这篇文章主要介绍了微信小程序实现点击按钮移动view标签的位置功能,涉及微信小程序事件绑定与this.setData动态修改data数值进而改变view标签样式的相关操作技巧,需要的朋友可以参考下
本文实例讲述了微信小程序实现点击按钮移动view标签的位置功能。分享给大家供大家参考,具体如下:
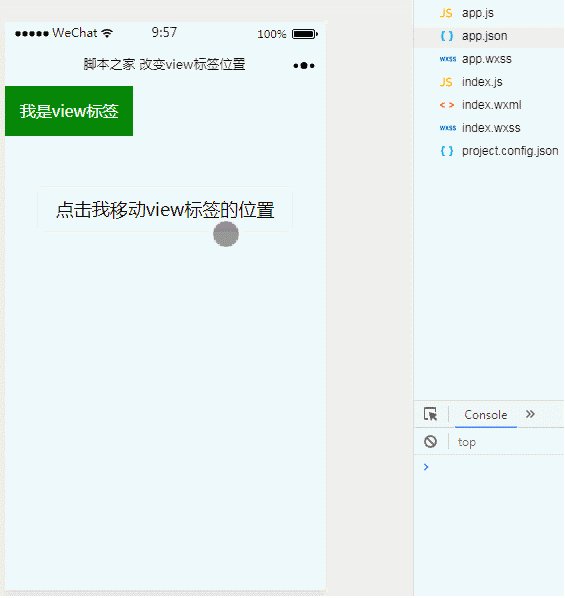
1、效果展示

2、关键代码
index.wxml文件
<view class="view" style="left:{{viewLeft}}px;">我是view标签</view>
<button class="btn" type="default" bindtap="changeLocation">点击我移动view标签的位置</button>index.wxss文件:
.view{
position: absolute;
background: green;
color: white;
width: 40%;
height: 50px;
line-height: 50px;
text-align: center;
}
.btn{
position: absolute;
top:100px;
width: 80%;
left: 10%;
}index.js文件
Page({
data:{
viewLeft:0
},
changeLocation(){
var viewLeft=this.data.viewLeft;
viewLeft+=5;
this.setData({
viewLeft:viewLeft
})
}
})可见view组件通过.view的position: absolute;进行绝对位置定位。逻辑层响应点击事件,使用this.setData动态改变style="left:{{viewLeft}}px;"中的viewLeft值,进而实现移动view标签的功能。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是微信小程序实现点击按钮移动view标签的位置功能的详细内容。更多信息请关注PHP中文网其他相关文章!




