利用css3制作煽动翅膀的蝴蝶的代码
这篇文章主要介绍了纯css3制作煽动翅膀的蝴蝶的示例的相关资料,内容挺不错的,现在分享给大家,也给大家做个参考。
纯css3制作煽动翅膀的蝴蝶,先看效果

怎么样,效果还不错吧
上代码:
html
<p id="butterfly">
<p class="leftSide"></p>
<p class="body"></p>
<p class="rightSide"></p>
</p>css
body{
background: url("./images/bg.jpg") no-repeat;
}
#butterfly{
width: 600px;
height: 500px;
position: relative;
transform: scale(0.35);
transform-style: preserve-3d;
}
.leftSide{
width: 267px;
height: 421px;
background: url("./images/leftSide.png") no-repeat;
position: absolute;
left: 26px;
top: 40px;
animation: left 2s infinite;
z-index: 9999;
}
@keyframes left {
0%{
transform: rotateY(0deg);
transform-origin: right center;
perspective: 201px;
}
50%{
transform: rotateY(70deg);
transform-origin: right center;
perspective: 201px;
}
100%{
transform: rotateY(0deg);
transform-origin: right center;
perspective: 201px;
}
}
@keyframes right {
0%{
transform: rotateY(0);
transform-origin: left center;
perspective: 201px;
}
50%{
transform: rotateY(-70deg);
transform-origin: left center;
perspective: 201px;
}
100%{
transform: rotateY(0);
transform-origin: left center;
perspective: 201px;
}
}
.body{
width: 152px;
height: 328px;
background: url("./images/body.png") no-repeat;
position: absolute;
margin: auto;
left: 0;
right: 0;
bottom: 0;
top: 0;
z-index: 9999;
}
.rightSide{
width: 284px;
height: 460px;
background: url("./images/rightSide.png") no-repeat;
position: absolute;
right: 26px;
top: 58px;
animation: right 2s infinite;
z-index: 9999;
}在这之前介绍几个css属性;
@keyframes
通过 @keyframes 规则,我们能够创建动画
创建动画的原理是,将一套 CSS 样式逐渐变化为另一套样式
以百分比来规定改变发生的时间,或者通过关键词 "from" 和 "to",等价于 0% 和 100%。
0% 是动画的开始时间,100% 动画的结束时间
transform: rotateY()
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
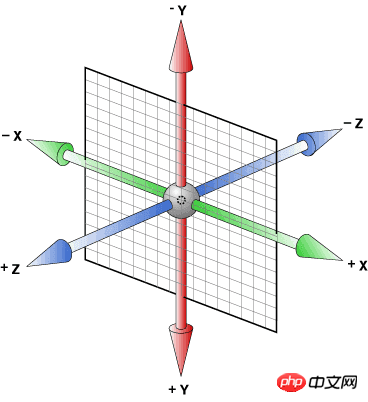
rotateY()定义沿着 Y 轴的 3D 旋转。

这张图很直观的说明了xyz轴,其实学过3DS MAX这类3d建模软件的同学应该更为熟悉这个3轴的指向。
实现思路:先用子绝父相将左翅膀,右翅膀,和身体进行绝对定位,拼合在一起,然后利用transform的rotateY使其沿y轴旋转,旋转这里使用@keyframe动画,然后重复动作。
还要重点介绍下transform-style: preserve-3d;这个属性,w3c 的说明是 使被转换的子元素保留其 3D 转换。也就是所有子元素在3D空间中呈现,相反设置为flat的话,则所有子元素在2D空间中呈现
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是利用css3制作煽动翅膀的蝴蝶的代码的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
关于Flex布局中紫色斜线区域的疑问在使用Flex布局时,你可能会遇到一些令人困惑的现象,比如在开发者工具(d...













