微信小程序新增的拖动组件movable-view的使用介绍
这篇文章主要给大家介绍了微信小程序最近新增的拖动组件movable-view的简单使用教程,文中介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面来一起看看吧。
前言
小程序在520节日前夜,让程序员们又躁动了一把,更新了一些很诱人的功能,如内容转发API,iBeacon API,振动API,屏幕亮度调节API等,也增强了地图组件的功能。
此次的更新中,也新增了一个UI组件,它就是视图组件movable-view,它需要配合movable-area来一起使用。简单来说,它就是一个支持在指定区域内可以拖动内容的容器。
我们来看一个简单的示例:
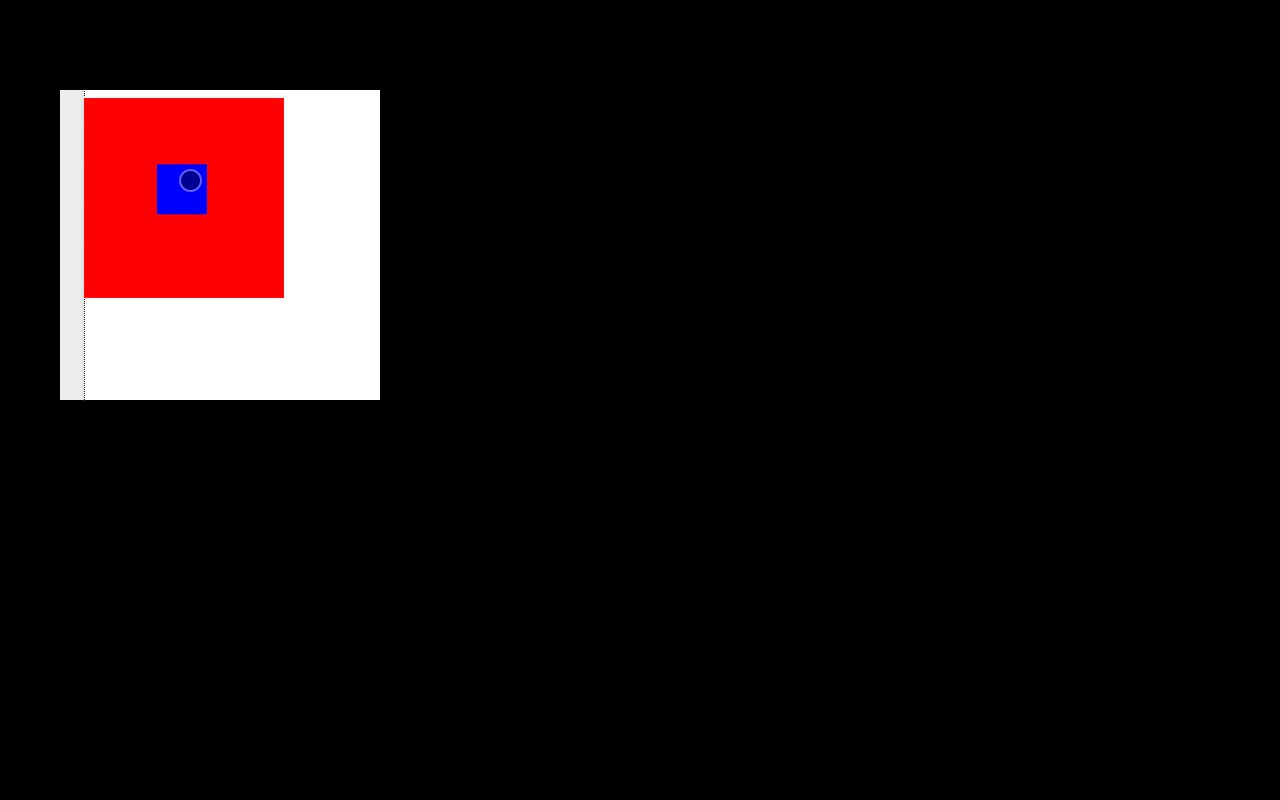
<movable-area style="height: 200px;width: 200px;background: red;"> <movable-view direction="all" style="height: 50px; width: 50px; background: blue;"> </movable-view> </movable-area>

界面
我们用movable-area设定了一个200x200大小的一个可拖动区域(红色),然后在这个区域内放置了一个大小为50x50的可以拖动内容movable-view(蓝色),这个可拖动内容的direction设置为all,表示可以在任意方向上进行拖动。

拖动演示
在一个movable-area标签中,其实不止可以放一个movable-view,它支持放置多个movable-view,看以下例子:
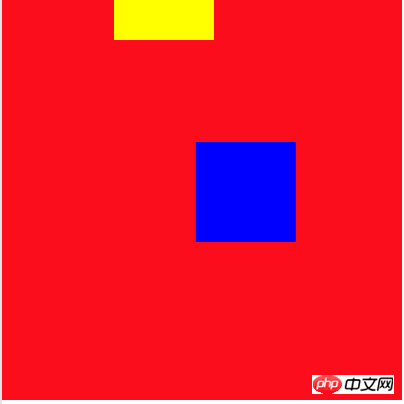
<movable-area style="height: 200px;width: 200px;background: red;"> <!--蓝色任意方向拖动的内容--> <movable-view direction="all" style="height: 50px; width: 50px; background: blue;"> </movable-view> <!--黄色只能横向拖动的内容--> <movable-view direction="horizontal" style="height: 20px; width: 50px; background: yellow;"> </movable-view> </movable-area>

界面2

拖动演示2
movable-view的direction属性支持以下四个值:
all - 任意方向拖动
vertical - 纵向拖动
horizontal - 横向拖动
none - 不能拖动
前3个值好理解。如果direction设置为最后这个none,则只能依靠设置x,y属性值来为它进行在movable-area中的定位:
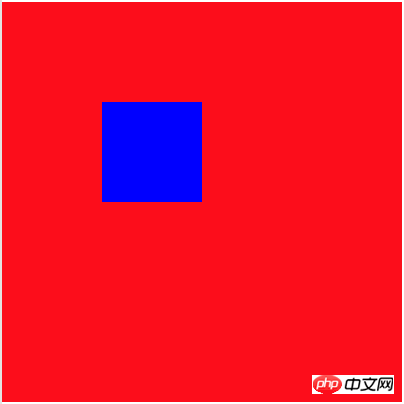
<movable-area style="height: 200px;width: 200px;background: red;"> <movable-view direction="none" x="50" y="50" style="height: 50px; width: 50px; background: blue;"> </movable-view> </movable-area>
这段代码一运行,蓝色的movable-view就显示在了(50,50)的位置上了:

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是微信小程序新增的拖动组件movable-view的使用介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 使用Python开发微信小程序
Jun 17, 2023 pm 06:34 PM
使用Python开发微信小程序
Jun 17, 2023 pm 06:34 PM
随着移动互联网技术和智能手机的普及,微信成为了人们生活中不可或缺的一个应用。而微信小程序则让人们可以在不需要下载安装应用的情况下,直接使用小程序来解决一些简单的需求。本文将介绍如何使用Python来开发微信小程序。一、准备工作在使用Python开发微信小程序之前,需要安装相关的Python库。这里推荐使用wxpy和itchat这两个库。wxpy是一个微信机器
 小程序能用react吗
Dec 29, 2022 am 11:06 AM
小程序能用react吗
Dec 29, 2022 am 11:06 AM
小程序能用react,其使用方法:1、基于“react-reconciler”实现一个渲染器,生成一个DSL;2、创建一个小程序组件,去解析和渲染DSL;3、安装npm,并执行开发者工具中的构建npm;4、在自己的页面中引入包,再利用api即可完成开发。
 实现微信小程序中的卡片翻转特效
Nov 21, 2023 am 10:55 AM
实现微信小程序中的卡片翻转特效
Nov 21, 2023 am 10:55 AM
实现微信小程序中的卡片翻转特效在微信小程序中,实现卡片翻转特效是一种常见的动画效果,可以提升用户体验和界面交互的吸引力。下面将具体介绍如何在微信小程序中实现卡片翻转的特效,并提供相关代码示例。首先,需要在小程序的页面布局文件中定义两个卡片元素,一个用于显示正面内容,一个用于显示背面内容,具体示例代码如下:<!--index.wxml-->&l
 支付宝上线'汉字拾光-生僻字”小程序,用于征集、补充生僻字库
Oct 31, 2023 pm 09:25 PM
支付宝上线'汉字拾光-生僻字”小程序,用于征集、补充生僻字库
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,蚂蚁集团宣布启动“汉字拾光计划”,最近又迎来新进展:支付宝上线“汉字拾光-生僻字”小程序,用于向社会征集生僻字,补充生僻字库,同时提供不同的生僻字输入体验,以帮助完善支付宝内的生僻字输入方法。目前,用户搜索“汉字拾光”、“生僻字”等关键词就可以进入“生僻字”小程序。在小程序里,用户可以提交尚未被系统识别录入的生僻字图片,支付宝工程师在确认后,将会对字库进行补录入。本站注意到,用户还可以在小程序体验最新的拆字输入法,这一输入法针对读音不明确的生僻字设计。用户拆
 JavaScript 如何实现图片的左右拖动切换效果?
Oct 21, 2023 am 09:27 AM
JavaScript 如何实现图片的左右拖动切换效果?
Oct 21, 2023 am 09:27 AM
JavaScript如何实现图片的左右拖动切换效果?在现代网页设计中,动态效果可以增加用户体验和视觉吸引力。而图片的左右拖动切换效果是一种常见的动态效果,它可以让用户通过拖动图片来切换不同的内容。在本文中,我们将介绍如何使用JavaScript来实现这种图片切换效果,并提供具体的代码示例。首先,我们需要准备一些HTML和CSS代码,用于创建一个包含多个图片
 uniapp如何实现小程序和H5的快速转换
Oct 20, 2023 pm 02:12 PM
uniapp如何实现小程序和H5的快速转换
Oct 20, 2023 pm 02:12 PM
uniapp如何实现小程序和H5的快速转换,需要具体代码示例近年来,随着移动互联网的发展和智能手机的普及,小程序和H5成为了不可或缺的应用形式。而uniapp作为一个跨平台的开发框架,可以在一套代码的基础上,快速实现小程序和H5的转换,大大提高了开发效率。本文将介绍uniapp如何实现小程序和H5的快速转换,并给出具体的代码示例。一、uniapp简介unia
 小程序备案怎么操作
Sep 13, 2023 pm 04:36 PM
小程序备案怎么操作
Sep 13, 2023 pm 04:36 PM
小程序备案操作步骤:1、准备个人身份证复印件、企业营业执照复印件、法人身份证复印件等备案材料;2、登录小程序管理后台;3、进入小程序设置页面;4、选择“基本设置”;5、填写备案信息;6、上传备案材料;7、提交备案申请;8、等待审核结果,如果备案不通过要根据原因进行修改,并重新提交备案申请;9、备案后续操作即可。
 用Python编写简单的聊天程序教程
May 08, 2023 pm 06:37 PM
用Python编写简单的聊天程序教程
May 08, 2023 pm 06:37 PM
实现思路x01服务端的建立首先,在服务端,使用socket进行消息的接受,每接受一个socket的请求,就开启一个新的线程来管理消息的分发与接受,同时,又存在一个handler来管理所有的线程,从而实现对聊天室的各种功能的处理x02客户端的建立客户端的建立就要比服务端简单多了,客户端的作用只是对消息的发送以及接受,以及按照特定的规则去输入特定的字符从而实现不同的功能的使用,因此,在客户端这里,只需要去使用两个线程,一个是专门用于接受消息,一个是专门用于发送消息的至于为什么不用一个呢,那是因为,只






