微信小程序 LOL 英雄的开发介绍
这篇文章主要介绍了微信小程序 LOL 英雄介绍开发的相关资料,需要的朋友可以参考下
最近微信小程序炒得火热,就跟成都的这个房价一样.昨天我也尝试了一下,做了一个自己的英雄列表.今天将自己的制作过程记录于此.
1.下载微信开发者工具
官网链接:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1475052055364,下载完成之后默认安装即可
2.新建项目
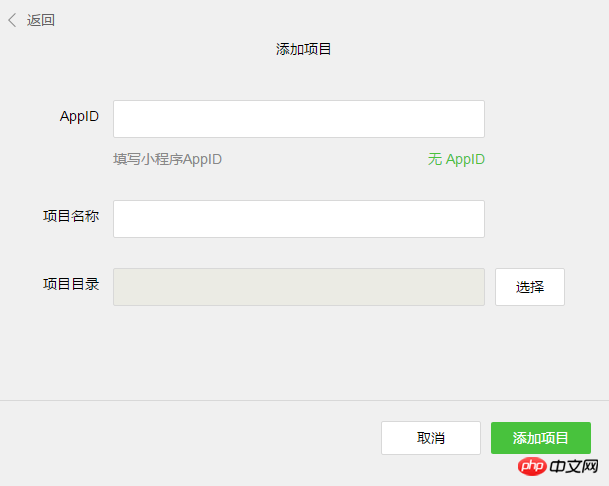
打开微信开发者工具,(首次需要微信扫码登录),如下图所示,点击添加项目,然后依次输入APPID,项目名称,并选择你的项目所在的目录(本地目录),如果没有AppID,选择无APPID即可(部分功能受限)


3.编写代码
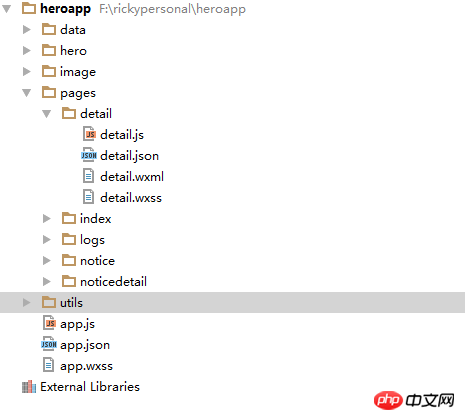
我的项目结构如下:

目录解释:pages这个文件夹放的是你的这个小程序所涉及到所有页面.image文件夹放图片.app.json是一个小程序的入口配置文件,一些全局设置都在这个文件里面.
我们可以看到detail这个目录下有四个文件:
(1) detail.js是detail.wxml这个页面涉及到的js处理的文件
(2) detail.json是detail.wxml的配置文件,比如我们可以设置导航条的标题
(3) detail.wxml是小程序索要展示的页面,UI的架子.
(4) detail.wxss是detail.wxml的样式文件,类似于css文件
3.1 接下来我们看一看app.json文件:
{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/detail/detail",
"pages/notice/notice",
"pages/noticedetail/noticedetail"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "英雄角色",
"navigationBarTextStyle":"black",
"backgroundColor": "#fbf9fe"
},
"tabBar": {
"color": "#333",
"selectedColor": "#3cc51f",
"borderStyle": "#cccccc",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"text": "英雄列表",
"iconPath": "image/list_normal.png",
"selectedIconPath": "image/list.png"
}, {
"pagePath": "pages/notice/notice",
"text": "版本公告",
"iconPath": "image/hot_normal.png",
"selectedIconPath": "image/hot.png"
}]
}
}pages是整个小程序需要注册的页面,注意到不用指定文件后缀,我们也不用去位一个页面引用指定的wxss,js,json文件.小程序会自动去匹配相关的 filename.wxml, filename.wxss, filename.js, filename.json文件,所以我们在命名这些文件的时候要保持文件名一致.
windows是对小程序的导航栏的一些设置,如导航标题,颜色等.
tabBar是小程序底部的导航按钮,根据自己的需求可以设置多个按钮,并指定相应的路径,名称.
3.2 app.js文件
app.js里面装着一些全局函数,全局变量等
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null,
userId:null
}
})globalData对象里面放一些全局变量,比如我们要跨页面传参数,就要用到这个.
如果我们要在另外一个页面操作这个全局变量,需要如下操作:
var app=getApp();
app.globalData.userId="12"
这样就可以操作全局变量了.
3.3 数据绑定
小程序中的数据绑定类似于angular,vue,采用双花括号的方法,花括号内部即变量,在detail.wxml文件中形如{{name}},设置变量name的值需要在对应的detail.js文件中进行设置.
Page({
data: {
hero:heros.getInfoById(app.globalData.userId),<br> name:'Ricky',<br> items:[{"id":1,"name":"name1"},{"id":2,"name":"name2"}]
},
onLoad:function () {
this.setData({
hero:heros.getInfoById(app.globalData.userId)
})
},<br> tapName:function(event){<br> console.log(event)<br> }
})单个页面上要动态设置变量,要通过this.setData({})方法
3.4 绑定事件
wxml中的事件绑定采用 bind+方法名
自定义属性采用 data-属性名 的形式,要去到这个自定义属性,可以通过tapName方法中的event对象获取
3.5 列表渲染
小程序中的列表渲染采用wx:for="{{items}}"的方法,每一次循环items这个变量,会生成一个item对象,可以通过item.name获取每一次循环中的name属性
3.6 导航
小程序里面的页面跳转可以使用:
wx.navigateTo({
url: '../detail/detail'
})官方规定跳转最多5层页面.
更多小程序的API信息请参考官方网站:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/MINA.html?t=1475052046827
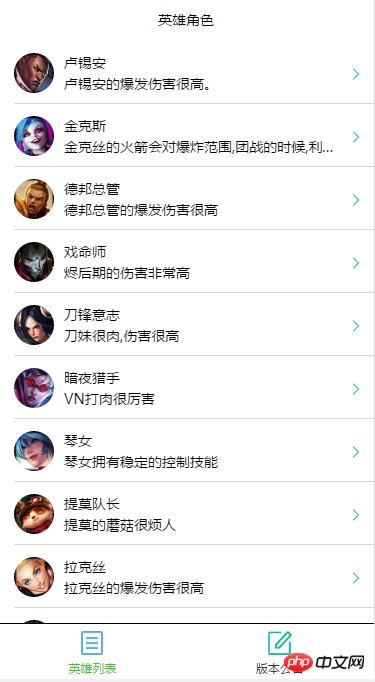
最后给大家看一下我的迷你小程序的截图~




以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是微信小程序 LOL 英雄的开发介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 5000电脑组装主机配置? 5000元台式游戏电脑组装配置推荐?
Apr 25, 2024 pm 06:55 PM
5000电脑组装主机配置? 5000元台式游戏电脑组装配置推荐?
Apr 25, 2024 pm 06:55 PM
5000电脑组装主机配置?5000元预算,依据目前市面上的电脑行情来看,5000元预算的组装电脑配置已经比较不错了,基本上游戏和制图需求都能胜任,以下配置我认为不失所望:CPU:锐龙R7-3700X八核16线程散热器:天极风冰魔120一体水冷RGB主板:微星B550MPRO-VDHWIFI(4个内存槽)内存条:金士顿16G\DDR4\2666固态硬盘:三星970EVOplus-500GM.2-nvme2280显卡:微星GTX16504GD5VENTUSXSOC万图师电源:安钛克BP500额定50
 500元电脑主机最强组装配置清单?
Apr 30, 2024 am 09:10 AM
500元电脑主机最强组装配置清单?
Apr 30, 2024 am 09:10 AM
500元电脑主机最强组装配置清单?配置清单如下:主板G4150元CPU四核Q660020元跑分27000(更高级的可以选Q950040元跑分30000)显卡HD7750100元跑分35000内存ddr32Gx250元跑分6500硬盘云储120G固态100元跑分6500散热器全新10元电源长城300W35元机箱小幻影P840元合计:360元左右选购:AOC27寸曲面显示器900元松人24寸曲面显示器500元鼠标+键盘海志品牌20元小音箱雅兰仕12元摄像头+麦克风29元400元电脑主机最强组装配置清
 台式电脑玩lol需要什么配置
May 06, 2024 pm 09:16 PM
台式电脑玩lol需要什么配置
May 06, 2024 pm 09:16 PM
LOL英雄联盟配置要求以下是一些可以参考的电脑配置要求:CPU(中央处理器):英特尔i3或更高版本,或AMDRyzen3或更高版本。英雄联盟并不需要超强的处理器,但建议选择较高版本的处理器以确保游戏流畅运行。以下是英雄联盟需要的电脑配置:CPU:英雄联盟对于CPU的要求不是很高,一般来说,可以选择i3或以上的处理器。显卡:英雄联盟对于显卡的要求也不是很高,但是如果想获得更好的游戏画质和稳定性,可以选择GTX1050或以上的显卡。CPU:最低配置为Intel(R)Core(TM)2DuoCPUE4
 5000元电脑配置推荐清单
Apr 18, 2024 pm 03:43 PM
5000元电脑配置推荐清单
Apr 18, 2024 pm 03:43 PM
5000电脑配置清单表及价格它配备了20MB三级高速缓存。i512400F和i512490F的主要区别在于频率和L3缓存的不同。i512490F的频率提升了0.2Ghz,i512490F的频率提升了3倍。设计平面计算机组件配置列表价目表一般3500元左右装配i5电脑主机比较好,1000元以内只选择CPU。建议定位中端主流i5-9400F。由于F版没有内置核显,我们需要配合独立显卡才能正常使用。推荐希捷酷鱼Pro系列14TB7200转256MSATA3台式机机械硬盘。因为固态硬盘毕竟容量比较小,而
 a320m主板都支持哪些cpu
Apr 09, 2024 pm 05:04 PM
a320m主板都支持哪些cpu
Apr 09, 2024 pm 05:04 PM
技嘉+A320M-S2H-CF+帮我看下+能装AMD+的+R5+5500+CPU吗技嘉A320主板是AMDAM4平台的主板,支持AMDRyzen系列处理器。而AMDRyzen55600处理器也是AM4插槽的处理器,因此理论上技嘉A320主板应该支持AMDRyzen55600处理器。a320不能跑满5600g。技嘉a320m不能上5600g处理器。该主板没有办法承受这么高的处理器,供电量是不可以运转的,只有使用相应型号才能保证使用,否则这是不可以使用一类的。只能使用相应的才可以。性能上a320主板
 5000电脑组装主机配置? 5000元预算电脑最强组装?
Apr 24, 2024 am 08:22 AM
5000电脑组装主机配置? 5000元预算电脑最强组装?
Apr 24, 2024 am 08:22 AM
5000电脑组装主机配置?5000元预算,依据目前市面上的电脑行情来看,5000元预算的组装电脑配置已经比较不错了,基本上游戏和制图需求都能胜任,以下配置我认为不失所望:CPU:锐龙R7-3700X八核16线程散热器:天极风冰魔120一体水冷RGB主板:微星B550MPRO-VDHWIFI(4个内存槽)内存条:金士顿16G\DDR4\2666固态硬盘:三星970EVOplus-500GM.2-nvme2280显卡:微星GTX16504GD5VENTUSXSOC万图师电源:安钛克BP500额定50
 组装电脑配置推荐,2000元以内白菜价入门级配置有哪些?
May 08, 2024 pm 06:10 PM
组装电脑配置推荐,2000元以内白菜价入门级配置有哪些?
May 08, 2024 pm 06:10 PM
组装电脑配置推荐,2000元以内白菜价入门级配置有哪些?给你分享一下,我上个星期刚配好的一套配置,娱大师18万跑分,LOL最高画质无压力,吃鸡中等画质。CPUi39100f主板华硕B365(板U套餐1100元,你可以用B360更实惠)内存DDR48G2666一根220元硬盘三星981M.2接口256G288元显卡二手拆机铭瑄GTX9602G300元电源二手拆机航嘉450W85元散热风扇冰曼炫彩单风扇45元机箱随便买这套配置整体2000元左右,不管是现在的主流游戏还是设计和多开,都能够满足,而且如
 2000组装电脑最强配置? 2000元组装电脑配置清单?
Apr 30, 2024 pm 04:16 PM
2000组装电脑最强配置? 2000元组装电脑配置清单?
Apr 30, 2024 pm 04:16 PM
2000组装电脑最强配置?2000元主机最强组装的的配置清单介绍1、R3-3200G主要是用于替代上一代R3-2200G,相当于加强版,进一步提升了CPU性能以及核显性能,相比i3-9100F在CPU性能略差一些,但是R3-3200G配备了核显,凭借强大的Vega8核显性能,1080P中/高画质下畅玩英雄联盟、守望先锋、穿越火线、CSGO、DNF、DOTA。此外,主板用A320性能不会有损失,性价比更高,如果考虑后期升级,就将主板升级为B450。2、R53400主要用于替代R52400G,相当于






