使用jQuery操作table如何实现单元格合并
下面我就为大家分享一篇使用jQuery 操作table 完成单元格合并的实例,具有很好的参考价值,希望对大家有所帮助。
比较表格的内容。判断是否合并单元格:
tr = $("#printPage tr").length;// 获取当前表格中tr的个数
var mark = 0; //要合并的单元格数
var index = 0; //起始行数
/*
* 要合并单元格,需要存储两个参数,
* 1,开始合并的单元格的第一行的行数,
* 2.要合并的单元格的个数
**/
console.log(tr);
//判断 若只有一行数据,则不做调整
if(tr <= 2){
}else{
//var i=1 比较当前的tr和上一个tr的值
for(var i=0;i < tr ;i++){
var ford = $("#printPage tr:gt(0):eq("+i+") td:eq(0)").text();
//根据下标获取单元格的值
// tr:gt(0) 从下标0 开始获取
// tr:gt(0):eq( i ) :i 标识 当前行的下标 ,0 开始
// td:eq(0) 当前行的第一个单元格,下标从0开始
var behind = $("#printPage tr:gt(0):eq("+(parseInt(i)+1)+") td:eq(0)").text();
if(ford == behind){
$("#printPage tr:gt(0):eq("+(parseInt(i)+1)+") td:eq(0)").hide();
mark = mark +1;
}else if(ford != behind){
//如果值不匹配则遍历到不同种的分类,将旧分类隐藏
index = i-mark;
$("#printPage tr:gt(0):eq("+index+") td:eq(0)").attr("rowspan",mark+1);//+1 操作标识,将当前的行加入到隐藏
//rowspan 列上横跨, colspan 行上横跨
//后面的参数,表示横跨的单元格个数,
//合并单元格就是将其他的单元格隐藏(hide),或删除(remove)。
//将一个单元格的rowspan 或colsspan 加大
mark = 0;
$("#printPage tr:gt(0):eq("+(parseInt(i))+") td:eq(0)").hide();
}
}
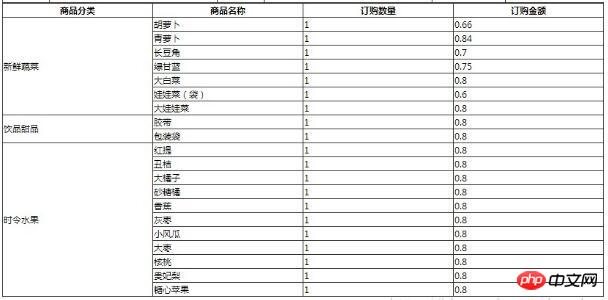
}最终效果:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是使用jQuery操作table如何实现单元格合并的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何防止Excel删除前导零
Feb 29, 2024 am 10:00 AM
如何防止Excel删除前导零
Feb 29, 2024 am 10:00 AM
自动从Excel工作簿中删除前导零是否令人沮丧?当您在单元格中输入数字时,Excel通常会删除数字前面的前导零。默认情况下,它将缺少显式格式的单元格条目视为数值。前导零在数字格式中通常被认为是无关紧要的,因此被省略。此外,前导零可能会在某些数值运算中造成问题。因此,零被自动删除。本文将教你如何在Excel中保留前导零,以确保输入的帐号、邮政编码、电话号码等数字数据格式正确。在Excel中,如何允许数字前面有零?您可以在Excel工作簿中保留数字的前导零,有多种方法可供选择。您可以通过设置单元格格
 jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南jQuery是一个流行的JavaScript库,被广泛用于网站开发中,它简化了JavaScript编程,并为开发者提供了丰富的功能和特性。本文将详细介绍jQuery的引用方法,并提供具体的代码示例,帮助读者快速上手。引入jQuery首先,我们需要在HTML文件中引入jQuery库。可以通过CDN链接的方式引入,也可以下载
 WPS一个单元格分成两个
Mar 20, 2024 pm 06:00 PM
WPS一个单元格分成两个
Mar 20, 2024 pm 06:00 PM
WPS软件作为文字,文档处理必不可少的帮手,在实际应用操作中,经常需要在单元格里进行操作,处理文字,文档,关于单元格的知识有很多。今天就让小编介绍一下关于WPS一个单元格怎么分成两个的具体操作步骤。1.首先我们打开需要编辑的WPS表格,选择需要将一个单元格分成两个的单元格文档。2.点击打开数据中的“分列”。3.然后在弹出来的窗口中选择“固定宽度”,点击“下一步”。4.在弹出来的窗口中点击需要分列的地方,回车确定。举一反三,此时如果需要改为3个,也可以将数字改为3。5.然后点击完成。6.还有一种方
 jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?在jQuery中,发送PUT请求的方法与发送其他类型的请求类似,但需要注意一些细节和参数设置。PUT请求通常用于更新资源,例如更新数据库中的数据或更新服务器上的文件。以下是在jQuery中使用PUT请求方式的具体代码示例。首先,确保引入了jQuery库文件,然后可以通过以下方式发送PUT请求:$.ajax({u
 详解Word文档操作:将两页合并为一页
Mar 26, 2024 am 08:18 AM
详解Word文档操作:将两页合并为一页
Mar 26, 2024 am 08:18 AM
Word文档是我们日常工作和学习中使用频率较高的应用程序之一。在处理文档时,有时会遇到需要将两页内容合并为一页的情况。本文将详细介绍在Word文档中如何将两页合并为一页,帮助读者更高效地处理文档排版。在Word文档中,将两页合并为一页的操作通常用于节省纸张和打印成本,或者为了使文档更加紧凑和整洁。以下是合并两页为一页的具体步骤:第一步:打开需要操作的Word
 jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?在前端开发中,经常会遇到需要操作元素的高度属性的需求。有时候,我们可能需要动态改变元素的高度,而有时候又需要移除元素的高度属性。本文将介绍如何使用jQuery来移除元素的高度属性,并提供具体的代码示例。在使用jQuery操作高度属性之前,我们首先需要了解CSS中的height属性。height属性用于设置元素的高度
 jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
标题:jQuery小技巧:快速修改页面所有a标签的文本在网页开发中,我们经常需要对页面中的元素进行修改和操作。在使用jQuery时,有时候需要一次性修改页面中所有a标签的文本内容,这样可以节省时间和精力。下面将介绍如何使用jQuery快速修改页面所有a标签的文本,同时给出具体的代码示例。首先,我们需要引入jQuery库文件,确保在页面中引入了以下代码:<
 使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
标题:使用jQuery修改所有a标签的文本内容jQuery是一款流行的JavaScript库,被广泛用于处理DOM操作。在网页开发中,经常会遇到需要修改页面上链接标签(a标签)的文本内容的需求。本文将介绍如何使用jQuery来实现这个目标,并提供具体的代码示例。首先,我们需要在页面中引入jQuery库。在HTML文件中添加以下代码:






