使用Vue如何制作组织架构树组件
最近公司在做一个基于vue开发的项目,项目需要开发一个展示组织架构的树组件,在网上搜了半天,没有找到合适的,下面小编给大家分享一个基于Vue制作组织架构树组件,需要的朋友参考下吧

由于公司业务需求,需要开发一个展示组织架构的树组件(公司的项目是基于Vue)。在GitHub上找了半天,这类组件不多,也没有符合业务需求的组件,所以决定自己造轮子!
分析
既然是树,那么每个节点都应该是相同的组件
节点下面套节点,所以节点组件应该是一个 递归组件
那么,问题来了。递归组件怎么写?
递归组件
Vue官方文档是这样说的:
组件在它的模板内可以递归地调用自己。不过,只有当它有 name 选项时才可以这么做
接下来,我们来写一个树节点递归组件:
<template>
<p class="org-tree-node">
<p class="org-tree-node-label">{{data.label}}</p>
<p class="org-tree-node-children" v-if="data.children">
<org-tree-node v-for="node in data.children" :data="node" :key="data.id"></org-tree-node>
</p>
</p>
</template>
<script>
export default {
name: 'OrgTreeNode',
props: {
data: Object
}
}
</script>
<style>
/* ... */
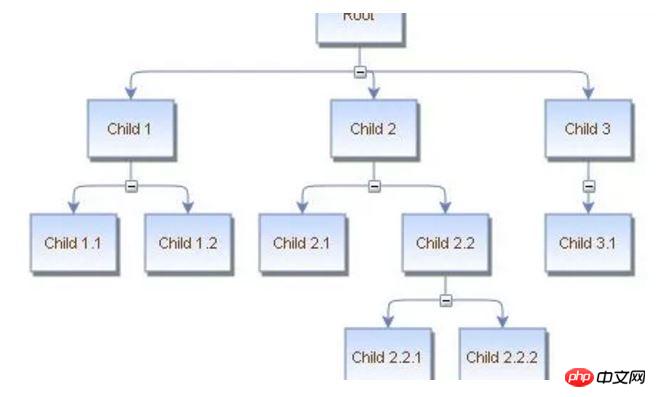
</style>然后渲染这个这个组件,效果如下

至此,一个简单的组织架构树组件就完成了。
然而,事情还远远没有结束。。。
需求说:节点的label要支持定制,树要支持水平展示!
因此,我们对递归组件作如下修改:
<template>
<p class="org-tree-node">
<p class="org-tree-node-label">
<slot>{{data.label}}</slot>
</p>
<p class="org-tree-node-children" v-if="data.children">
<org-tree-node v-for="node in data.children" :data="node" :key="data.id"></org-tree-node>
</p>
</p>
</template>
<script>
export default {
name: 'OrgTreeNode',
props: {
data: Object
}
}
</script>
<style>
/* ... */
</style>我们使用slot插槽来支持label可定制,但是问题又来了:我们发现只有第一层级的节点label能定制,嵌套的子节点不能有效的传递slot插槽。上网查了半天,仍然没有结果,于是再看官方文档。发现有个函数式组件。由于之前使用过 element-ui 的 tree 组件,受到启发,就想到了可以像 element-ui 的 tree 组件一样传一个 renderContent 函数,由调用者自己渲染节点label,这样就达到了节点定制的目的!
函数式组件
接下来,我们将树节点模板组件改造成函数式组件。编写node.js:
首先我们实现一个render函数
export const render = (h, context) => {
const {props} = context
return renderNode(h, props.data, context)
}实现renderNode函数
export const renderNode = (h, data, context) => {
const {props} = context
const childNodes = []
childNodes.push(renderLabel(h, data, context))
if (props.data.children && props.data.children.length) {
childNodes.push(renderChildren(h, props.data.children, context))
}
return h('p', {
domProps: {
className: 'org-tree-node'
}
}, childNodes)
}实现renderLabel函数。节点label定制关键在这里:
export const renderLabel = (h, data, context) => {
const {props} = context
const renderContent = props.renderContent
const childNodes = []
// 节点label定制,由调用者传入的renderContent实现
if (typeof renderContent === 'function') {
let vnode = renderContent(h, props.data)
vnode && childNodes.push(vnode)
} else {
childNodes.push(props.data.label)
}
return h('p', {
domProps: {
className: 'org-tree-node-label'
}
}, childNodes)
}实现renderChildren函数。这里递归调用renderNode,实现了递归组件
export const renderChildren = (h, list, context) => {
if (Array.isArray(list) && list.length) {
const children = list.map(item => {
return renderNode(h, item, context)
})
return h('p', {
domProps: {
className: 'org-tree-node-children'
}
}, children)
}
return ''
}至此我们的render函数完成了,接下来使用render函数定义函数式组件。在tree组件里面声明:
<template>
<!-- ... -->
</template>
<script>
import render from './node.js'
export default {
name: 'OrgTree',
components: {
OrgTreeNode: {
render,
// 定义函数式组件
functional: true
}
}
}
</script>至此我们的函数式组件改造完成了,至于水平显示用样式控制就可以了。
CSS样式
样式使用less预编译。节点之间的线条采用了 :before 、 :after 伪元素的 border 绘制
功能扩展
添加了 labelClassName 属性,以支持对节点label的样式定制
添加了 labelWidth 属性,用于限制节点label的宽度
添加了 props 属性,参考 element-ui 的 tree 组件的props属性,以支持复杂的数据结构
添加了 collapsable 属性,以支持子节点的展开和折叠(展开和折叠操作需调用者实现)
刚开始采用了 flex 布局,但是要兼容IE9,后来改成了 display: table 布局
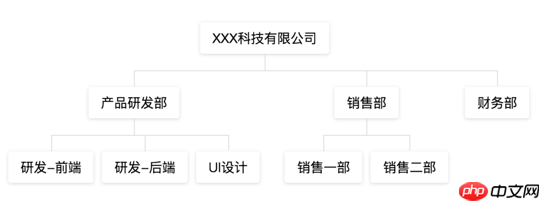
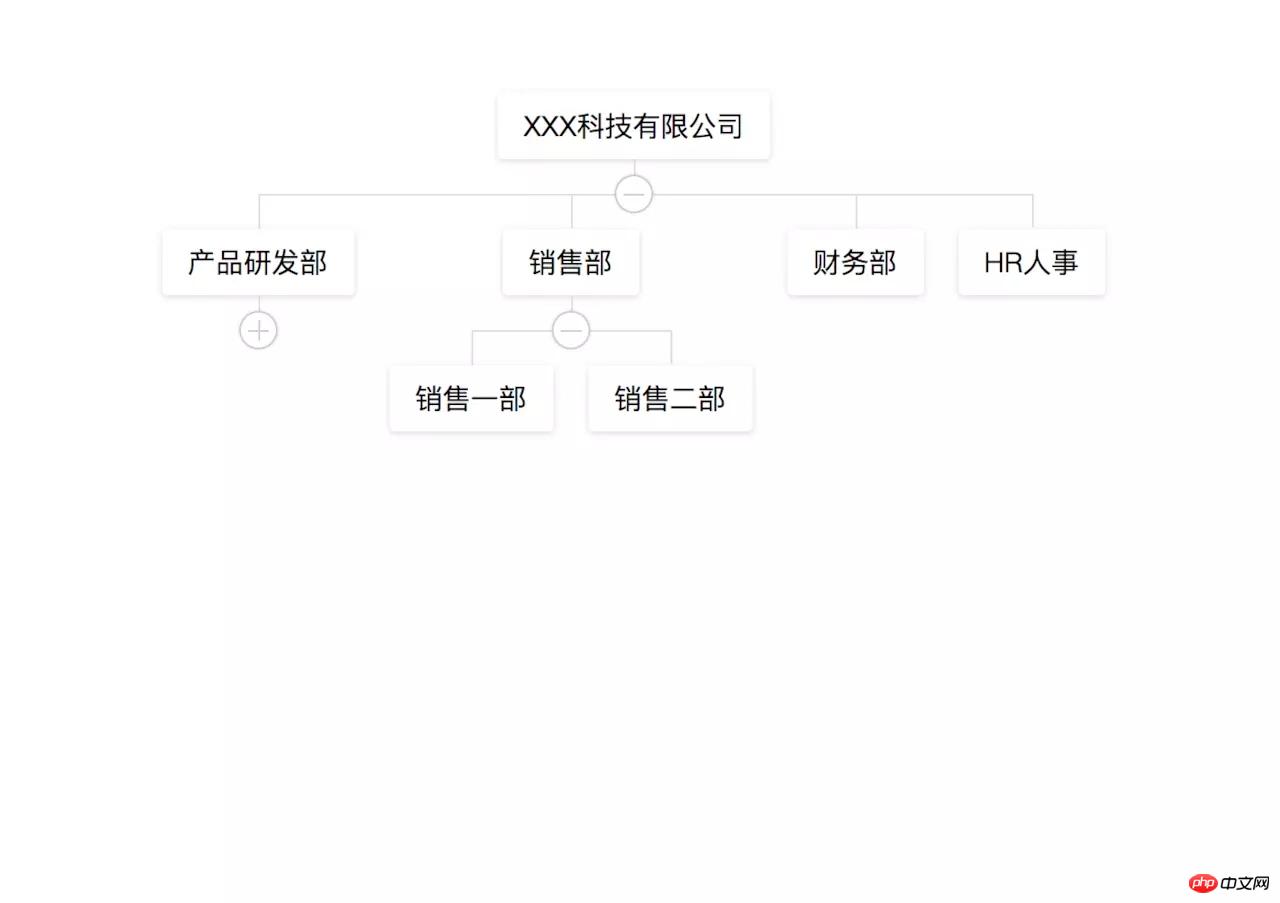
最终效果:
default

horizontal

问题总结
可以定义一个树的store,存储每个节点状态,这样就可以在内部维护树节点的展开可收起状态
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是使用Vue如何制作组织架构树组件的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三种:直接使用 <script> 标签指定路径;利用 mounted() 生命周期钩子动态导入;通过 Vuex 状态管理库进行导入。
 vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
可以通过以下步骤为 Vue 按钮添加函数:将 HTML 模板中的按钮绑定到一个方法。在 Vue 实例中定义该方法并编写函数逻辑。
 vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 选项允许开发者监听特定数据的变化。当数据发生变化时,watch 会触发一个回调函数,用于执行更新视图或其他任务。其配置选项包括 immediate,用于指定是否立即执行回调,以及 deep,用于指定是否递归监听对象或数组的更改。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 Vue 实现跑马灯/文字滚动效果
Apr 07, 2025 pm 10:51 PM
Vue 实现跑马灯/文字滚动效果
Apr 07, 2025 pm 10:51 PM
在 Vue 中实现跑马灯/文字滚动效果,可以使用 CSS 动画或第三方库。本文介绍了使用 CSS 动画的方法:创建滚动文本,用 <div> 包裹文本。定义 CSS 动画,设置 overflow: hidden、width 和 animation。定义关键帧,设置动画开始和结束时的 transform: translateX()。调整动画属性,如持续时间、滚动速度和方向。
 vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一页有四种方法:$router.go(-1)$router.back()使用 <router-link to="/"> 组件window.history.back(),方法选择取决于场景。
 怎样查询vue的版本
Apr 07, 2025 pm 11:24 PM
怎样查询vue的版本
Apr 07, 2025 pm 11:24 PM
可以通过以下方法查询 Vue 版本:使用 Vue Devtools 在浏览器的控制台中查看“Vue”选项卡。使用 npm 运行“npm list -g vue”命令。在 package.json 文件的“dependencies”对象中查找 Vue 项。对于 Vue CLI 项目,运行“vue --version”命令。检查 HTML 文件中引用 Vue 文件的 <script> 标签中的版本信息。
 vue遍历怎么用
Apr 07, 2025 pm 11:48 PM
vue遍历怎么用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍历数组和对象有三种常见方法:v-for 指令用于遍历每个元素并渲染模板;v-bind 指令可与 v-for 一起使用,为每个元素动态设置属性值;.map 方法可将数组元素转换为新数组。






