详细解读Thinkjs3的简单使用
Thinkjs 是一个快速、简单的基于MVC和面向对象的轻量级Node.js开发框架,下面这篇文章主要给大家介绍了关于Thinkjs3新手入门之添加一个新的页面的相关资料,文中通过示例代码介绍的非常详细,需要的朋友可以参考下。
前言
ThinkJS 是一款拥抱未来的 Node.js Web 框架,致力于集成项目最佳实践,规范项目让企业级团队开发变得更加简单,更加高效。
目前该版本已经在线上多个项目中使用,简单一个命令就可以让你下载使用它:
npm install -g think-cli
本文将帮助大家往Thinkjs3中添加一个新的页面,没有原理描述,只提供给入门者一个感性认识。
0x0 首先需要一个Thinkjs3项目
我们创建一个叫做1uck的项目
$ thinkjs new 1uck $ cd ./1uck $ npm install $ npm start
0x1 在该目录下通过命令向项目添加模块
通过thinkjs命令行工具,添加模块1hit的model(模型)文件 和 controller(控制器)文件。
这些命令将会往项目的src/controller和src/model中添加1hit模块所需要的文件。
$ thinkjs model 1hit $ thinkjs controller 1hit
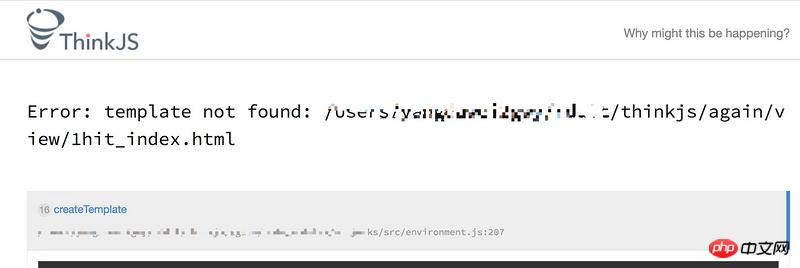
此时访问http://127.0.0.1:8360/1hit将会有如下错误提示。
她说没有找到对应的View(视图)文件。

0x2 那么我们乖乖地去添加就好了
$ cd view $ touch 1hit_index.html $ echo 'fuck' > 1hit_index.html
解释:
cd进入了项目的view(视图)目录。
touch新建了1hit_index.html文件。
echo配合>完成了往1hit_index.html中写入字符。
此时访问http://127.0.0.1:8360/1hit,就可以看到她在骂人了。

0xSegmentFuck 感性认识
thinkjs命令行工具很强大。
thinkjs项目的URL结构似乎像是 项目域名/模块名
thinkjs项目中的模块的默认(index)视图,以模块名_index.html放在view文件夹中。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是详细解读Thinkjs3的简单使用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 得物使用教程
Mar 21, 2024 pm 01:40 PM
得物使用教程
Mar 21, 2024 pm 01:40 PM
得物APP是当前十分火爆品牌购物的软件,但是多数的用户不知道得物APP中功能如何的使用,下方会整理最详细的使用教程攻略,接下来就是小编为用户带来的得物多功能使用教程汇总,感兴趣的用户快来一起看看吧!得物使用教程【2024-03-20】得物分期购怎么使用【2024-03-20】得物优惠券怎么获得【2024-03-20】得物人工客服怎么找【2024-03-20】得物取件码怎么查看【2024-03-20】得物求购在哪里看【2024-03-20】得物vip怎么开【2024-03-20】得物怎么申请退换货
 升级numpy版本:详细易学的指南
Feb 25, 2024 pm 11:39 PM
升级numpy版本:详细易学的指南
Feb 25, 2024 pm 11:39 PM
如何升级numpy版本:简单易懂的教程,需要具体代码示例引言:NumPy是一个重要的Python库,用于科学计算。它提供了一个强大的多维数组对象和一系列与之相关的函数,可用于进行高效的数值运算。随着新版本的发布,不断有更新的特性和Bug修复可供我们使用。本文将介绍如何升级已安装的NumPy库,以获取最新特性并解决已知问题。步骤1:检查当前NumPy版本在开始
 夏天,一定要试试拍摄彩虹
Jul 21, 2024 pm 05:16 PM
夏天,一定要试试拍摄彩虹
Jul 21, 2024 pm 05:16 PM
夏天雨后,经常能见到一种美丽且神奇的特殊天气景象——彩虹。这也是摄影中可遇而不可求的难得景象,非常出片。彩虹出现有这样几个条件:一是空气中有充足的水滴,二是太阳以较低的角度进行照射。所以下午雨过天晴后的一段时间内,是最容易看到彩虹的时候。不过彩虹的形成受天气、光线等条件的影响较大,因此一般只会持续一小段时间,而最佳观赏、拍摄时间更为短暂。那么遇到彩虹,怎样才能合理将其记录下来并拍出质感呢?1.寻找彩虹除了上面提到的条件外,彩虹通常出现在阳光照射的方向,即如果太阳由西向东照射,彩虹更有可能出现在东
 DisplayX(显示器测试软件)使用教程
Mar 04, 2024 pm 04:00 PM
DisplayX(显示器测试软件)使用教程
Mar 04, 2024 pm 04:00 PM
在购买显示器的时候对其进行测试是必不可少的一环,能够避免买到有损坏的,今天小编教大家来使用软件对显示器进行测试。方法步骤1.首先要在本站搜索下载DisplayX这款软件,安装打开,会看到提供给用户很多种检测方法。2.用户点击常规完全测试,首先是测试显示器的亮度,用户调节显示器使得方框都能看得清。3.之后点击鼠标即可进入下一环节,如果显示器能够分清每个黑色白色区域那说明显示器还是不错的。4.再次单击鼠标左键,会看到显示器的灰度测试,颜色过渡越平滑表示显示器越好。5.另外在displayx软件中我们
 photoshopcs5是什么软件?-photoshopcs5使用教程
Mar 19, 2024 am 09:04 AM
photoshopcs5是什么软件?-photoshopcs5使用教程
Mar 19, 2024 am 09:04 AM
PhotoshopCS是PhotoshopCreativeSuite的缩写,由Adobe公司出品的软件,被广泛用于平面设计和图像处理,作为新手学习PS,今天就让小编为您解答一下photoshopcs5是什么软件以及photoshopcs5使用教程。一、photoshopcs5是什么软件AdobePhotoshopCS5Extended是电影、视频和多媒体领域的专业人士,使用3D和动画的图形和Web设计人员,以及工程和科学领域的专业人士的理想选择。呈现3D图像并将它合并到2D复合图像中。轻松编辑视
 PHP教程:如何将int类型转换为字符串
Mar 27, 2024 pm 06:03 PM
PHP教程:如何将int类型转换为字符串
Mar 27, 2024 pm 06:03 PM
PHP教程:如何将int类型转换为字符串在PHP中,将整型数据转换为字符串是一种常见的操作。本教程将介绍如何使用PHP内置的函数将int类型转换为字符串,同时提供具体的代码示例。使用强制类型转换:在PHP中,可以使用强制类型转换的方式将整型数据转换为字符串。这种方法非常简单,只需要在整型数据前加上(string)即可将其转换为字符串。下面是一个简单的示例代码
 专家教你!华为手机截长图的正确方法
Mar 22, 2024 pm 12:21 PM
专家教你!华为手机截长图的正确方法
Mar 22, 2024 pm 12:21 PM
随着智能手机的不断发展,手机的功能也变得越来越强大,其中截长图功能成为了许多用户日常使用的重要功能之一。截长图可以帮助用户将一个较长的网页、对话记录或者图片一次性保存下来,方便查阅和分享。而在众多手机品牌中,华为手机也是备受用户推崇的一款品牌之一,其截长图功能也备受好评。本文将为大家介绍华为手机截长图的正确方法,以及一些专家技巧,帮助大家更好地利用华为手机的







