微信小程序实现动态设置placeholder提示文字及按钮选中/取消状态的方法
这篇文章主要介绍了微信小程序实现动态设置placeholder提示文字及按钮选中/取消状态的方法,涉及事件绑定及this.setData动态设置属性数据的相关操作技巧,需要的朋友可以参考下
本文实例讲述了微信小程序实现动态设置placeholder提示文字及按钮选中取消状态的方法。分享给大家供大家参考,具体如下:
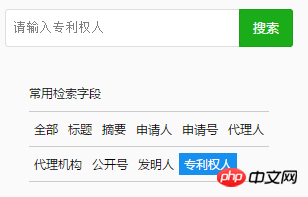
效果图展示



通过绑定点击事件placeholder方法,获取data-num的值,通过js判断num等于几,然后通过class="{{num==X?'active':''}}"表达式判断哪个标签处于选中状态(即蓝底白字);
js通过获取data-key,设置input输入框中placeholder的动态值
wxml里的内容:
<view class="retrieve-list">
<p class="option">
<span bindtap="placeholder" data-num='1' data-key='' data-val='' class="{{num==1?'active':''}}">全部</span>
<span bindtap="placeholder" data-num='2' data-key='标题' data-val='ti' class="{{num==2?'active':''}}">标题</span>
<span bindtap="placeholder" data-num='3' data-key='摘要' data-val='ab' class="{{num==3?'active':''}}">摘要</span>
<span bindtap="placeholder" data-num='4' data-key='申请人' data-val='ap' class="{{num==4?'active':''}}">申请人</span>
<span bindtap="placeholder" data-num='5' data-key='申请号' data-val='an' class="{{num==5?'active':''}}">申请号</span>
<span bindtap="placeholder" data-num='6' data-key='代理人' data-val='ag' class="{{num==6?'active':''}}">代理人</span>
</p>
<p class="option">
<span bindtap="placeholder" data-num='7' data-key='代理机构' data-val='ac' class="{{num==7?'active':''}}">代理机构</span>
<span bindtap="placeholder" data-num='8' data-key='公开号' data-val='pn' class="{{num==8?'active':''}}">公开号</span>
<span bindtap="placeholder" data-num='9' data-key='发明人' data-val='in' class="{{num==9?'active':''}}">发明人</span>
<span bindtap="placeholder" data-num='10' data-key='专利权人' data-val='pa' class="{{num==10?'active':''}}">专利权人</span>
</p>
</view>js里的内容:
var app = getApp()
Page({
data: {
placeholder:'请输入',
ph:'',
num:1,
key:'',
},
placeholder:function(e){
var num = e.currentTarget.dataset.num
this.setData({
ph: this.data.placeholder+e.currentTarget.dataset.key
})
this.setData({
num: num
})
})以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是微信小程序实现动态设置placeholder提示文字及按钮选中/取消状态的方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何取消Win11中的窗口叠加和层叠效果
Jan 10, 2024 pm 02:50 PM
如何取消Win11中的窗口叠加和层叠效果
Jan 10, 2024 pm 02:50 PM
win11默认的窗口重叠非常烦人,因此很多朋友想要取消层叠窗口,但是不知道怎么取消,其实我们只要用相关软件就可以了。win11窗口重叠层叠窗口怎么取消方法一:通过任务栏取消1、win11没有自带的取消功能,因此我们需要下载一个“startallback”2、下载完成后,“解压”该压缩包,解压完成后,打开文件夹,运行图示安装程序完成安装。。3、安装完成后,需要打开“控制面板”,然后把右上角“查看方式”改为“大图标”。4、这样就可以在其中找到“startallback”了,点击打开它,进入左边“任务
 处于待机状态的连接状态:已断开,原因:NIC合规性
Feb 19, 2024 pm 03:15 PM
处于待机状态的连接状态:已断开,原因:NIC合规性
Feb 19, 2024 pm 03:15 PM
“事件日志消息中的连接状态显示为待机状态:已断开连接,原因是符合NIC标准。这意味着系统在待机模式下,网络接口卡(NIC)已断开连接。虽然这通常是网络问题,但也可能由软件和硬件冲突引起。在接下来的讨论中,我们将探讨如何解决这一问题。”待机连接断开的原因是什么?NIC合规性?如果在Windows事件查看器中发现“ConnectivityStatusinStandby:DisConnected,Reason:NICCompliance”消息,这表示您的NIC或网络接口控制器可能存在问题。这种情况通常
 美团取消订单怎么取消
Mar 07, 2024 pm 05:58 PM
美团取消订单怎么取消
Mar 07, 2024 pm 05:58 PM
用户在使用美团下单时可以选择不想要的订单取消,有很多用户不知道美团取消订单怎么取消,用户可以在我的页面中点击进入订单待收货选择需要取消的订单点击取消。美团取消订单怎么取消1、首先在美团我的页面中点击进入订单待收货。2、然后点击进入需要取消的订单。3、点击取消订单。4、点击确定取消订单。5、最后根据个人情况选择取消原因后点击提交即可。
 取消win11屏幕锁教程
Dec 31, 2023 pm 12:29 PM
取消win11屏幕锁教程
Dec 31, 2023 pm 12:29 PM
为了保护屏幕内容或省电我们经常会开启屏保,但是发现每次屏保退出后都要重新输入密码锁非常麻烦,那么win11屏幕锁怎么取消呢,其实在屏保设置里就能关闭。win11屏幕锁怎么取消:1、首先我们右键桌面空白处,打开“个性化”2、然后在右边找到并打开“锁屏界面”3、随后打开最下面相关设置里的“屏幕保护程序”4、最后勾选“在恢复时显示登录屏幕”并确定保存就能取消屏幕锁了。
 闲鱼微信小程序正式上线
Feb 10, 2024 pm 10:39 PM
闲鱼微信小程序正式上线
Feb 10, 2024 pm 10:39 PM
闲鱼官方微信小程序悄然上线,在小程序中可以发布闲置与买家/卖家私信交流、查看个人资料及订单、搜索物品等,有用好奇闲鱼微信小程序叫什么,现在快来看一下。闲鱼微信小程序叫什么答案:闲鱼,闲置交易二手买卖估价回收。1、在小程序中可以发布闲置、与买家/卖家私信交流、查看个人资料及订单、搜索指定物品等功能;2、在小程序的页面中有首页、附近、发闲置、消息、我的5项功能;3、想要使用的话必要要开通微信支付才可以购买;
 微信取消耳朵的符号的详细步骤
Mar 25, 2024 pm 05:01 PM
微信取消耳朵的符号的详细步骤
Mar 25, 2024 pm 05:01 PM
1、耳朵符号是语音听筒模式,首先我们打开微信。2、点击右下角的我。3、点击设置。4、找到聊天点击进入。5、取消勾选使用听筒播放语音即可。
 芒果tv自动续费在哪取消
Feb 28, 2024 pm 10:16 PM
芒果tv自动续费在哪取消
Feb 28, 2024 pm 10:16 PM
许多用户在体验芒果TV这款视频软件时,为了享受更多的影视资源和更全面的服务,都会选择开通会员。而在使用芒果TV会员服务的过程中,部分用户会选择开启自动续费功能享受优惠,以确保不会错过任何精彩内容。然而,当用户不再需要会员服务或希望更改支付方式时,取消自动续费功能就是保护财产安全非常重要的一件事,究竟该如何取消芒果tv的自动续费服务呢,想要了解的用户们就快来跟着本文一起详细了解一下吧!芒果tv怎么取消会员自动续费?1、首先进入芒果tv手机APP里面的【我的】,再选择【VIP会员】。2、然后找到【管
 爱奇艺怎么取消自动续费 爱奇艺取消自动续费怎么操作
Feb 22, 2024 pm 04:46 PM
爱奇艺怎么取消自动续费 爱奇艺取消自动续费怎么操作
Feb 22, 2024 pm 04:46 PM
可以在我的黄金VIP会员界面打开管理自动续费功能进行取消。教程适用型号:华为P50系统:HarmonyOS2.0版本:爱奇艺12.1.0解析1打开手机上的爱奇艺app,接着进入我的页面。2然后在我的页面点击上方的黄金VIP会员,接着点击管理自动续费选项。3在弹出的窗口中点击取消自动续费,不感兴趣,继续取消。4最后确认关闭自动续费并点击我知道了,残忍拒绝即可。补充:苹果手机爱奇艺怎么取消自动续费功能1打开手机上的设置,接着在设置界面点击顶部的【AppleID】。2在AppleID界面点击【订阅】选






