微信小程序列表的上拉加载和下拉刷新的实现
本文主要介绍了微信小程序中实现列表的上拉加载和下拉刷新的方法。具有很好的参考价值。下面跟着小编一起来看下吧
微信小程序可谓是9月21号之后最火的一个名词了,一经出现真是轰炸了整个开发人员,当然很多App开发人员有了一个担心,微信小程序的到来会不会让移动端App颠覆,让移动端的程序员失业,身为一个Android开发者我是不相信的,即使有,那也是需要个一两年的过度和打磨才能实现的吧。
不管微信小程序是否能颠覆当今的移动开发格局,我们都要积极向上的心态去接收,去学习。不排斥新技术,所以,心动不如行动,赶紧先搭建一个微信小程序开发工具。那么接下来就让我们来开始学习列表的上拉加载和下拉刷新的实现吧(通过聚合数据平台获取微信新闻)。
1.介绍几个组件
1.1 scroll-view 组件

注意:使用竖向滚动时,需要给一个固定高度,通过 WXSS 设置 height。
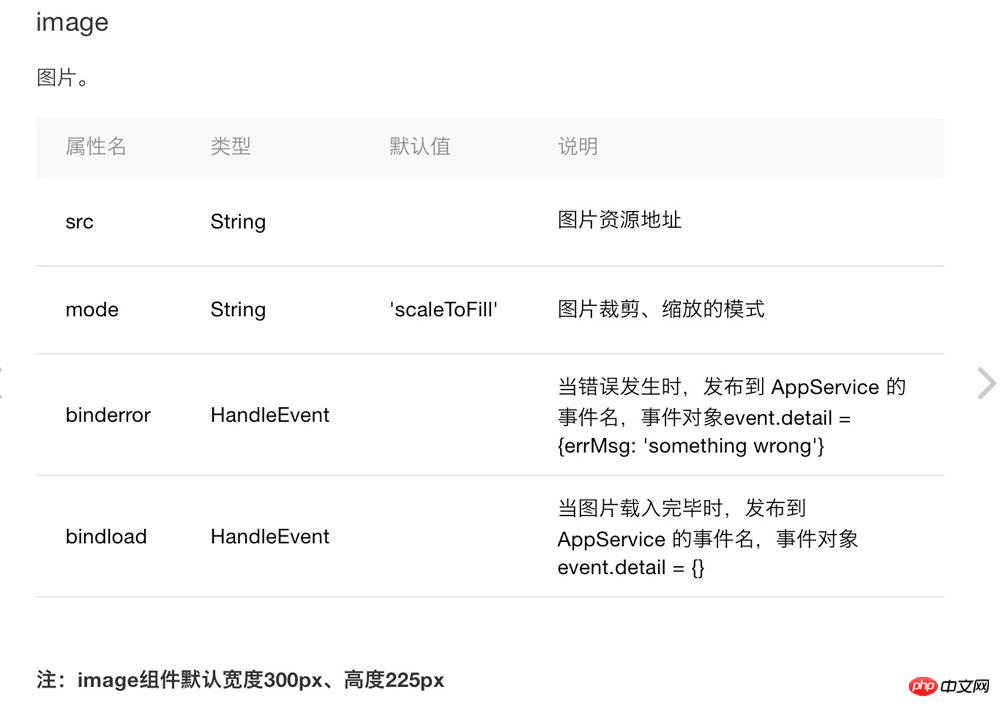
1.2 image组件

注意:mode有12种模式,其中3种是缩放模式,9种是裁剪模式。
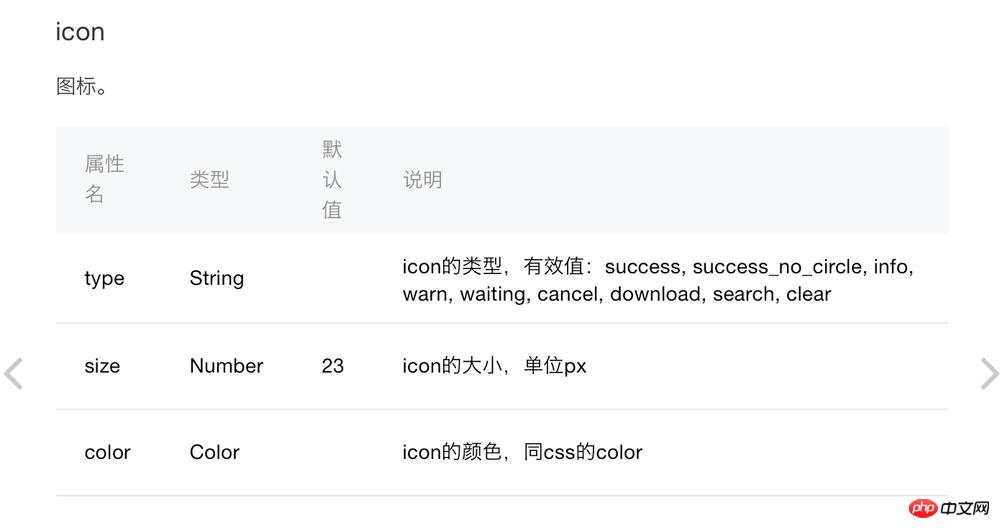
1.3 Icon组件

iconType: [ ‘success', ‘info', ‘warn', ‘waiting', ‘safe_success', ‘safe_warn', ‘success_circle', ‘success_no_circle', ‘waiting_circle', ‘circle', ‘download', ‘info_circle', ‘cancel', ‘search', ‘clear' ]
2.列表的上拉加载和下拉刷新的实现
2.1先来张效果图

2.2逻辑很简单,直接上代码
2.2.1 detail.wxml 布局文件
<loading hidden="{{hidden}}" bindchange="loadingChange">
加载中...
</loading>
<scroll-view scroll-y="true" style="height: 100%;" bindscrolltolower="loadMore" bindscrolltoupper="refesh">
<view wx:if="{{hasRefesh}}" style="display: flex;flex-direction: row;align-items: center;align-self: center;justify-content: center;">
<icon type="waiting" size="45"/><text>刷新中...</text></view>
<view wx:else style="display:none" ><text></text></view>
<view class="lll" wx:for="{{list}}" wx:for-item="item" bindtap="bindViewTap"
data-title="{{item.title}}" >
<image style=" width: 50px;height: 50px;margin: 20rpx;" src="{{item.firstImg}}" ></image>
<view class="eee" >
<view style="margin:5px;font-size:8px"> 标题:{{item.title}}</view>
<view style="margin:5px;color:red;font-size:6px"> 来源:{{item.source}}</view>
</view>
</view>
<view class="tips1">
<view wx:if="{{hasMore}}" style="display: flex;flex-direction: row;align-items: center;align-self: center;justify-content: center;">
<icon type="waiting" size="45"/><text>玩命的加载中...</text></view>
<view wx:else><text>没有更多内容了</text></view>
</view>
</scroll-view>2.2.1 detail.js逻辑代码文件
var network_util = require('../../utils/network_util.js');
var json_util = require('../../utils/json_util.js');
Page({
data:{
// text:"这是一个页面"
list:[],
dd:'',
hidden:false,
page: 1,
size: 20,
hasMore:true,
hasRefesh:false
},
onLoad:function(options){
var that = this;
var url = 'http://v.juhe.cn/weixin/query?key=f16af393a63364b729fd81ed9fdd4b7d&pno=1&ps=10';
network_util._get(url,
function(res){
that.setData({
list:res.data.result.list,
hidden: true,
});
},function(res){
console.log(res);
});
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
},
//点击事件处理
bindViewTap: function(e) {
console.log(e.currentTarget.dataset.title);
},
//加载更多
loadMore: function(e) {
var that = this;
that.setData({
hasRefesh:true,});
if (!this.data.hasMore) return
var url = 'http://v.juhe.cn/weixin/query?key=f16af393a63364b729fd81ed9fdd4b7d&pno='+(++that.data.page)+'&ps=10';
network_util._get(url,
function(res){
that.setData({
list: that.data.list.concat(res.data.result.list),
hidden: true,
hasRefesh:false,
});
},function(res){
console.log(res);
})
},
//刷新处理
refesh: function(e) {
var that = this;
that.setData({
hasRefesh:true,
});
var url = 'http://v.juhe.cn/weixin/query?key=f16af393a63364b729fd81ed9fdd4b7d&pno=1&ps=10';
network_util._get(url,
function(res){
that.setData({
list:res.data.result.list,
hidden: true,
page:1,
hasRefesh:false,
});
},function(res){
console.log(res);
})
},
})最后的效果:

关于新闻的详情实现,后面在实现
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是微信小程序列表的上拉加载和下拉刷新的实现的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 闲鱼微信小程序正式上线
Feb 10, 2024 pm 10:39 PM
闲鱼微信小程序正式上线
Feb 10, 2024 pm 10:39 PM
闲鱼官方微信小程序悄然上线,在小程序中可以发布闲置与买家/卖家私信交流、查看个人资料及订单、搜索物品等,有用好奇闲鱼微信小程序叫什么,现在快来看一下。闲鱼微信小程序叫什么答案:闲鱼,闲置交易二手买卖估价回收。1、在小程序中可以发布闲置、与买家/卖家私信交流、查看个人资料及订单、搜索指定物品等功能;2、在小程序的页面中有首页、附近、发闲置、消息、我的5项功能;3、想要使用的话必要要开通微信支付才可以购买;
 微信小程序实现图片上传功能
Nov 21, 2023 am 09:08 AM
微信小程序实现图片上传功能
Nov 21, 2023 am 09:08 AM
微信小程序实现图片上传功能随着移动互联网的发展,微信小程序已经成为了人们生活中不可或缺的一部分。微信小程序不仅提供了丰富的应用场景,还支持开发者自定义功能,其中包括图片上传功能。本文将介绍如何在微信小程序中实现图片上传功能,并提供具体的代码示例。一、前期准备工作在开始编写代码之前,我们需要先下载并安装微信开发者工具,并注册成为微信开发者。同时,还需要了解微信
 实现微信小程序中的下拉菜单效果
Nov 21, 2023 pm 03:03 PM
实现微信小程序中的下拉菜单效果
Nov 21, 2023 pm 03:03 PM
实现微信小程序中的下拉菜单效果,需要具体代码示例随着移动互联网的普及,微信小程序成为了互联网开发的重要一环,越来越多的人开始关注和使用微信小程序。微信小程序的开发相比传统的APP开发更加简便快捷,但也需要掌握一定的开发技巧。在微信小程序的开发中,下拉菜单是一个常见的UI组件,实现了更好的用户操作体验。本文将详细介绍如何在微信小程序中实现下拉菜单效果,并提供具
 实现微信小程序中的图片滤镜效果
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的图片滤镜效果
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的图片滤镜效果随着社交媒体应用的流行,人们越来越喜欢在照片中应用滤镜效果,以增强照片的艺术效果和吸引力。在微信小程序中也可以实现图片滤镜效果,为用户提供更多有趣和创造性的照片编辑功能。本文将介绍如何在微信小程序中实现图片滤镜效果,并提供具体的代码示例。首先,我们需要在微信小程序中使用canvas组件来加载和编辑图片。canvas组件可以在页面
 使用微信小程序实现轮播图切换效果
Nov 21, 2023 pm 05:59 PM
使用微信小程序实现轮播图切换效果
Nov 21, 2023 pm 05:59 PM
使用微信小程序实现轮播图切换效果微信小程序是一种轻量级的应用程序,具有简单、高效的开发和使用特点。在微信小程序中,实现轮播图切换效果是常见的需求。本文将介绍如何使用微信小程序实现轮播图切换效果,并给出具体的代码示例。首先,在微信小程序的页面文件中,添加一个轮播图组件。例如,可以使用<swiper>标签来实现轮播图的切换效果。在该组件中,可以通过b
 实现微信小程序中的滑动删除功能
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的滑动删除功能
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的滑动删除功能,需要具体代码示例随着微信小程序的流行,开发者们在开发过程中经常会遇到一些常见功能的实现问题。其中,滑动删除功能是一个常见、常用的功能需求。本文将为大家详细介绍如何在微信小程序中实现滑动删除功能,并给出具体的代码示例。一、需求分析在微信小程序中,滑动删除功能的实现涉及到以下要点:列表展示:要显示可滑动删除的列表,每个列表项需要包
 实现微信小程序中的图片旋转效果
Nov 21, 2023 am 08:26 AM
实现微信小程序中的图片旋转效果
Nov 21, 2023 am 08:26 AM
实现微信小程序中的图片旋转效果,需要具体代码示例微信小程序是一种轻量级的应用程序,为用户提供了丰富的功能和良好的用户体验。在小程序中,开发者可以利用各种组件和API来实现各种效果。其中,图片旋转效果是一种常见的动画效果,可以为小程序增添趣味性和视觉效果。在微信小程序中实现图片旋转效果,需要使用小程序提供的动画API。下面是一个具体的代码示例,展示了如何在小程
 闲鱼微信小程序叫什么
Feb 27, 2024 pm 01:11 PM
闲鱼微信小程序叫什么
Feb 27, 2024 pm 01:11 PM
闲鱼官方微信小程序已经悄然上线,它为用户提供了一个便捷的平台,让你可以轻松地发布和交易闲置物品。在小程序中,你可以与买家或卖家进行私信交流,查看个人资料和订单,以及搜索你想要的物品。那么闲鱼在微信小程序中究竟叫什么呢,这篇教程攻略将为您详细介绍,想要了解的用户们快来跟着本文继续阅读吧!闲鱼微信小程序叫什么答案:闲鱼,闲置交易二手买卖估价回收。1、在小程序中可以发布闲置、与买家/卖家私信交流、查看个人资料及订单、搜索指定物品等功能;2、在小程序的页面中有首页、附近、发闲置、消息、我的5项功能;3、






