这篇文章主要介绍了微信小程序tabBar模板用法,结合具体实例形式分析了tabBar模板的定义、配置、引用等相关操作技巧,需要的朋友可以参考下
本文实例讲述了微信小程序tabBar模板用法。分享给大家供大家参考,具体如下:
众所周知,微信小程序的tabBar都是新开页面的,而微信文档上又表明了最多只能打开5层页面。这样就很容易导致出问题啦,假如我的tabBar有5个呢?下面是微信原话:
一个应用同时只能打开5个页面,当已经打开了5个页面之后,wx.navigateTo不能正常打开新页面。请避免多层级的交互方式,或者使用wx.redirectTo
因此这几天想着根据微信tabBar数组来自定义模板供页面调用。不过我在list里面每个对象都增加了一个selectedColor和active属性,方便对每个tabBar当前页做样式,如果不传直接使用设置的selectedColor。因此这串数据只能设定在各个页面下,不能设定在公用的app.js配置文件下,稍微有点代码冗余,下次研究下怎么直接配置到app.js完善下。
只要新建一个tarBar.wxml模板页,然后引用模板的页面传入数据即可,代码如下:
1 2 3 4 5 6 7 8 9 10 11 |
|
接下来进行测试,首先是index.js的配置对象:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
|
index.wxml引入模板:
1 2 |
|
接下来是mine.js文件引入配置对象:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
|
mine.wxml引入模板:
1 2 |
|
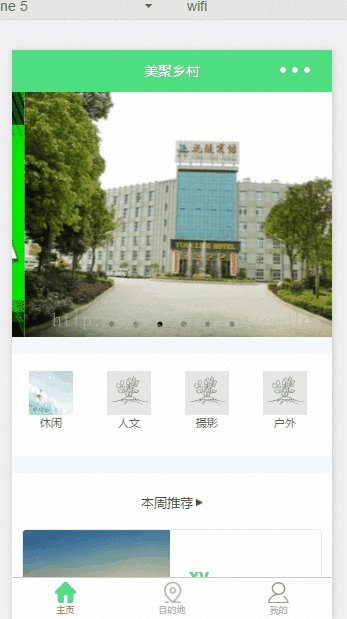
最后演示如下:

方案二,我把配置数据统一放在app.js文件,通过点击跳转页面后在把数据添加到当前页面实例上,具体做法如下:
1、app.js文件配置:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
|
2、index.js+mine.js+city.js页面使用:
1 2 3 4 5 6 7 8 9 10 |
|
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是在微信小程序中有关tabBar模板用法(详细教程)的详细内容。更多信息请关注PHP中文网其他相关文章!




