CSS3的animation实现简易幻灯片轮播特效
这篇文章主要为大家详细介绍了CSS3 animation实现简易幻灯片轮播特效,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
CSS3有个别特性,可以触发硬件GPU来加速渲染,而不是调用默认浏览器引擎渲染;
但是很多属性,默认都是不开启硬件加速的;需要触发条件,一个最简单的触发条件就是使用3D属性(对Z轴的操作)
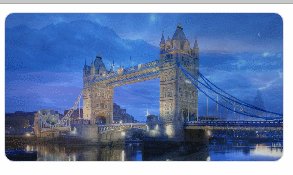
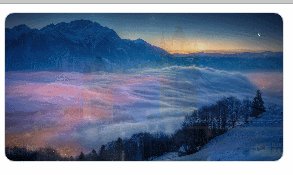
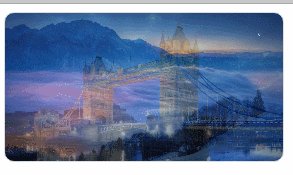
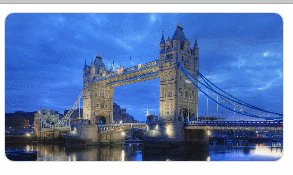
效果图

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3幻灯片</title>
<style type="text/css" media="screen">
.items {
width: 280px;
height: 150px;
border: 1px solid #ddd;
box-sizing: border-box;
border-radius:10px;
background-size: cover;
-webkit-transform: translateZ(0);
transform: translateZ(0);
background-repeat: no-repeat;
-webkit-animation: slider 15s linear infinite alternate;
animation: slider 15s linear infinite alternate;
-webkit-transform-origin: center center;
transform-origin: center center;
}
@-webkit-keyframes slider {
0% {
background-image: url(1.jpg) ;
}
25% {
background-image: url(2.jpg) ;
}
50% {
background-image: url(3.jpg) ;
}
75% {
background-image: url(4.jpg);
}
100% {
background-image: url(5.jpg);
}
}
@keyframes slider {
0% {
background-image: url(1.jpg) ;
}
25% {
background-image: url(2.jpg) ;
}
50% {
background-image: url(3.jpg) ;
}
75% {
background-image: url(4.jpg);
}
100% {
background-image: url(5.jpg);
}
}
</style>
</head>
<body>
<p class="slider">
<p class="items"></p>
</p>
</body>
</html>以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
关于CSS3中常见transformation图形变化的用法
以上是CSS3的animation实现简易幻灯片轮播特效的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?本篇文章就来给大家介绍一下使用 SVG 和 CSS 动画制作波浪效果的方法,希望对大家有所帮助!
 如何修复背景幻灯片在 Windows 11、10 中不起作用
May 05, 2023 pm 07:16 PM
如何修复背景幻灯片在 Windows 11、10 中不起作用
May 05, 2023 pm 07:16 PM
在Windows11/10系统上,一些用户声称桌面背景上的幻灯片已经停止工作。用户对为什么笔记本电脑背景屏幕上的照片不再滑动感到困惑。幻灯片无法正常工作的此问题的原因如下所述。已安装第三方桌面定制应用程序。在电源选项中,桌面背景幻灯片设置已暂停。包含背景图像的文件夹被删除。幻灯片播放完成后屏幕可能会关闭。在对上述原因进行调查之后,我们创建了一个修复列表,无疑将帮助用户解决问题。解决方法——停用的窗口可能是导致此问题的原因之一。因此,请尝试激活Windows并检查问题是否已解决。尝试通过“设置”应
 如何加速Windows 11中的动画效果:2种方法解析
Apr 24, 2023 pm 04:55 PM
如何加速Windows 11中的动画效果:2种方法解析
Apr 24, 2023 pm 04:55 PM
当微软推出Windows11时,它带来了许多变化。其中一项更改是增加了用户界面动画的数量。一些用户想要改变事物的出现方式,他们必须想办法去做。拥有动画让用户感觉更好、更友好。动画使用视觉效果使计算机看起来更具吸引力和响应能力。其中一些包括几秒钟或几分钟后的滑动菜单。计算机上有许多动画会影响PC性能、减慢速度并影响您的工作。在这种情况下,您必须关闭动画。本文将介绍用户可以提高其在PC上的动画速度的几种方法。您可以使用注册表编辑器或您运行的自定义文件来应用更改。如何提高Windows11动画的
 如何将 PowerPoint 转换为 Google Slides?
Apr 22, 2023 pm 03:19 PM
如何将 PowerPoint 转换为 Google Slides?
Apr 22, 2023 pm 03:19 PM
如何将PowerPoint转换为Google幻灯片将完整的PowerPoint演示文稿转换为Google幻灯片的最简单方法之一是上传它。通过将PowerPoint(PPT或PPTX)文件上传到Google幻灯片,该文件将自动转换为适用于Google幻灯片的格式。要将PowerPoint直接转换为Google幻灯片,请执行以下步骤:登录您的Google帐户,前往Google幻灯片页面,然后单击“开始新的演示文稿”部分下的空白。在新的演示文稿页面中,单击文件&g
 如何在Windows 11上创建带有背景音乐的幻灯片?
Apr 21, 2023 am 10:07 AM
如何在Windows 11上创建带有背景音乐的幻灯片?
Apr 21, 2023 am 10:07 AM
幻灯片是在Windows11计算机上组织图片的好方法。有时,Windows用户可能会面临某种硬件限制或系统更新,他们需要一种方法来存储他们的文件,以免被意外删除或丢失。此外,与必须通过一张一张地滚动照片来手动向人们展示相比,它使对照片进行分类和展示要容易得多。幻灯片也是将来自不同来源(相机、手机、USB驱动器)的照片汇集为一种易于欣赏的格式的好方法。幸运的是,您可以使用一些有用的第三方应用程序来创建这些幻灯片,而不必被迫使用PowerPoint之类的工具。该应用程序适用于商业演示,但Pow
 幻灯片全屏播放为什么有黑边
Oct 20, 2023 pm 03:25 PM
幻灯片全屏播放为什么有黑边
Oct 20, 2023 pm 03:25 PM
幻灯片全屏播放有黑边可能是因为屏幕分辨率不匹配、图片尺寸不匹配、缩放模式设置不正确、显示器设置问题和幻灯片设计问题等。详细介绍:1、屏幕分辨率不匹配,黑边的一个常见原因是屏幕分辨率与幻灯片尺寸不匹配,当幻灯片的尺寸小于屏幕分辨率时,播放时会出现黑边,解决方法是调整幻灯片的尺寸,使其与屏幕分辨率匹配,在 PowerPoint中,可以选择“设计”选项卡,然后点击“幻灯片大小”等等。
 PPT幻灯片插入七边形方法介绍
Mar 26, 2024 pm 07:46 PM
PPT幻灯片插入七边形方法介绍
Mar 26, 2024 pm 07:46 PM
1、打开PPT幻灯片文档,在PPT左侧【大纲、幻灯片】栏中,点击选择需要插入基本【形状】的幻灯片。2、选择好之后,在PPT上方功能菜单栏中选择【插入】菜单并点击。3、点击【插入】菜单后,在功能菜单栏下方弹出【插入】子菜单栏。在【插入】子菜单栏中选择【形状】菜单。4、点击【形状】菜单,弹出预设的形状种类选择页面。5、在形状种类选择页面中,选择【七边形】形状并点击。6、点击后,鼠标移动至幻灯片编辑界面,按下鼠标绘制,绘制完成后松开鼠标。完成【七边形】形状的插入。
 如何使用CSS实现元素的旋转背景图动画效果
Nov 21, 2023 am 09:05 AM
如何使用CSS实现元素的旋转背景图动画效果
Nov 21, 2023 am 09:05 AM
如何使用CSS实现元素的旋转背景图动画效果背景图动画效果可以增加网页的视觉吸引力和用户体验。本文将介绍如何使用CSS实现元素的旋转背景图动画效果,并提供具体的代码示例。首先,我们需要准备一张背景图,可以是任何你喜欢的图片,例如一张太阳或者电风扇的图片。将该图片保存并命名为“bg.png”。接下来,创建一个HTML文件,并在文件中添加一个div元素,将其设置为






