通过vue-cli如何构建vue应用
这篇文章主要介绍了详解vue-cli快速构建vue应用并实现webpack打包,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
Vue是什么,是一套构建用户界面的渐进式框架(官网解释),什么叫渐进式框架呢,简单回答就是主张最少,这些概念只能自己去看,自己去理解,一千个读者一千个哈姆雷特,不过多的解释。Vue官方文档 很全面的。
Vue两大核心思想,组件化和数据驱动,组件化就是将一个整体合理拆分为一个一个小块(组件),组件可重复使用,数据驱动是前端的未来发展方向,释放了对DOM的操作,让DOM随着数据的变化自然而然的变化(尤神原话),不必过多的关注DOM,只需要将数据组织好即可。
一、什么是vue-cli
vue-cli是由vue官方发布的快速构建vue单页面的脚手架。参见vue-cli官方网站。http://vuejs-templates.github.io/webpack/
之前需要使用vue的单文件组件的功能,即将不同的模板分离到不同的.vue后缀的文件中,这样做需要使用webpack打包。参见官方说明:https://cn.vuejs.org/v2/guide/single-file-components.html
然后在网上看来许多关于使用webpack打包文件的教程,如下:
https://github.com/varHarrie/Dawn-Blossoms/issues/7
普遍采用上面这篇文章介绍的方式。这样需要自己配置很多文件,操作复杂。后面我发现使用vue-cli可以实现webpack的快速打包。具体操作在后面介绍
二、安装vue-cli (基于ubuntu操作)
1、安装node
sudo apt-get install nodejs
2.安装npm
sudo apt-get install npm
2. 使用npm安装vue-cli
npm install --global vue-cli
使用vue -V检查是否安装成功。

在安装vue-cli时,已经自带安装webpack。
在这步中,可能比较慢,可以使用淘宝的镜像文件。可参考:http://riny.net/2014/cnpm/
如下设置:
npm install -g cnpm --registry=https://registry.npm.taobao.org
再使用cnpm安装vue-cli
cnpm install -g vue-cli
三、生成项目模板 vue init webpack vuedemo
webpack是模板名称,这里我们需要使用webpack的打包功能,所以使用webpack,其他更多模板参见:https://github.com/vuejs-templates
vuedemo是项目名称
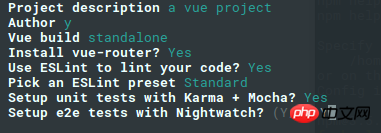
上述命令回车之后,出现如下设置:

Project description :项目描述
Author: 作者
Vue build:打包方式(直接回车就可以)
Install ESL TO lint your code? 是否使用ESL代码检测
Pick an ESLint preset? standard (设置编码风格采用stardard 参加(https://github.com/feross/standard)
Setup unit tets with Kara + mocha? 是否安装单元测试,我选择安装
Setup e2e tests with Nightwatc? 是否安装e2e测试 ,我选择安装
进入创建的工程下面:
cd vuedemo (这里的vuedemo是之前输入的项目名)
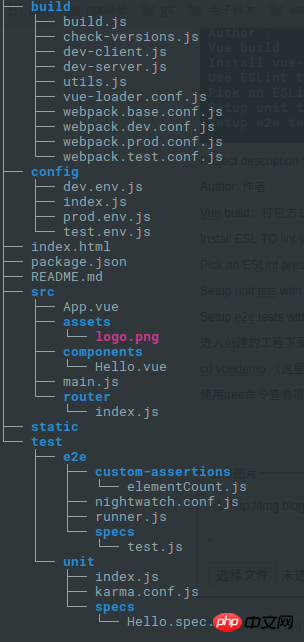
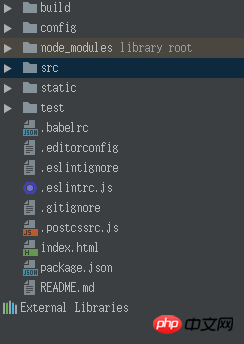
使用tree命令查看项目目录结构如下:(如果没有tree命令,使用 sudo apt install tree安装)

安装依赖的库:
npm install
编译程序
npm run dev

同时浏览器出现如下界面:

如果没有出现 的话,可能你的8080端口被占用了,可以在config/index.js中将dev中的port改为其他值试试
四、webpack打包
这里需要的知识涉及webpack,可以参考https://github.com/varHarrie/Dawn-Blossoms/issues/7
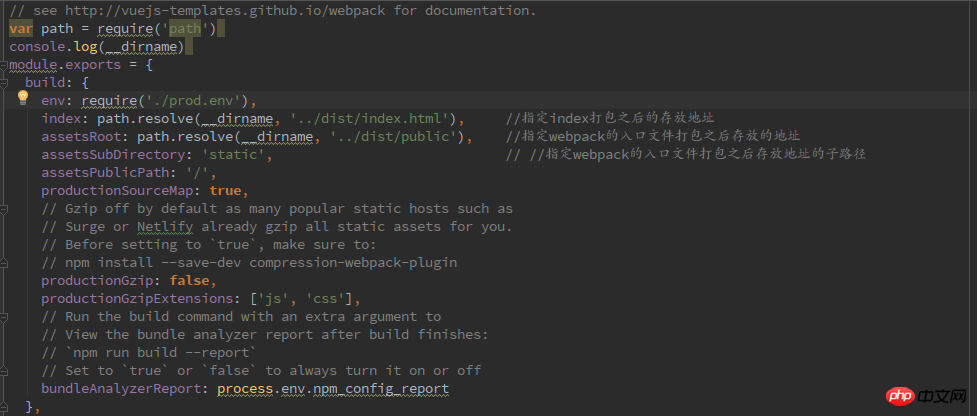
对比上面我们提到的关于webpack的教程,我们需要关注下项目文件加下的build/webpack.base.conf.js文件

在这里,我们需要关注的只有注释的两个参数。至于config.build.assetsRoot的具体值是在哪里设置的呢?第三行:
var config = require('../config')
表明了config这个变量的引入文件加在哪里。在项目文件夹下的config/index中定义了build.assetsRoot的值

其中:__dirname是当前文件所在项目的文件夹的绝对路径
这时,我们查看文件目录如下:

运行:npm run build .这样就可以将资源文件打包到上面我们设置的文件夹dist/ 中
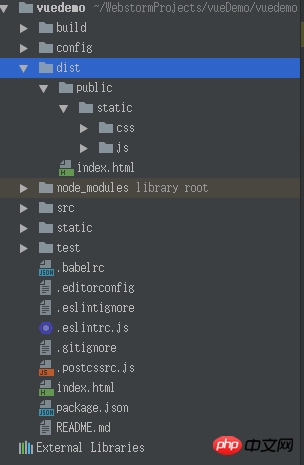
再次查看项目文件夹的目录结构:

此时已经自动生成了dist文件夹,在这个文件夹下有index.html文件和public文件夹,public文件夹下存放的就是webpack打包之后的文件。
五、总结:
总的来说,只需要一下几个步骤就可以快速使用vue-cli搭建使用webpack的vue单页面项目:
1、sudo apt-get install nodejs
2、sudo apt-get install nmp
3、nmp install -g vue-cli
4、vue init webpack vuedemo
5、cd vuedemo
6、npm run dev
7、npm run bulid
六、参考网站
vue-cli官网:http://vuejs-templates.github.io/webpack/e2e.html
webpack打包介绍:https://github.com/varHarrie/Dawn-Blossoms/issues/7
基于vue-cli快速构建://www.jb51.net/article/112174.htm
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是通过vue-cli如何构建vue应用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
可以通过以下步骤为 Vue 按钮添加函数:将 HTML 模板中的按钮绑定到一个方法。在 Vue 实例中定义该方法并编写函数逻辑。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三种:直接使用 <script> 标签指定路径;利用 mounted() 生命周期钩子动态导入;通过 Vuex 状态管理库进行导入。
 vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 选项允许开发者监听特定数据的变化。当数据发生变化时,watch 会触发一个回调函数,用于执行更新视图或其他任务。其配置选项包括 immediate,用于指定是否立即执行回调,以及 deep,用于指定是否递归监听对象或数组的更改。
 vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多页面开发是一种使用 Vue.js 框架构建应用程序的方法,其中应用程序被划分为独立的页面:代码维护性:将应用程序拆分为多个页面可以使代码更易于管理和维护。模块化:每个页面都可以作为独立的模块,便于重用和替换。路由简单:页面之间的导航可以通过简单的路由配置来管理。SEO 优化:每个页面都有自己的 URL,这有助于搜索引擎优化。
 vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一页有四种方法:$router.go(-1)$router.back()使用 <router-link to="/"> 组件window.history.back(),方法选择取决于场景。
 怎样查询vue的版本
Apr 07, 2025 pm 11:24 PM
怎样查询vue的版本
Apr 07, 2025 pm 11:24 PM
可以通过以下方法查询 Vue 版本:使用 Vue Devtools 在浏览器的控制台中查看“Vue”选项卡。使用 npm 运行“npm list -g vue”命令。在 package.json 文件的“dependencies”对象中查找 Vue 项。对于 Vue CLI 项目,运行“vue --version”命令。检查 HTML 文件中引用 Vue 文件的 <script> 标签中的版本信息。
 vue怎么用函数截流
Apr 08, 2025 am 06:51 AM
vue怎么用函数截流
Apr 08, 2025 am 06:51 AM
Vue 中的函数截流是一种技术,用于限制函数在指定时间段内被调用的次数,防止性能问题。实现方法为:导入 lodash 库:import { debounce } from 'lodash';使用 debounce 函数创建截流函数:const debouncedFunction = debounce(() => { / 逻辑 / }, 500);调用截流函数,控制函数在 500 毫秒内最多被调用一次。






