在angularjs中如何实现柱状图动态加载
本篇文章主要介绍了angularjs实现柱状图动态加载的示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
一 准备工作
1.引用文件
下面链接中有一个jquery.js文件,请在index.html中引用。
2.新建文件
新建一个js文件,编写指令。这也是我第一次写指令,指令可扩展性强,还很方便,当项目中重复使用的一些效果时可以通过指令来减少冗余的代码。
二 代码编写
/**
* Created by xiehan on 2017/12/8.
* 柱状图动态加载指令
*/
angular.module('studyApp.directives')
.directive('progressPer', function ($compile,$timeout) {
return {
restrict: 'AE',
scope: {
progressData: '='
},
template: ' <p class="progress-main" ng-repeat="item in progressData">'+
'<p class="progress-data">'+
'<span>{{item.name}}</span>'+
'<p class="skillbar clearfix " data-percent={{item.width}}>'+
'<p class="skillbar-bar"></p>'+
'<p class="skill-bar-percent">{{item.sum}}</p>'+
'</p>'+
'</p>'+
'<p class="progress-rate">{{item.percent}}</p>'+
'</p>',
replace: true,
transclude: true,
link: function (scope, element, attrs) {
$compile(element.contents())(scope.$new());
$timeout(function() {
jQuery('.skillbar').each(function(){
jQuery(this).find('.skillbar-bar').animate({
width:jQuery(this).attr('data-percent')
},1000);
});
});
}
}
});/**
* Created by xiehan on 2017/11/29.
* controller文件
*/
angular.module('studyApp.controllers')
.controller('ProgressCtrl', function ($scope, $rootScope, $ionicHistory,$timeout,$location) {
$scope.title = '进度条效果';
$scope.goBack = function () {
$ionicHistory.goBack();
};
var dataInfo=[
{
NAME:"测试1",
NUM:30,
RATE:30
},
{
NAME:"测试2",
NUM:25,
RATE:25
},
{
NAME:"测试3",
NUM:45,
RATE:45
}
];
handleTabData(dataInfo);
function handleTabData(data){
var widthData=[];
for(var i = 0;i<data.length;i++){
widthData.push({
width:data[i].RATE+'%', //进度条百分比
name:data[i].NAME, //标题
sum:data[i].NUM, //数量
percent:data[i].RATE+'%'}); //百分比
}
$scope.handleDataInfo = widthData;
//不使用指令加上下面的代码
// $timeout(function() {
// jQuery('.skillbar').each(function(){
// jQuery(this).find('.skillbar-bar').animate({
// width:jQuery(this).attr('data-percent')
// },1000);
// });
// });
}
});<ion-item>不使用指令</ion-item>
<p class="progress-main" ng-repeat="item in handleDataInfo">
<p class="progress-data">
<span>{{item.name}}</span>
<p class="skillbar clearfix " data-percent={{item.width}}>
<p class="skillbar-bar"></p>
<p class="skill-bar-percent">{{item.sum}}</p>
</p>
</p>
<p class="progress-rate">{{item.percent}}</p>
</p>
<ion-item>使用指令</ion-item>
<progress-per progress-data="handleDataInfo"></progress-per>/***************进度条样式css********/
.skillbar {
position: relative;
display: block;
margin-bottom: 15px;
width: 100%;
background: #eee; /**背景颜色**/
height: 35px;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-webkit-transition: 0.4s linear;
-moz-transition: 0.4s linear;
-ms-transition: 0.4s linear;
-o-transition: 0.4s linear;
transition: 0.4s linear;
-webkit-transition-property: width, background-color;
-moz-transition-property: width, background-color;
-ms-transition-property: width, background-color;
-o-transition-property: width, background-color;
transition-property: width, background-color;
}
.skillbar-bar {
height: 35px;
width: 0px;
background: #50d2c2;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
}
.skill-bar-percent {
position: absolute;
right: 10px;
top: 0;
font-size: 11px;
height: 35px;
line-height: 35px;
color: #ffffff;
color: rgba(0, 0, 0, 0.4);
}
.progress-main{
display: flex;
display: -webkit-flex;
align-items: center;
-webkit-align-items: center;
justify-content: center;
-webkit-justify-content: center;
margin-top: 10px;
}
.progress-data{
margin-left: 5%;
width: 100%;
float: left;
}
.progress-rate{
float: right;
width: 20%;
line-height: 35px;
margin-left: 5%;
margin-top: 10px;
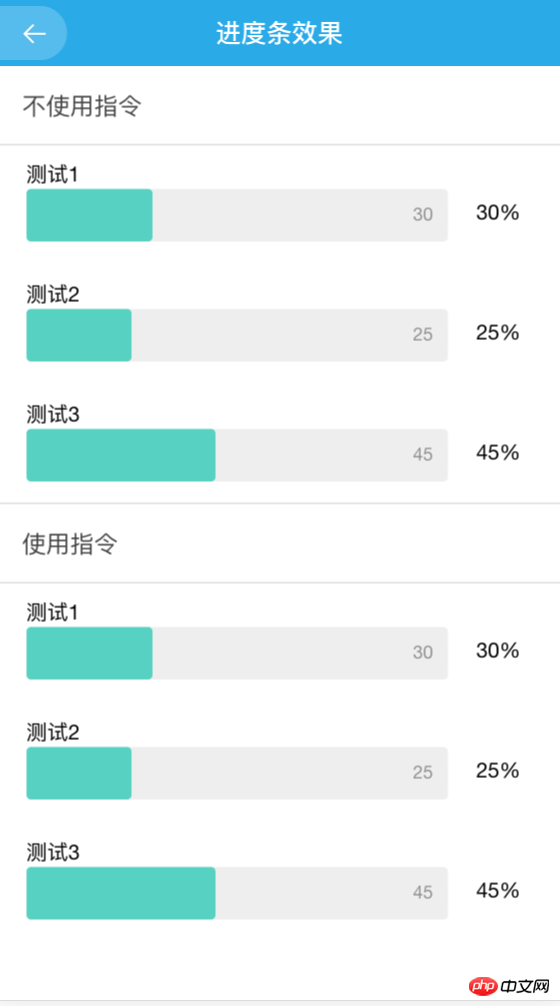
}三 效果图

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是在angularjs中如何实现柱状图动态加载的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 angular学习之详解状态管理器NgRx
May 25, 2022 am 11:01 AM
angular学习之详解状态管理器NgRx
May 25, 2022 am 11:01 AM
本篇文章带大家深入了解一下angular的状态管理器NgRx,介绍一下NgRx的使用方法,希望对大家有所帮助!
 如何在Ubuntu 24.04上安装Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安装Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一种可自由访问的JavaScript平台,用于创建动态应用程序。它允许您通过扩展HTML的语法作为模板语言,以快速、清晰地表示应用程序的各个方面。Angular.js提供了一系列工具,可帮助您编写、更新和测试代码。此外,它还提供了许多功能,如路由和表单管理。本指南将讨论在Ubuntu24上安装Angular的方法。首先,您需要安装Node.js。Node.js是一个基于ChromeV8引擎的JavaScript运行环境,可让您在服务器端运行JavaScript代码。要在Ub
 如何使用PHP和Angular进行前端开发
May 11, 2023 pm 04:04 PM
如何使用PHP和Angular进行前端开发
May 11, 2023 pm 04:04 PM
随着互联网的飞速发展,前端开发技术也在不断改进和迭代。PHP和Angular是两种广泛应用于前端开发的技术。PHP是一种服务器端脚本语言,可以处理表单、生成动态页面和管理访问权限等任务。而Angular是一种JavaScript的框架,可以用于开发单页面应用和构建组件化的Web应用程序。本篇文章将介绍如何使用PHP和Angular进行前端开发,以及如何将它们
 浅析angular中怎么使用monaco-editor
Oct 17, 2022 pm 08:04 PM
浅析angular中怎么使用monaco-editor
Oct 17, 2022 pm 08:04 PM
angular中怎么使用monaco-editor?下面本篇文章记录下最近的一次业务中用到的 monaco-editor 在 angular 中的使用,希望对大家有所帮助!
 WPS文档柱状图怎么做
Mar 20, 2024 pm 10:11 PM
WPS文档柱状图怎么做
Mar 20, 2024 pm 10:11 PM
WPS作为我们日常工作中经常使用的软件,在做统计的时候会用到一些图表来进行比较与参考,比如对柱状图的应用。那么你知道WPS柱状图怎么做吗?下面小编就来介绍一下WPS柱状图怎么做的方法。我们打开使用的WPS软件后,界面会因WPS版本不同而有所差异,但不会影响操作。接着,在主菜单栏中找到“插入”选项,打开后会看到图表选项。图表打开以后,第一个就是所谓的柱形图,其实柱形图也分为3种,分别为簇状柱形图,与堆积柱形图和百分比堆积柱形图,我们需要那个可以自己来选择,我先介绍一下这个簇状柱形图的使用。选择好了
 浅析Angular中的独立组件,看看怎么使用
Jun 23, 2022 pm 03:49 PM
浅析Angular中的独立组件,看看怎么使用
Jun 23, 2022 pm 03:49 PM
本篇文章带大家了解一下Angular中的独立组件,看看怎么在Angular中创建一个独立组件,怎么在独立组件中导入已有的模块,希望对大家有所帮助!
 Vue统计图表的柱状和折线图功能实现
Aug 17, 2023 am 11:39 AM
Vue统计图表的柱状和折线图功能实现
Aug 17, 2023 am 11:39 AM
Vue统计图表的柱状和折线图功能实现引言:在数据可视化的应用中,统计图表是一种常用的展示数据的方式。而Vue作为一种流行的JavaScript框架,提供了丰富的功能和易用性,非常适合用于实现统计图表。本文将介绍使用Vue实现柱状图和折线图的具体步骤,并附上代码示例。一、柱状图实现柱状图是一种以矩形的高度来表示数据大小的图表。下面是使用Vue和echarts库







