使用Angular如何实现基本购物车功能
这篇文章主要介绍了Angular实现可删除并计算总金额的购物车功能,涉及AngularJS事件响应、元素遍历与数值运算等相关操作技巧,需要的朋友可以参考下
本文实例讲述了Angular实现可删除并计算总金额的购物车功能。分享给大家供大家参考,具体如下:
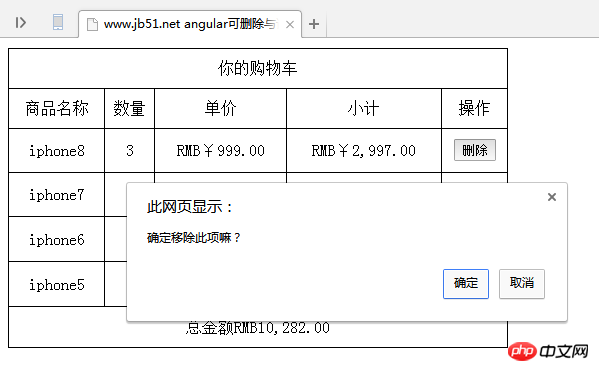
先看运行效果:



具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net angular可删除与计算总额的购物车</title>
<script src="angular.min.js"></script>
<style>
table{
width: 500px;
height: 300px;
border-collapse: collapse;
text-align: center;
}
td{
border: 1px solid black;
}
</style>
<script>
var myapp=angular.module("myapp",[]);
myapp.controller("myCtrl",function ($scope) {
$scope.goods=[{
gname:"iphone8",
num:"3",
price:"999"
},{
gname: "iphone7",
num: "4",
price: "599"
},{
gname: "iphone6",
num: "5",
price: "499"
},{
gname: "iphone5",
num: "6",
price: "399"
}
];
$scope.allSum=function () {
var allPrice=0;
for(var i=0;i<$scope.goods.length;i++){
allPrice+=$scope.goods[i].price*$scope.goods[i].num;
}
return allPrice;
};
$scope.remove=function (index) {
if(confirm('确定移除此项嘛?')){
$scope.goods.splice(index,1);
}
if($scope.goods.length==0){
alter('你的购物车为空');
}
};
})
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
<table>
<tr>
<td colspan="5">你的购物车</td>
<tr>
<td>商品名称</td>
<td>数量</td>
<td>单价</td>
<td>小计</td>
<td>操作</td>
</tr>
<tr ng-repeat="arr in goods">
<td>{{arr.gname}}</td>
<td>{{arr.num}}</td>
<td>{{arr.price|currency:"RMB¥"}}</td>
<td>{{arr.num*arr.price|currency:"RMB¥"}}</td>
<td><button ng-click="remove($index)">删除</button></td>
</tr>
<tr>
<td colspan="5">总金额<span ng-bind="allSum()|currency:'RMB'"></span></td>
</tr>
</table>
</body>
</html>上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是使用Angular如何实现基本购物车功能的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 小红书笔记怎么删除
Mar 21, 2024 pm 08:12 PM
小红书笔记怎么删除
Mar 21, 2024 pm 08:12 PM
小红书笔记怎么删除?在小红书APP中是可以编辑笔记的,多数的用户不知道小红书笔记如何的删除,接下来就是小编为用户带来的小红书笔记删除方法图文教程,感兴趣的用户快来一起看看吧!小红书使用教程小红书笔记怎么删除1、首先打开小红书APP进入到主页面,选择右下角【我】进入到专区;2、之后在我的专区,点击下图所示的笔记页面,选择要删除的笔记;3、进入到笔记页面,右上角【三个点】;4、最后下方会展开功能栏,点击【删除】即可完成。
 CUDA之通用矩阵乘法:从入门到熟练!
Mar 25, 2024 pm 12:30 PM
CUDA之通用矩阵乘法:从入门到熟练!
Mar 25, 2024 pm 12:30 PM
通用矩阵乘法(GeneralMatrixMultiplication,GEMM)是许多应用程序和算法中至关重要的一部分,也是评估计算机硬件性能的重要指标之一。通过深入研究和优化GEMM的实现,可以帮助我们更好地理解高性能计算以及软硬件系统之间的关系。在计算机科学中,对GEMM进行有效的优化可以提高计算速度并节省资源,这对于提高计算机系统的整体性能至关重要。深入了解GEMM的工作原理和优化方法,有助于我们更好地利用现代计算硬件的潜力,并为各种复杂计算任务提供更高效的解决方案。通过对GEMM性能的优
 微信拉黑再删除永久加不上是真的吗
Apr 08, 2024 am 11:41 AM
微信拉黑再删除永久加不上是真的吗
Apr 08, 2024 am 11:41 AM
1、首先,拉黑再删除永久加不上是假的,拉黑删除后想要再加对方,只要对方同意即可。2、如果用户将某人拉黑,对方将无法向用户发送消息、查看用户的朋友圈以及与用户进行通话。3、拉黑并不意味着将对方从用户的微信联系人列表中删除。4、如果用户在拉黑后又将对方从用户的微信联系人列表中删除,那么在删除后是没有办法恢复的。5、如果用户想再次添加对方为好友,需要对方同意并重新添加用户。
 word文档怎么计算加减乘除
Mar 19, 2024 pm 08:13 PM
word文档怎么计算加减乘除
Mar 19, 2024 pm 08:13 PM
WORD是一个强大的文字处理器,我们可以利用word进行各种文字的编辑,在Excel表格当中,我们已经熟练掌握了加减乘数的运算方法,那么如果需要在Word表格里,计算数值的加减乘数,该如何操作呢,难道只能用计算器计算吗?答案当然是否定的,WORD也同样可以完成。今天小编就来教大家如何在Word文档的表格当中,运用公式计算加减乘除等基本运算,一起来学习一下吧。那么,今天就让小编具体演示一下,WORD文档怎么计算加减乘除?第一步:打开一个WORD,单击工具栏【插入】下的【表格】,在下拉菜单当中插入一
 小红书发布怎么删除?发布删除怎么恢复?
Mar 21, 2024 pm 05:10 PM
小红书发布怎么删除?发布删除怎么恢复?
Mar 21, 2024 pm 05:10 PM
小红书作为一家流行的社交电商平台,吸引了大量用户分享生活点滴和购物心得。有时候我们可能会不经意发布一些不合适的内容,这时候需要及时删除,这样可以更好地维护个人形象或者遵守平台规定。一、小红书发布怎么删除?1.登录小红书账号,进入个人主页。2.在个人主页下方,找到“我的创作”选项,点击进入。3.在“我的创作”页面,你可以看到所有发布的内容,包括笔记、视频等。4.找到需要删除的内容,点击右侧的“...”按钮。5.在弹出的菜单中,选择“删除”选项。6.确认删除后,该条内容将从你的个人主页和公共页面消失
 小红书把别人评论删了怎么找回?把别人评论删了会有显示吗?
Mar 21, 2024 pm 10:46 PM
小红书把别人评论删了怎么找回?把别人评论删了会有显示吗?
Mar 21, 2024 pm 10:46 PM
小红书作为一款热门的社交电商平台,用户之间的互动评论是平台中不可或缺的交流方式。有时候,我们可能会发现自己的评论被其他人删除,这种情况可能会让我们感到困惑。一、小红书把别人评论删了怎么找回?当发现自己的评论被删除时,首先可以尝试在平台上直接搜索相关的帖子或商品,查看是否还能找到该评论。如果评论被删除后仍然显示,那么可能是被原帖主删除的,这时候可以尝试联系原帖主,询问其删除评论的原因,并请求恢复评论。如果评论已经被完全删除且无法在原帖上找到,那么在平台上恢复评论的机会相对较小。可以尝试使用其他途径
 hiberfil.sys是什么文件?hiberfil.sys可以删除吗?
Mar 15, 2024 am 09:49 AM
hiberfil.sys是什么文件?hiberfil.sys可以删除吗?
Mar 15, 2024 am 09:49 AM
最近有很多网友问小编,hiberfil.sys是什么文件?hiberfil.sys占用了大量的C盘空间可以删除吗?小编可以告诉大家hiberfil.sys文件是可以删除的。下面就来看看详细的内容。hiberfil.sys是Windows系统中的一个隐藏文件,也是系统休眠文件。通常存储在C盘根目录下,其大小与系统安装内存大小相当。这个文件在计算机休眠时被使用,其中包含了当前系统的内存数据,以便在恢复时快速恢复到之前的状态。由于其大小与内存容量相等,因此它可能会占用较大的硬盘空间。 hiber
 微信文件传输助手怎么彻底删除_微信文件传输助手关闭方法介绍
Mar 20, 2024 pm 08:31 PM
微信文件传输助手怎么彻底删除_微信文件传输助手关闭方法介绍
Mar 20, 2024 pm 08:31 PM
微信的文件传输助手是每个用户都有的,一些用户将它当做成了备忘录,会记录一些东西。那么微信文件传输助手怎么彻底删除呢?下面就让小编为大家详细介绍一下吧。微信文件传输助手怎么彻底删除答案:【微信】-【长按文件传输助手】-【删除该聊天】。具体步骤:1、首先打开微信软件,进入到首页中后我们找到【文件传输助手】长按;2、然后会弹出标为未读、置顶该聊天、不显示该聊天、删除该聊天,在这里我们点击【删除该聊天】即可;






