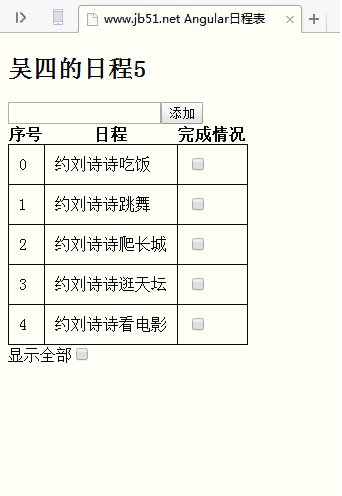
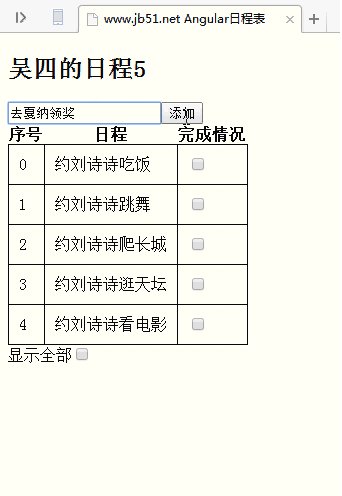
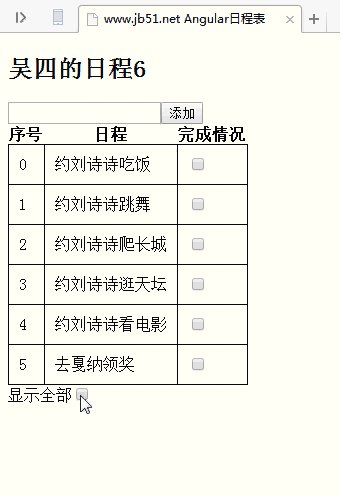
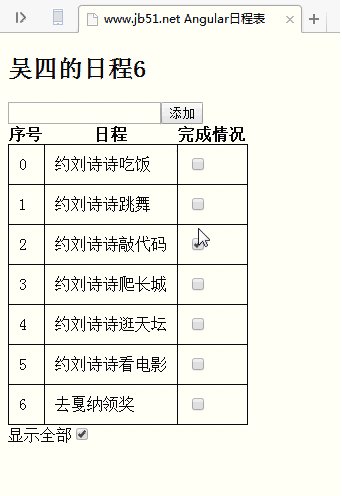
先来看看运行效果:

具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net Angular日程表</title>
<style>
table{
border-collapse: collapse;
}
td{
padding: 10px;
border: 1px solid #000;
}
</style>
<script src="angular.min.js"></script>
<script>
/*
1、基本布局
2、准备模拟数据
*/
// 模拟数据
var data = {
user:"吴四",
items:[
{action:"约刘诗诗吃饭",done:false},
{action:"约刘诗诗跳舞",done:false},
{action:"约刘诗诗敲代码",done:true},
{action:"约刘诗诗爬长城",done:false},
{action:"约刘诗诗逛天坛",done:false},
{action:"约刘诗诗看电影",done:false}
]
};
var myapp=angular.module("myapp",[]);
/*这里的是自定义过滤器,将数组items 过滤之后返回arr*/
myapp.filter("doFilter",function(){
/*传入两个参数,一个数组items,另一个是complate*/
return function(items,flag){
var arr=[];
/*遍历items,如果dones是false或者下边的按钮在选中状态,就将这一条item push到arr中*/
for(var i=0;i<items.length;i++){
if(items[i].done==false){
arr.push(items[i]);
}else{
if(flag==true){
arr.push(items[i]);
}
}
}
return arr;
}
});
myapp.controller("myCtrl",function($scope){
$scope.data=data;
$scope.complate=false;
/*判断还有几件事儿没有完成*/
$scope.count=function(){
var n=0;
/*判断还有几件事儿没有完成*/
for(var i=0;i<$scope.data.items.length;i++){
if($scope.data.items[i].done==false){
n++;
}
}
return n;
};
/*添加新的日程*/
$scope.add=function(){
/*对$scope.action进行一下非空判断*/
if($scope.action){
/*如果输入了内容之后,就在数组的最后加入一条新内容*/
$scope.data.items.push({"action":$scope.action,"done":false});
/*添加完成之后,将input置空*/
$scope.action="";
}
};
});
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
<h2>吴四的日程<span ng-bind="count()"></span></h2>
<p>
<input type="text" ng-model="action"><button ng-click="add()">添加</button>
</p>
<table>
<thead>
<tr>
<th>序号</th>
<th>日程</th>
<th>完成情况</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="item in data.items|doFilter:complate">
<td>{{$index}}</td>
<td>{{item.action}}</td>
<td><input type="checkbox" ng-model="item.done"></td>
</tr>
</tbody>
</table>
<p>显示全部<input type="checkbox" ng-model="complate"></p>
</body>
</html>上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
有关使用bootstrap-table.js实现扩展分页工具栏功能
以上是在Angular中如何实现日程表功能的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 米家怎么添加电视
Mar 25, 2024 pm 05:00 PM
米家怎么添加电视
Mar 25, 2024 pm 05:00 PM
很多用户们在现代生活中越来越青睐小米智能家居互联的电子生态,那么连接米家APP后,你就可以轻松用手机来控制连接设备,但是很多用户们还不知如何将自己的家居添加米家app中,那么这篇教程攻略就将为大家带来具体连接方法步骤攻略,希望能帮助到各位有需要的小伙伴们。1、下载米家APP后,创建或者登录小米账户。2、添加方法:当全新的设备通电后,将手机靠近设备并打开小米电视,正常情况下会弹出连接提示,选择“确定”即进入设备连接流程。若无提示弹出,也可以手动添加设备,方法是:进入智能家庭APP后,点击左下方第1
 Microsoft Edge浏览器打开是360导航怎么改-更改打开是360导航的方法
Mar 04, 2024 pm 01:50 PM
Microsoft Edge浏览器打开是360导航怎么改-更改打开是360导航的方法
Mar 04, 2024 pm 01:50 PM
怎么更改MicrosoftEdge浏览器打开是360导航的页面呢?其实很简单,那么现在小编就和大家一起分享关于更改MicrosoftEdge浏览器打开是360导航页面的方法,有需要的朋友可以来看看哦,希望可以帮助到大家。打开MicrosoftEdge浏览器。我们看到是下图这种页面。点击右上角的三点图标。点击“设置”。在设置页面的左侧栏里点击“启动时”。点击右侧栏里的图中示意的三点(不要能点击“打开新标签页”),然后点击编辑,将网址改成“0”(或其他无意义的数字)。然后点击“保存”。接下来,选择“
 不拉黑不删除怎么隐藏微信好友?不拉黑不删除隐藏微信好友的方法
Mar 13, 2024 pm 07:19 PM
不拉黑不删除怎么隐藏微信好友?不拉黑不删除隐藏微信好友的方法
Mar 13, 2024 pm 07:19 PM
不拉黑不删除怎么隐藏微信好友?不少的用户们想隐藏一些好友不知道要怎么去操作,下面就让本站来为用户们来仔细的介绍一下不拉黑不删除隐藏微信好友的方法吧。 不拉黑不删除隐藏微信好友的方法 方法一: 1、首先打开微信软件,在微信页面找到通讯录,点击”我的“。 2、然后我们进入到设置页面。 3、找到”隐私“选项,点击进去。 4、接着点击”不让他看“。 5、进入到不让她看页面,点击”+“勾选需要隐藏的好友
 如何在Ubuntu 24.04上安装Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安装Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一种可自由访问的JavaScript平台,用于创建动态应用程序。它允许您通过扩展HTML的语法作为模板语言,以快速、清晰地表示应用程序的各个方面。Angular.js提供了一系列工具,可帮助您编写、更新和测试代码。此外,它还提供了许多功能,如路由和表单管理。本指南将讨论在Ubuntu24上安装Angular的方法。首先,您需要安装Node.js。Node.js是一个基于ChromeV8引擎的JavaScript运行环境,可让您在服务器端运行JavaScript代码。要在Ub
 抖音短视频怎么隐藏作品 隐藏个人视频作品的方法
Mar 12, 2024 pm 12:49 PM
抖音短视频怎么隐藏作品 隐藏个人视频作品的方法
Mar 12, 2024 pm 12:49 PM
抖音短视频app软件内提供的短视频作品非常多,随心所欲想看就看,而且都是永久免费提供的,不同类型的视频直播频道都是开放的,所有的视频内容都是原创的,带给大家最满意的观看方式。输入账号在线登录,各种精彩万分的短视频推送,都是根据大家日常看的,精准推荐,还能进入直播间与主播互动聊天,让你的心情更加愉悦。个人上传的作品也能隐藏起来,非常简单一键设置,刷到哪里看到哪,上下滑动无数网友的实时评论抢先看,还能分享日常的生活动态,现在小编在线详细为抖音短视频用户们推送隐藏个人视频作品的方法。首先打开抖音短
 小米14如何隐藏灵动岛?
Mar 18, 2024 pm 03:40 PM
小米14如何隐藏灵动岛?
Mar 18, 2024 pm 03:40 PM
除了令人惊叹的硬件配置和出色的功能,小米14还隐藏着一个让人着迷的地方—灵动岛。在这里,用户可以尽情享受个性化定制以及创意无限的手机体验。不过不是所有人都喜欢这个功能的,那么,小米14如何隐藏灵动岛呢?让我们一起了解一下吧。小米14如何隐藏灵动岛?1.打开小米14手机的设置应用。2.滚动找到“特色功能”选项并点击进入。3.在特色功能页面中找到“隐藏灵动岛”选项并打开它。4.确认开启隐藏灵动岛后,返回到桌面即可看到灵动岛已被隐藏。
 抖音隐藏作品的详细教程
Mar 25, 2024 pm 03:11 PM
抖音隐藏作品的详细教程
Mar 25, 2024 pm 03:11 PM
1、首先点击【+】进行拍摄。2、然后点击右下角的勾确认完成拍摄。点击】下一步【,3、点击【谁可以看】。选择【私密】即可,情境二:已拍作品,1、点击【我】,选择【作品】。2、点击右旁【三点】标识。3、向左滑动,找到【权限设置】,4、点击】设为私密】即可。
 深度清理手机隐藏垃圾的方法(彻底清除手机内存垃圾)
Jun 01, 2024 am 09:29 AM
深度清理手机隐藏垃圾的方法(彻底清除手机内存垃圾)
Jun 01, 2024 am 09:29 AM
手机已经成为我们日常生活中不可或缺的一部分,随着科技的不断进步和智能手机的普及。这些垃圾文件占用了宝贵的存储空间,随着时间的推移、手机中会积累大量的隐藏垃圾,并且会导致手机性能下降,然而。了解如何深度清理手机隐藏垃圾成为每个手机用户必备的知识。一、查找并清除无用的应用缓存二、删除不再使用的应用程序三、清理照片和视频缓存四、彻底清理临时文件和下载文件夹五、整理和清理联系人和短信记录六、清理系统缓存七、卸载无用的系统应用程序八、清理浏览器缓存和历史记录九、删除无效的音乐和音频文件十、优化手机文件系统






