微信小程序开发一键登录 获取session_key和openid的实现
一键登录
微信小程序开发
这篇文章主要介绍了微信小程序开发一键登录 获取session_key和openid实例的相关资料,需要的朋友可以参考下
微信小程序开发一键登录 获取session_key和openid实例
思来想去不愿自己的微信小程序是个单机版本.自己又不会写后台.现在借助leancloud可以实现微信小程序一键登录功能.尝试后,做笔记.
第一步:下载av-weapp.js,放到utils下.
第二步:使用 const AV = require('../../utils/av-weapp.js');路径根据具体情况而定.
第三步:做初始化.
AV.init({
appId: 'EJx0NSfY********-gzGzoHsz',
appKey: 'FBVPg5G**********T97SNQj',
});登录后复制
第四步:在微信公众平台获取AppID(小程序ID) 和AppSecret(小程序密钥)

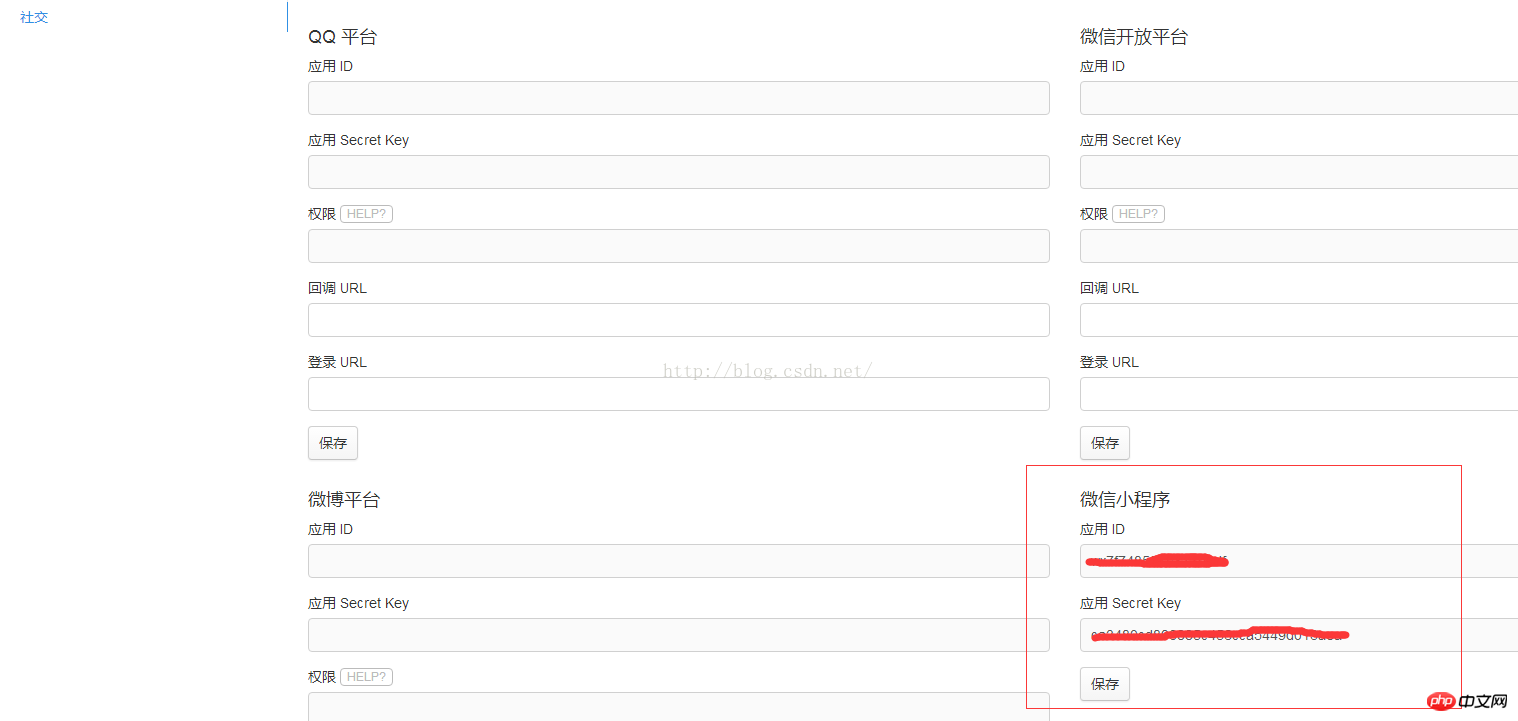
第五步:leancloud控制台配置AppID(小程序ID) 和AppSecret(小程序密钥)


第六步:用户登录
<span style="font-size:24px;">AV.User.loginWithWeapp().then(user => {
this.globalData.user = user.toJSON();
}).catch(console.error);</span>登录后复制
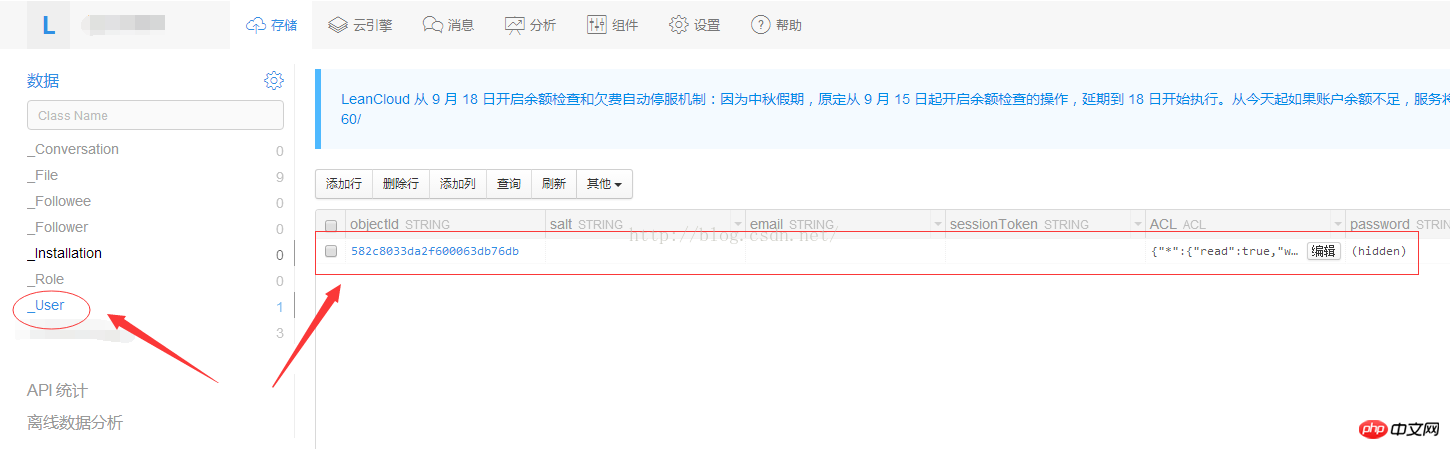
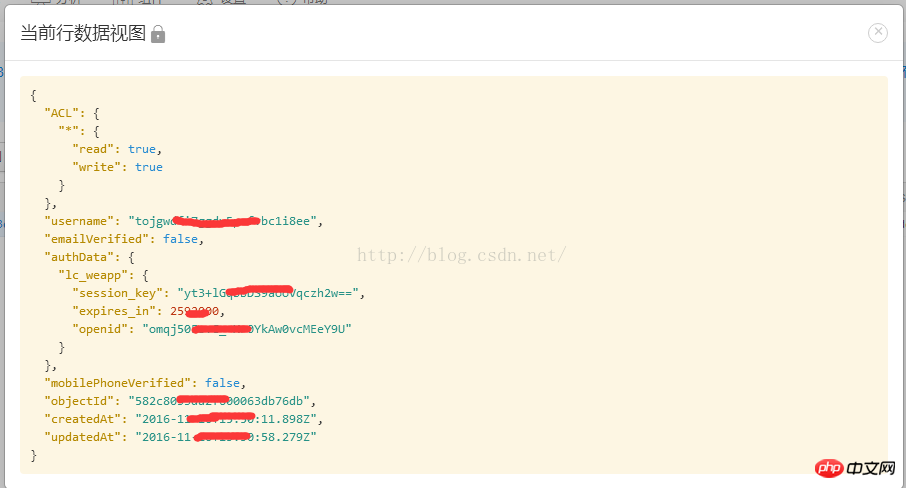
登陆后在平台查看用户信息

获取到: session_key和openid

第七步:获取当前用户信息
const user = AV.User.current();
// 调用小程序 API,得到用户信息
wx.getUserInfo({
success: ({userInfo}) => {
// 更新当前用户的信息
user.set(userInfo).save().then(user => {
// 成功,此时可在控制台中看到更新后的用户信息
this.globalData.user = user.toJSON();
}).catch(console.error);
}
});登录后复制
注意:
wx.request() 需要配置合法域名,否则会报错.
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是微信小程序开发一键登录 获取session_key和openid的实现的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解锁Myrise中的所有内容
4 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





