关于开发CSS3弹性盒模型的方法之二
这篇文章主要为大家分享了CSS3弹性盒模型开发笔记,想要学好CSS3弹性盒模型的朋友不要错过这篇文章,可以参考一下
本文为大家继续分享CSS3弹性盒模型开发笔记第二篇,之前一篇以及为大家引入了CSS3弹性盒模型的相关介绍,点击查看:CSS3弹性盒模型开发笔记(一)
box-flex属性
box-flex属性能够灵活地控制子元素在盒子中的显示空间。注意,显示空间包括子元素的宽度和高度,而不只是子元素所在栏目的宽度,也可以说是子元素在盒子中所占的面积。该属性在弹性布局中非常重要,它解决了传统设计中习惯使用百分比定义弹性布局的弊端。box-flex属性的基本语法:
box-flex:
取值说明:
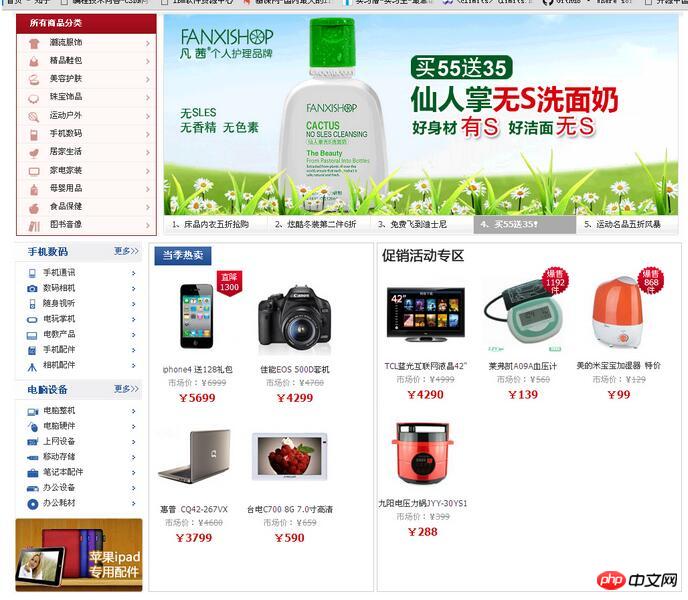
实战体验:自适应栏目宽度设计
在传统的网页设计中,如果要把一个栏目分成三栏,比较简单的做法是把三个子元素的宽度都设置为33.3%。这种做法无法把父元素的宽度完全填充,当父元素的宽度足够大的时候,用户会看到未填充的空白区域。但是,如果为子元素设置了固定宽度值,弹性布局会变得更为复杂。如果使用box-flex属性,这个问题就会迎刃而解。
html代码:
<body>
<h1><img src="images/web3_13.gif" /></h1>
<p id="box">
<!--左侧栏目-->
<p id="box1"><img src="images/web3_01.gif" /></p>
<!--中间栏目-->
<p id="box2">
<h2><img src="images/web3_02.gif" /></h2>
<p><img src="images/web3_04.gif" /></p>
<p><img src="images/web3_05.gif" /></p>
<p><img src="images/web3_06.gif" /></p>
<p><img src="images/web3_07.gif" /></p>
</p>
<!--右侧栏目-->
<p id="box3">
<h2><img src="images/web3_12.gif" /></h2>
<p><img src="images/web3_08.gif" /></p>
<p><img src="images/web3_09.gif" /></p>
<p><img src="images/web3_10.gif" /></p>
<p><img src="images/web3_11.gif" /></p>
</p>
</p>
</body>CSS3代码:
/*这是一个三栏布局的页面,其中左侧栏目的宽度是固定的,而中间和右侧栏目的宽度是弹性的*/
<style>
body{
margin:0;
padding:0;
text-align:center;
}
h1,h2{margin:2px;}
#box{
margin:auto;
text-align:left;
width:1002px;
overflow:hidden;
}
/*定义box元素盒形显示,并设置子元素水平布置*/
#box{
display:box;
display:-moz-box;
display:-webkit-box;
box-orient:horizontal;
-moz-box-orient:horizontal;
-webkit-box-orient:horizontal;
}
/*定义盒子左侧栏目的宽度为固定显示*/
#box1{width:201px;}
#box2,#box3{
border:1px solid #CCC;
margin:2px;
}
/*定义盒子内中间栏目的宽度为盒子剩余空间的2/3*/
#box2{
box-flex: 4;
-moz-box-flex: 4;
-webkit-box-flex: 4;
}
/*定义盒子内中间栏目的宽度为盒子剩余空间的1/3*/
#box3{
box-flex:2;
-moz-box-flex:2;
-webkit-box-flex:2;
}
#box2 p,#box3 p{
display:inline;
}
</style>演示效果:

弹性空间的实现和分配
在默认情况下,子元素并不具有弹性,它会竟可能的宽,以便使其所包含的内容可见,并且不会有任何溢出。如果要改变它的尺寸,则可以使用width和height属性来实现,当然也可以使用min-height,min-width,max-height,max-width等属性来限制尺寸。
当box-flex属性至少大于0时,它会变得富有弹性。当子元素具有弹性时,可以通过下面的方式来改变它的尺寸:
1、使用width,height,min-height,min-width,max-height,max-width等属性来定义尺寸。
2、使用盒子的尺寸来限制子元素的弹性尺寸。
3、借助盒子富余所有空间来限制元素的弹性尺寸。
如果子元素没有声明大小,那么其尺寸将完全取决于盒子的大小,即子元素的大小等于盒子的大小乘以它的box-flex属性值在所有子元素的box-flex属性值总和中的百分比。使用公式表示如下:
子元素的尺寸=盒子的尺寸*子元素的box-flex属性值/所有子元素的box-flex属性值的和
如果一个或多个子元素声明了具体的尺寸,那么其大小将计入其中,余下的弹性盒子将按照上面的原则分享剩余的可利用空间。
由于受内部图片大小的支撑,导致子元素的空间总是大于盒子的 富余空间,这时将出现解析异常。
box-flex属性对子元素的布局影响
HTML代码:
<body>
<h1><img src="images/web3_13.gif" /></h1>
<p id="box">
<!--左侧栏目-->
<p id="box1"><img src="images/web3_01.gif" /></p>
<!--中间栏目-->
<p id="box2"></p>
<!--右侧栏目-->
<p id="box3"></p>
</p>
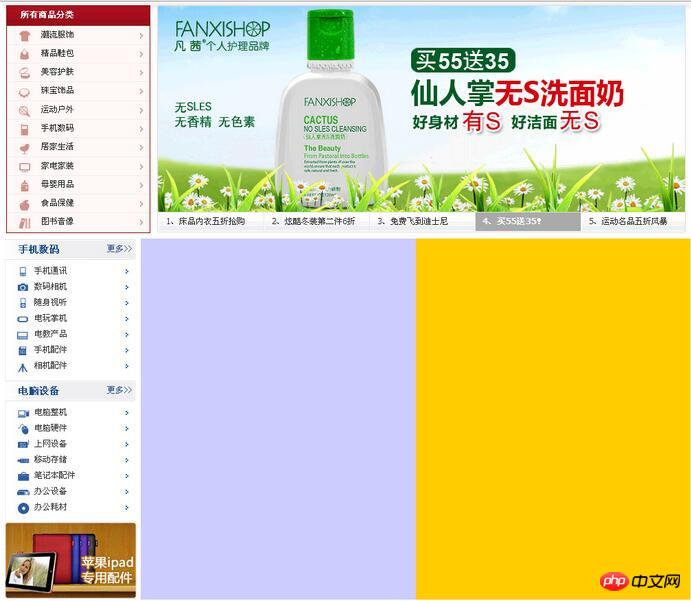
</body>中间和右侧各占一半剩余的空间
CSS3代码:
#box2{
box-flex: 2;
-moz-box-flex: 2;
-webkit-box-flex: 2;
background:#CCF;
}
#box3{
box-flex: 2;
-moz-box-flex: 2;
-webkit-box-flex: 2;
background:#FC0;
}演示效果:

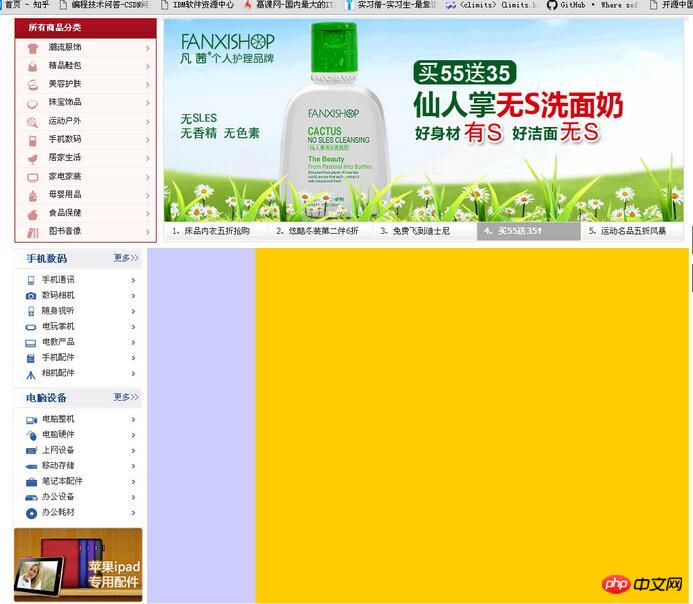
中栏占1/5的空余空间,右栏占4/5空余的空间
CSS3代码:
#box2{
box-flex: 0.5;
-moz-box-flex: 0.5;
-webkit-box-flex: 0.5;
background:#CCF;
}
#box3{
box-flex: 2;
-moz-box-flex: 2;
-webkit-box-flex: 2;
background:#FC0;
}演示效果:

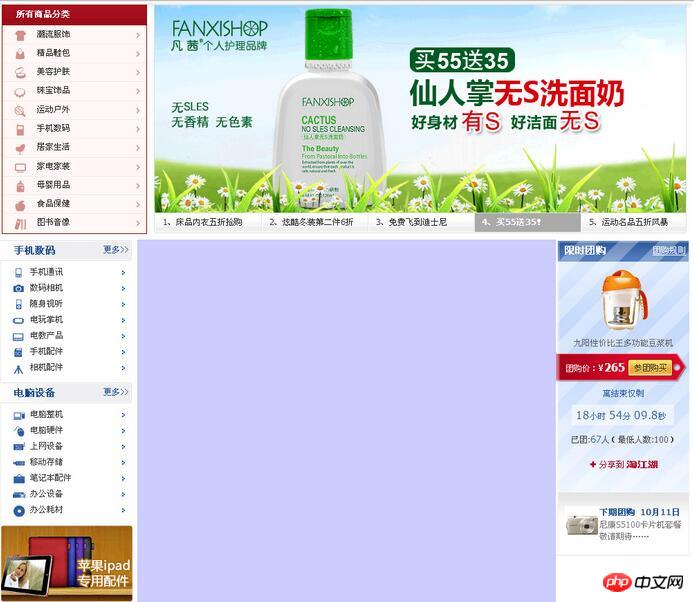
中间弹性显示,占据所有空余空间,右栏固定大
CSS3代码:
#box2{
box-flex: 0.5;
-moz-box-flex: 0.5;
-webkit-box-flex: 0.5;
background:#CCF;
}
#box3{
width:196px;
background:url(images/web3_03.gif) no-repeat;
}演示效果:

中栏失去弹性(当设置为0或者复制时),收缩显示为一条线,右栏自动左移
CSS代码:
#box2{
box-flex: 0;
-moz-box-flex: 0;
-webkit-box-flex: 0;
background:#CCF;
}
#box3{
width:196px;
background:url(images/web3_03.gif) no-repeat;
}演示效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是关于开发CSS3弹性盒模型的方法之二的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?本篇文章就来给大家介绍一下使用 SVG 和 CSS 动画制作波浪效果的方法,希望对大家有所帮助!
 css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
两种方法:1、利用display属性,只需给元素添加“display:none;”样式即可。2、利用position和top属性设置元素绝对定位来隐藏元素,只需给元素添加“position:absolute;top:-9999px;”样式。
 css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image属性来实现花边边框。border-image属性可以使用图片来创建边框,即给边框加上背景图片,只需要将背景图片指定为花边样式即可;语法“border-image: url(图片路径) 向内偏移值 图像边界宽度 outset 是否重复;”。
 原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 css3什么是自适应布局
Jun 02, 2022 pm 12:05 PM
css3什么是自适应布局
Jun 02, 2022 pm 12:05 PM
自适应布局又称“响应式布局”,是指可以自动识别屏幕宽度、并做出相应调整的网页布局;这样的网页能够兼容多个不同的终端,而不是为每个终端做一个特定的版本。自适应布局是为解决移动端浏览网页而诞生的,能够为使用不同终端的用户提供很好的用户体验。
 css3怎么设置动画旋转速度
Apr 28, 2022 pm 04:32 PM
css3怎么设置动画旋转速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用“animation-timing-function”属性设置动画旋转速度,该属性用于指定动画将如何完成一个周期,设置动画的速度曲线,语法为“元素{animation-timing-function:速度属性值;}”。
 HTML盒模型的概念及作用
Feb 18, 2024 pm 09:49 PM
HTML盒模型的概念及作用
Feb 18, 2024 pm 09:49 PM
HTML盒模型是一种用于描述元素在网页中布局和定位的概念。它将每个HTML元素包装在一个矩形的盒子中,这个盒子由内容区域、内边距、边框和外边距组成。在编写网页时,了解盒模型对于控制元素的尺寸、位置和样式都非常重要。具体的盒模型示例可以通过以下代码进行演示:







