在jquery中有关手机触屏滑动功能
下面小编就为大家分享一篇jquery手机触屏滑动拼音字母城市选择器的实例代码,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
今天用到城市选择,直接用拼音滑动方式来选择,用的时候引入jquery(个别样式需要自己修改)
<p class="yp_indz"><img src="images/dizhi.png" alt=""><em>北京</em></p>
<!--省份列表-->
<p class="dzhc_xs">
<nav>
<p class="dhjt">
<a href="JavaScrip:;" rel="external nofollow" class="yy_gb"><!--<img src="images/dhjt.png" alt="">--></a>
<span>全部地址</span>
</p>
</nav>
<!--显示点击的是哪一个字母-->
<p id="showLetter" class="showLetter"><span>当前</span></p>
<!--城市索引查询-->
<p class="letter">
<ul>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="present">当前</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="hot">热门</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="A">A</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="B">B</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="C">C</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="D">D</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="E">E</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="F">F</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="G">G</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="H">H</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="J">J</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="K">K</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="L">L</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="M">M</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="N">N</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="P">P</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="Q">Q</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="R">R</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="S">S</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="T">T</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="W">W</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="X">X</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="Y">Y</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="Z">Z</a></li>
</ul>
</p>
<!--城市列表-->
<p class="contai">
<p class="city">
<p class="city-list"><span class="city-letter" id="present1">当前城市</span>
<p data-id="210300">徐州市</p>
</p>
<p class="city-list"><span class="city-letter" id="hot1">热门城市</span>
<p data-id="210300">北京市</p>
<p data-id="152900">上海市</p>
<p data-id="340800">云南</p>
<p data-id="410500">四川</p>
<p data-id="542500">济南</p>
<p data-id="610900">青岛</p>
</p>
<p class="city-list"><span class="city-letter" id="A1">A</span>
<p data-id="210300">鞍山市</p>
<p data-id="152900">阿拉善盟</p>
<p data-id="340800">安庆市</p>
<p data-id="410500">安阳市</p>
<p data-id="542500">阿里地区</p>
<p data-id="610900">安康市</p>
<p data-id="520400">安顺市</p>
<p data-id="513200">阿坝藏族羌族自治州</p>
<p data-id="659002">阿拉尔市</p>
<p data-id="652900">阿克苏地区</p>
<p data-id="820100">澳门特别行政区</p>
<p data-id="654300">阿勒泰地区</p>
</p>
<p class="city-list"><span class="city-letter" id="B1">B</span>
<p data-id="220800">白城市</p>
<p data-id="150200">包头市</p>
<p data-id="150800">巴彦淖尔市</p>
<p data-id="130600">保定市</p>
<p data-id="210500">本溪市</p>
<p data-id="220600">白山市</p>
<p data-id="341600">亳州市</p>
<p data-id="340300">蚌埠市</p>
<p data-id="371600">滨州市</p>
<p data-id="620400">白银市</p>
<p data-id="610300">宝鸡市</p>
<p data-id="530500">保山市</p>
<p data-id="469030">白沙黎族自治县</p>
<p data-id="451000">百色市</p>
<p data-id="522401">毕节市</p>
<p data-id="450500">北海市</p>
<p data-id="511900">巴中市</p>
<p data-id="469035">保亭黎族苗族自治县</p>
<p data-id="652800">巴音郭楞蒙古自治州</p>
<p data-id="652700">博尔塔拉蒙古自治州</p>
<p data-id="110100">北京市</p>
</p>
<p class="city-list"><span class="city-letter" id="C1">C</span>
<p data-id="140400">长治市</p>
<p data-id="130900">沧州市</p>
<p data-id="320400">常州市</p>
<p data-id="330282">慈溪市</p>
<p data-id="320581">常熟市</p>
<p data-id="130800">承德市</p>
<p data-id="150400">赤峰市</p>
<p data-id="220100">长春市</p>
<p data-id="431000">郴州市</p>
<p data-id="430100">长沙市</p>
<p data-id="341100">滁州市</p>
<p data-id="430700">常德市</p>
<p data-id="341400">巢湖市</p>
<p data-id="341700">池州市</p>
<p data-id="469027">澄迈县</p>
<p data-id="451400">崇左市</p>
<p data-id="469031">昌江黎族自治县</p>
<p data-id="532300">楚雄彝族自治州</p>
<p data-id="445100">潮州市</p>
<p data-id="500100">重庆市</p>
<p data-id="510100">成都市</p>
<p data-id="542100">昌都地区</p>
<p data-id="652300">昌吉回族自治州</p>
</p>
<p class="city-list"><span class="city-letter" id="D1">D</span>
<p data-id="232700">大兴安岭地区</p>
<p data-id="140200">大同市</p>
<p data-id="230600">大庆市</p>
<p data-id="321181">丹阳市</p>
<p data-id="210200">大连市</p>
<p data-id="210600">丹东市</p>
<p data-id="370500">东营市</p>
<p data-id="371400">德州市</p>
<p data-id="511700">达州市</p>
<p data-id="532900">大理白族自治州</p>
<p data-id="469003">儋州市</p>
<p data-id="469025">定安县</p>
<p data-id="533400">迪庆藏族自治州</p>
<p data-id="510600">德阳市</p>
<p data-id="469007">东方市</p>
<p data-id="533100">德宏傣族景颇族自治州</p>
<p data-id="441900">东莞市</p>
<p data-id="621100">定西市</p>
</p>
<p class="city-list"><span class="city-letter" id="E1">E</span>
<p data-id="150600">鄂尔多斯市</p>
<p data-id="420700">鄂州市</p>
<p data-id="422800">恩施土家族苗族自治州</p>
</p>
<p class="city-list"><span class="city-letter" id="F1">F</span>
<p data-id="210900">阜新市</p>
<p data-id="210400">抚顺市</p>
<p data-id="350181">福清市</p>
<p data-id="341200">阜阳市</p>
<p data-id="370983">肥城市</p>
<p data-id="361000">抚州市</p>
<p data-id="350100">福州市</p>
<p data-id="440600">佛山市</p>
<p data-id="450600">防城港市</p>
</p>
<p class="city-list"><span class="city-letter" id="G1">G</span>
<p data-id="440100">广州市</p>
<p data-id="360700">赣州市</p>
<p data-id="510800">广元市</p>
<p data-id="511600">广安市</p>
<p data-id="450300">桂林市</p>
<p data-id="450800">贵港市</p>
<p data-id="520100">贵阳市</p>
<p data-id="513300">甘孜藏族自治州</p>
<p data-id="623000">甘南藏族自治州</p>
<p data-id="640400">固原市</p>
<p data-id="632600">果洛藏族自治州</p>
</p>
<p class="city-list"><span class="city-letter" id="H1">H</span>
<p data-id="231100">黑河市</p>
<p data-id="211400">葫芦岛市</p>
<p data-id="330481">海宁市</p>
<p data-id="320800">淮安市</p>
<p data-id="131100">衡水市</p>
<p data-id="150100">呼和浩特市</p>
<p data-id="330500">湖州市</p>
<p data-id="230400">鹤岗市</p>
<p data-id="150700">呼伦贝尔市</p>
<p data-id="230100">哈尔滨市</p>
<p data-id="130400">邯郸市</p>
<p data-id="330100">杭州市</p>
<p data-id="410600">鹤壁市</p>
<p data-id="371700">菏泽市</p>
<p data-id="420200">黄石市</p>
<p data-id="431200">怀化市</p>
<p data-id="340600">淮北市</p>
<p data-id="421100">黄冈市</p>
<p data-id="430400">衡阳市</p>
<p data-id="340100">合肥市</p>
<p data-id="340400">淮南市</p>
<p data-id="341000">黄山市</p>
<p data-id="451200">河池市</p>
<p data-id="460100">海口市</p>
<p data-id="441600">河源市</p>
<p data-id="532500">红河哈尼族彝族自治州</p>
<p data-id="441300">惠州市</p>
<p data-id="610700">汉中市</p>
<p data-id="451100">贺州市</p>
<p data-id="632800">海西蒙古族藏族自治州</p>
<p data-id="632100">海东市</p>
<p data-id="632300">黄南藏族自治州</p>
<p data-id="652200">哈密地区</p>
<p data-id="632200">海北藏族自治州</p>
<p data-id="653200">和田地区</p>
<p data-id="632500">海南藏族自治州</p>
</p>
<p class="city-list"><span class="city-letter" id="J1">J</span>
<p data-id="210700">锦州市</p>
<p data-id="330700">金华市</p>
<p data-id="140700">晋中市</p>
<p data-id="320281">江阴市</p>
<p data-id="220200">吉林市</p>
<p data-id="230800">佳木斯市</p>
<p data-id="230300">鸡西市</p>
<p data-id="330400">嘉兴市</p>
<p data-id="140500">晋城市</p>
<p data-id="350582">晋江市</p>
<p data-id="370282">即墨市</p>
<p data-id="360800">吉安市</p>
<p data-id="370100">济南市</p>
<p data-id="420800">荆门市</p>
<p data-id="410800">焦作市</p>
<p data-id="370800">济宁市</p>
<p data-id="410881">济源市</p>
<p data-id="421000">荆州市</p>
<p data-id="360400">九江市</p>
<p data-id="360200">景德镇市</p>
<p data-id="445200">揭阳市</p>
<p data-id="620300">金昌市</p>
<p data-id="440700">江门市</p>
<p data-id="620200">嘉峪关市</p>
<p data-id="620900">酒泉市</p>
</p>
<p class="city-list"><span class="city-letter" id="K1">K</span>
<p data-id="320583">昆山市</p>
<p data-id="410200">开封市</p>
<p data-id="530100">昆明市</p>
<p data-id="650200">克拉玛依市</p>
<p data-id="653000">克孜勒苏柯尔克孜自治州</p>
<p data-id="653100">喀什地区</p>
</p>
<p class="city-list"><span class="city-letter" id="L1">L</span>
<p data-id="141000">临汾市</p>
<p data-id="131000">廊坊市</p>
<p data-id="211000">辽阳市</p>
<p data-id="220400">辽源市</p>
<p data-id="141100">吕梁市</p>
<p data-id="320700">连云港市</p>
<p data-id="371200">莱芜市</p>
<p data-id="411100">漯河市</p>
<p data-id="331100">丽水市</p>
<p data-id="341500">六安市</p>
<p data-id="431300">娄底市</p>
<p data-id="350800">龙岩市</p>
<p data-id="370681">龙口市</p>
<p data-id="371300">临沂市</p>
<p data-id="410300">洛阳市</p>
<p data-id="371500">聊城市</p>
<p data-id="530700">丽江市</p>
<p data-id="451300">来宾市</p>
<p data-id="510500">泸州市</p>
<p data-id="530900">临沧市</p>
<p data-id="469033">乐东黎族自治县</p>
<p data-id="511100">乐山市</p>
<p data-id="620100">兰州市</p>
<p data-id="450200">柳州市</p>
<p data-id="513400">凉山彝族自治州</p>
<p data-id="469034">陵水黎族自治县</p>
<p data-id="542600">林芝地区</p>
<p data-id="469028">临高县</p>
<p data-id="540100">拉萨市</p>
<p data-id="520200">六盘水市</p>
<p data-id="621200">陇南市</p>
<p data-id="622900">临夏回族自治州</p>
</p>
<p class="city-list"><span class="city-letter" id="M1">M</span>
<p data-id="231000">牡丹江市</p>
<p data-id="340500">马鞍山市</p>
<p data-id="510700">绵阳市</p>
<p data-id="511400">眉山市</p>
<p data-id="440900">茂名市</p>
<p data-id="441400">梅州市</p>
</p>
<p class="city-list"><span class="city-letter" id="N1">N</span>
<p data-id="320100">南京市</p>
<p data-id="330200">宁波市</p>
<p data-id="320600">南通市</p>
<p data-id="360100">南昌市</p>
<p data-id="411300">南阳市</p>
<p data-id="350700">南平市</p>
<p data-id="350900">宁德市</p>
<p data-id="350583">南安市</p>
<p data-id="542400">那曲地区</p>
<p data-id="450100">南宁市</p>
<p data-id="511300">南充市</p>
<p data-id="511000">内江市</p>
<p data-id="533300">怒江傈僳族自治州</p>
</p>
<p class="city-list"><span class="city-letter" id="P1">P</span>
<p data-id="211100">盘锦市</p>
<p data-id="360300">萍乡市</p>
<p data-id="410400">平顶山市</p>
<p data-id="410900">濮阳市</p>
<p data-id="350300">莆田市</p>
<p data-id="510400">攀枝花市</p>
<p data-id="530800">普洱市</p>
<p data-id="620800">平凉市</p>
</p>
<p class="city-list"><span class="city-letter" id="Q1">Q</span>
<p data-id="130300">秦皇岛市</p>
<p data-id="230200">齐齐哈尔市</p>
<p data-id="230900">七台河市</p>
<p data-id="350500">泉州市</p>
<p data-id="429005">潜江市</p>
<p data-id="370200">青岛市</p>
<p data-id="330800">衢州市</p>
<p data-id="441800">清远市</p>
<p data-id="522700">黔南布依族苗族自治州</p>
<p data-id="450700">钦州市</p>
<p data-id="530300">曲靖市</p>
<p data-id="522300">黔西南布依族苗族自治州</p>
<p data-id="621000">庆阳市</p>
<p data-id="522600">黔东南苗族侗族自治州</p>
<p data-id="469002">琼海市</p>
<p data-id="469036">琼中黎族苗族自治县</p>
</p>
<p class="city-list"><span class="city-letter" id="R1">R</span>
<p data-id="320682">如皋市</p>
<p data-id="371082">荣成市</p>
<p data-id="371100">日照市</p>
<p data-id="542301">日喀则市</p>
</p>
<p class="city-list"><span class="city-letter" id="S1">S</span>
<p data-id="220300">四平市</p>
<p data-id="231200">绥化市</p>
<p data-id="220700">松原市</p>
<p data-id="320500">苏州市</p>
<p data-id="310100">上海市</p>
<p data-id="321300">宿迁市</p>
<p data-id="330600">绍兴市</p>
<p data-id="140600">朔州市</p>
<p data-id="230500">双鸭山市</p>
<p data-id="210100">沈阳市</p>
<p data-id="330682">上虞市</p>
<p data-id="130100">石家庄市</p>
<p data-id="440500">汕头市</p>
<p data-id="350400">三明市</p>
<p data-id="429021">神农架林区</p>
<p data-id="361100">上饶市</p>
<p data-id="411400">商丘市</p>
<p data-id="421300">随州市</p>
<p data-id="341300">宿州市</p>
<p data-id="411200">三门峡市</p>
<p data-id="420300">十堰市</p>
<p data-id="440300">深圳市</p>
<p data-id="430500">邵阳市</p>
<p data-id="440200">韶关市</p>
<p data-id="441500">汕尾市</p>
<p data-id="510900">遂宁市</p>
<p data-id="611000">商洛市</p>
<p data-id="542200">山南地区</p>
<p data-id="460200">三亚市</p>
<p data-id="640200">石嘴山市</p>
<p data-id="659001">石河子市</p>
</p>
<p class="city-list"><span class="city-letter" id="T1">T</span>
<p data-id="140100">太原市</p>
<p data-id="211200">铁岭市</p>
<p data-id="220500">通化市</p>
<p data-id="130200">唐山市</p>
<p data-id="320585">太仓市</p>
<p data-id="120100">天津市</p>
<p data-id="321200">泰州市</p>
<p data-id="150500">通辽市</p>
<p data-id="331000">台州市</p>
<p data-id="370900">泰安市</p>
<p data-id="429006">天门市</p>
<p data-id="340700">铜陵市</p>
<p data-id="522201">铜仁市</p>
<p data-id="469026">屯昌县</p>
<p data-id="610200">铜川市</p>
<p data-id="620500">天水市</p>
<p data-id="654200">塔城地区</p>
<p data-id="659003">图木舒克市</p>
<p data-id="652100">吐鲁番地区</p>
<p data-id="710100">台湾</p>
</p>
<p class="city-list"><span class="city-letter" id="W1">W</span>
<p data-id="330300">温州市</p>
<p data-id="320200">无锡市</p>
<p data-id="150900">乌兰察布市</p>
<p data-id="150300">乌海市</p>
<p data-id="340200">芜湖市</p>
<p data-id="420100">武汉市</p>
<p data-id="370700">潍坊市</p>
<p data-id="371000">威海市</p>
<p data-id="469006">万宁市</p>
<p data-id="610500">渭南市</p>
<p data-id="469005">文昌市</p>
<p data-id="469001">五指山市</p>
<p data-id="620600">武威市</p>
<p data-id="450400">梧州市</p>
<p data-id="532600">文山壮族苗族自治州</p>
<p data-id="659004">五家渠市</p>
<p data-id="640300">吴忠市</p>
<p data-id="650100">乌鲁木齐市</p>
</p>
<p class="city-list"><span class="city-letter" id="X1">X</span>
<p data-id="140900">忻州市</p>
<p data-id="152500">锡林郭勒盟</p>
<p data-id="130500">邢台市</p>
<p data-id="152200">兴安盟</p>
<p data-id="320300">徐州市</p>
<p data-id="410700">新乡市</p>
<p data-id="420600">襄阳市</p>
<p data-id="360500">新余市</p>
<p data-id="411500">信阳市</p>
<p data-id="429004">仙桃市</p>
<p data-id="411000">许昌市</p>
<p data-id="430300">湘潭市</p>
<p data-id="350200">厦门市</p>
<p data-id="341800">宣城市</p>
<p data-id="420900">孝感市</p>
<p data-id="421200">咸宁市</p>
<p data-id="433100">湘西土家族苗族自治州</p>
<p data-id="610100">西安市</p>
<p data-id="610400">咸阳市</p>
<p data-id="532800">西双版纳傣族自治州</p>
<p data-id="630100">西宁市</p>
<p data-id="810100">香港特别行政区</p>
</p>
<p class="city-list"><span class="city-letter" id="Y1">Y</span>
<p data-id="320282">宜兴市</p>
<p data-id="222400">延边朝鲜族自治州</p>
<p data-id="321000">扬州市</p>
<p data-id="140800">运城市</p>
<p data-id="320900">盐城市</p>
<p data-id="140300">阳泉市</p>
<p data-id="330281">余姚市</p>
<p data-id="230700">伊春市</p>
<p data-id="210800">营口市</p>
<p data-id="370600">烟台市</p>
<p data-id="420500">宜昌市</p>
<p data-id="430600">岳阳市</p>
<p data-id="360900">宜春市</p>
<p data-id="430900">益阳市</p>
<p data-id="330782">义乌市</p>
<p data-id="360600">鹰潭市</p>
<p data-id="431100">永州市</p>
<p data-id="450900">玉林市</p>
<p data-id="511800">雅安市</p>
<p data-id="530400">玉溪市</p>
<p data-id="441700">阳江市</p>
<p data-id="610800">榆林市</p>
<p data-id="511500">宜宾市</p>
<p data-id="445300">云浮市</p>
<p data-id="610600">延安市</p>
<p data-id="654000">伊犁哈萨克自治州</p>
<p data-id="640100">银川市</p>
<p data-id="632700">玉树藏族自治州</p>
</p>
<p class="city-list"><span class="city-letter" id="Z1">Z</span>
<p data-id="130700">张家口市</p>
<p data-id="330681">诸暨市</p>
<p data-id="321100">镇江市</p>
<p data-id="320582">张家港市</p>
<p data-id="211300">朝阳市</p>
<p data-id="430800">张家界市</p>
<p data-id="410100">郑州市</p>
<p data-id="370400">枣庄市</p>
<p data-id="330900">舟山市</p>
<p data-id="440183">增城市</p>
<p data-id="440400">珠海市</p>
<p data-id="411600">周口市</p>
<p data-id="370300">淄博市</p>
<p data-id="430200">株洲市</p>
<p data-id="350600">漳州市</p>
<p data-id="411700">驻马店市</p>
<p data-id="440800">湛江市</p>
<p data-id="520300">遵义市</p>
<p data-id="510300">自贡市</p>
<p data-id="530600">昭通市</p>
<p data-id="441200">肇庆市</p>
<p data-id="442000">中山市</p>
<p data-id="620700">张掖市</p>
<p data-id="512000">资阳市</p>
<p data-id="640500">中卫市</p>
</p>
</p>
</p>
</p>
<script>
$(function(){
$(".yp_indz").click(function(){
$(".dzhc_xs").addClass('on');
});
$(".yy_gb").click(function(){
$(".dzhc_xs").removeClass('on');
})
//加载城市事件
$('.container').show();
//选择城市 start
$("body").on('click', '.city-list p', function () {
$(".yp_indz em").text($(this).html());
$(".dzhc_xs").removeClass("on");
});
//点击索引查询城市
$("body").on('click', '.letter a', function () {
var s = $(this).data("html");
$(window).scrollTop($('#' + s + '1').offset().top);
$("#showLetter span").html($(this).html());
$("#showLetter").show().delay(500).hide(0);
});
//中间的标记显示
/*$("body").on('onMouse', '.showLetter span', function () {
$("#showLetter").show().delay(500).hide(0);
});*/
})
</script>/*首页省份选择*/
.dzhc_xs {
position: absolute;
overflow: auto;
top: 0;
left: 0;
background: #fff;
width: 100%;
display:none;
z-index: 999999;
overflow-x: hidden;
overflow-y: scroll;
height: 100%;
}
.dzhc_xs.on{display: block}
.showLetter {
position: fixed;
color: #00C7C7;
width: 50px;
height: 50px;
top: 50%;
left: 50%;
border-radius: 50%;
border: #00C7C7 1px solid;
text-align: center;
display: none;
margin-left: -26px;
margin-top: -26px;
}
.showLetter span {
width: 50px;
height: 50px;
line-height: 50px;
font-size:2rem;
}
.letter {
width: auto;
position: fixed;
top: 10%;
right: 10px;
text-align: center;
}
.letter ul {
list-style-type: none;
}
.letter ul li a {
text-decoration: none;
color: #00C7C7;
font-size: 1.6rem;
}
.contai {
width: 100%;
margin-top:0;
}
.city {
width: 90%;
overflow: hidden;
padding: 20px;
padding-top: 0;
box-sizing:border-box;
}
.city-list {
width: 100%;
}
.city-list .city-letter {
font-size: 1.6rem;
display: inline-block;
padding-top: 15px;
padding-bottom: 5px;
border-bottom: 1px solid #e8ecf1;
width: 95%;
}
.city-list p {
font-size: 1.3rem;
color: #afafaf;
width: 95%;
height: 35px;
line-height: 35px;
border-bottom: 1px solid #e8ecf1;
cursor: pointer;
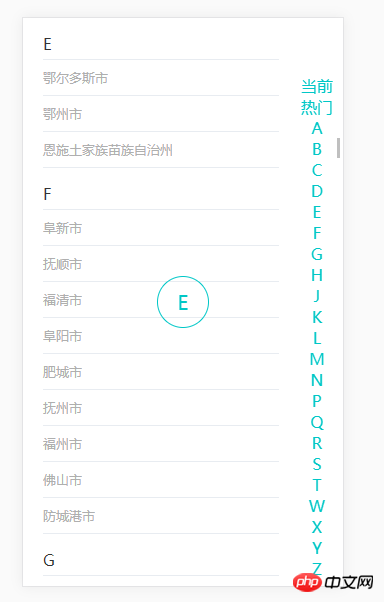
}最终效果图


上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是在jquery中有关手机触屏滑动功能的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 鸣潮今州城宝箱全收集
Mar 16, 2024 pm 02:28 PM
鸣潮今州城宝箱全收集
Mar 16, 2024 pm 02:28 PM
鸣潮今州城有很多的宝箱,很多玩家想知道宝箱在哪,小编已经把所有宝箱位置标记出来,玩家跟随标记数字一个一个去寻找就可以了,具体内容一起来看看这篇鸣潮今州城宝箱全收集最新汇总。鸣潮攻略大全鸣潮今州城宝箱全收集位置一:今州城(1-25)二十五个宝箱,五个声匣位置二:今州城(26-41)十五个宝箱,三个声匣,两个飞猎手
 jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?在jQuery中,发送PUT请求的方法与发送其他类型的请求类似,但需要注意一些细节和参数设置。PUT请求通常用于更新资源,例如更新数据库中的数据或更新服务器上的文件。以下是在jQuery中使用PUT请求方式的具体代码示例。首先,确保引入了jQuery库文件,然后可以通过以下方式发送PUT请求:$.ajax({u
 jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?在前端开发中,经常会遇到需要操作元素的高度属性的需求。有时候,我们可能需要动态改变元素的高度,而有时候又需要移除元素的高度属性。本文将介绍如何使用jQuery来移除元素的高度属性,并提供具体的代码示例。在使用jQuery操作高度属性之前,我们首先需要了解CSS中的height属性。height属性用于设置元素的高度
 jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
标题:jQuery小技巧:快速修改页面所有a标签的文本在网页开发中,我们经常需要对页面中的元素进行修改和操作。在使用jQuery时,有时候需要一次性修改页面中所有a标签的文本内容,这样可以节省时间和精力。下面将介绍如何使用jQuery快速修改页面所有a标签的文本,同时给出具体的代码示例。首先,我们需要引入jQuery库文件,确保在页面中引入了以下代码:<
 使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
标题:使用jQuery修改所有a标签的文本内容jQuery是一款流行的JavaScript库,被广泛用于处理DOM操作。在网页开发中,经常会遇到需要修改页面上链接标签(a标签)的文本内容的需求。本文将介绍如何使用jQuery来实现这个目标,并提供具体的代码示例。首先,我们需要在页面中引入jQuery库。在HTML文件中添加以下代码:
 如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?在使用jQuery操作DOM元素时,经常会遇到需要判断元素是否具有某个特定属性的情况。这种情况下,我们可以借助jQuery提供的方法来轻松实现这一功能。下面将介绍两种常用的方法来判断一个jQuery元素是否具有特定属性,并附上具体的代码示例。方法一:使用attr()方法和typeof操作符//判断元素是否具有特定属
 了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
jQuery是一种流行的JavaScript库,被广泛用于处理网页中的DOM操作和事件处理。在jQuery中,eq()方法是用来选择指定索引位置的元素的方法,具体使用方法和应用场景如下。在jQuery中,eq()方法选择指定索引位置的元素。索引位置从0开始计数,即第一个元素的索引是0,第二个元素的索引是1,依此类推。eq()方法的语法如下:$("s
 使用jQuery为表格添加新行的方法介绍
Feb 29, 2024 am 08:12 AM
使用jQuery为表格添加新行的方法介绍
Feb 29, 2024 am 08:12 AM
jQuery是一个流行的JavaScript库,广泛用于网页开发中。在网页开发过程中,经常需要通过JavaScript动态地向表格中添加新行。本文将介绍如何使用jQuery为表格添加新行,并提供具体的代码示例。首先,我们需要在HTML页面中引入jQuery库。可以通过以下代码在标签中引入jQuery库:






