这篇文章主要介绍了微信小程序loading组件显示载入动画用法,结合实例形式分析了loading组件显示载入动画的相关事件操作与属性设置技巧,并附带源码供读者下载参考,需要的朋友可以参考下
本文实例讲述了微信小程序loading组件显示载入动画用法。分享给大家供大家参考,具体如下:
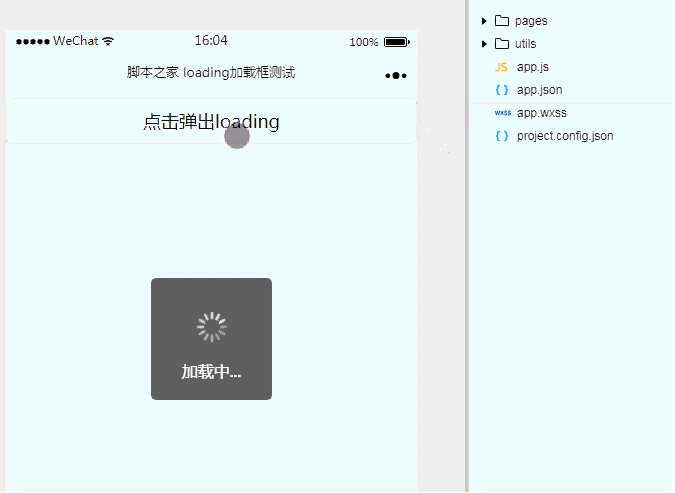
1、效果展示

2、关键代码
① index.wxml
<loading hidden="{{loadingHidden}}">
加载中...
</loading>
<button type="default" bindtap="loadingTap">点击弹出loading</button>② index.js
Page({
data: {
loadingHidden: true
},
loadingTap: function(){
this.setData({
loadingHidden: false
});
var that = this;
setTimeout(function(){
that.setData({
loadingHidden: true
});
that.update();
}, 3000);
}
})以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是微信小程序loading组件显示载入动画的用法介绍的详细内容。更多信息请关注PHP中文网其他相关文章!




