如何使用CSS3制作彩色进度条样式
这篇文章主要介绍了关于如何使用CSS3制作彩色进度条样式,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
用CSS3的border-radius、box-shadow、transition、-moz-linear-gradient、-webkit-gradient等样式就可以完成一个时尚进度条,这里我们来看几个CSS3制作彩色进度条样式的代码示例分享:
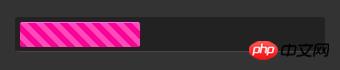
一、制作静态的紫色条纹进度条
html代码:
<body> <p class="progress-bar purple"> <span style="width:40%;"></span> </p> </body>
css代码:
body {
background-color:#333;
}
.progress-bar {
background-color:#222;
border-radius:3px;
width:300px;
height:24px;
padding:5px;
margin:50px;
border-bottom:1px solid #444;
box-shadow:inset 0 0 2px 0 #000;
}
.progress-bar span {
display:inline-block;
width:140px;
height:24px;
border-radius:2px;
box-shadow:0 1px 0 rgba(255, 255, 255, 0.5) inset;
-moz-box-shadow:0 1px 0 rgba(255, 255, 255, 0.5) inset;
-webkit-box-shadow:rgba(255,255,255,0.5) 0 1px 0 inset;
}
.purple span{
background-color:#F09;
background-image:-moz-linear-gradient(45deg, rgba(255, 255, 255, 0.3) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.3) 50%, rgba(255, 255, 255, 0.3) 75%, transparent 75%);
background-image:-webkit-gradient(linear,0 100%,100% 0,color-stop(25%,rgba(255,255,255,0.3)),color-stop(25%,transparent),color-stop(50%,transparent),color-stop(50%,rgba(255,255,255,0.3)),color-stop(75%,rgba(255,255,255,0.3)),color-stop(75%,transparent));
background-size:16px 16px;
}最终效果如下图所示:
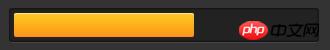
二、制作静态的蓝色进度条
html代码:
<p class="progress-bar orange"> <span style="width:60%;"></span> </p>
css代码:
.orange span{
background-image:-webkit-gradient(linear,0% 0%,0% 100%,from(#fecd22),to(#fd9415));
background-image:-moz-linear-gradient(-90deg,#fecd22,#fd9415);
}最终效果如下图所示:
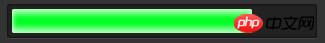
三、制作静态的绿色进度条
html代码:
<p> <span style="width:80%;"></span> </p>
css代码:
.green span{
background-color:#00ff24;
box-shadow:rgba(255,255,255,0.7)0 5px 5px inser,rgba(255,255,255,0.7)0 -5px 5px inset;
-webkit-box-shadow:rgba(255, 255, 255, 0.7) 0 5px 5px inset, rgba(255, 255, 255, 0.7) 0 -5px 5px inset;
-moz-box-shadow:rgba(255, 255, 255, 0.7) 0 5px 5px inset, rgba(255, 255, 255, 0.7) 0 -5px 5px inset;
}最终效果如下图所示:
四、为紫色条纹添加动态效果
css代码:
.purple span:hover{
-webkit-animation:animate-stripes 3s linear infinite;
-moz-animation:3s linear 0s normal none infinite animate-stripes;
}
@-webkit-keyframes animate-stripes {
0% {background-position: 0 0;} 100% {background-position: 60px 0;}
}
@-moz-keyframes animate-stripes {
0% {background-position: 0 0;} 100% {background-position: 60px 0;}
}鼠标放上去之后,动态效果会出现。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是如何使用CSS3制作彩色进度条样式的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?本篇文章就来给大家介绍一下使用 SVG 和 CSS 动画制作波浪效果的方法,希望对大家有所帮助!
 css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
两种方法:1、利用display属性,只需给元素添加“display:none;”样式即可。2、利用position和top属性设置元素绝对定位来隐藏元素,只需给元素添加“position:absolute;top:-9999px;”样式。
 如何使用HTML和CSS设置进度条的颜色?
Sep 19, 2023 pm 08:25 PM
如何使用HTML和CSS设置进度条的颜色?
Sep 19, 2023 pm 08:25 PM
在网站开发中,进度条是网站的重要组成部分。进度条显示了进程的进度。借助它,用户可以看到网站上正在进行的工作的状态,包括加载时间、文件上传、文件下载和其他类似任务。默认情况下,它呈灰色。然而,为了使进度条突出并具有视觉吸引力,可以使用HTML和CSS来改变它们的颜色。什么是进度条?进度条用于显示任务的进度。它是一个图形用户界面元素。它基本上由一个水平条组成,随着任务的进行逐渐填充,同时伴随着百分比值或其他完成指示器。进度条在Web应用程序中用于向用户提供关于完成诸如文件上传、文件下载或软件安装等过
 JavaScript 如何实现页面加载进度条功能?
Oct 27, 2023 am 08:57 AM
JavaScript 如何实现页面加载进度条功能?
Oct 27, 2023 am 08:57 AM
JavaScript如何实现页面加载进度条功能?在现代互联网应用中,页面加载速度是用户体验的关键因素之一。为了向用户展示加载过程,许多网站和应用程序会使用加载进度条。JavaScript提供了一种简单而有效的方法来实现页面加载进度条功能。具体实现过程如下:创建HTML结构首先,在页面的合适位置创建一个进度条的HTML结构,常见的是将进度条放置在
 如何使用Vue实现进度条特效
Sep 19, 2023 am 09:22 AM
如何使用Vue实现进度条特效
Sep 19, 2023 am 09:22 AM
如何使用Vue实现进度条特效进度条是常见的一种界面元素,它可以用来展示一个任务或操作的完成情况。在Vue框架中,我们可以通过一些简单的代码实现进度条的特效效果。本文将介绍如何使用Vue来实现进度条特效,并提供具体代码示例。创建Vue组件首先,我们需要创建一个Vue组件来实现进度条的功能。在Vue中,组件是可以复用的,我们可以在多个地方使用。创建一个名为Pro
 css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image属性来实现花边边框。border-image属性可以使用图片来创建边框,即给边框加上背景图片,只需要将背景图片指定为花边样式即可;语法“border-image: url(图片路径) 向内偏移值 图像边界宽度 outset 是否重复;”。
 原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!







