微信小程序中小说阅读小程序的实现
本篇文章主要介绍了微信小程序-阅读小程序实例(demo),内容挺不错的,现在分享给大家,也给大家做个参考。
今天和朋友聊天说到小程序,然后看在看书,然后我们就弄了个小读书的demo,然后现在分享一下。
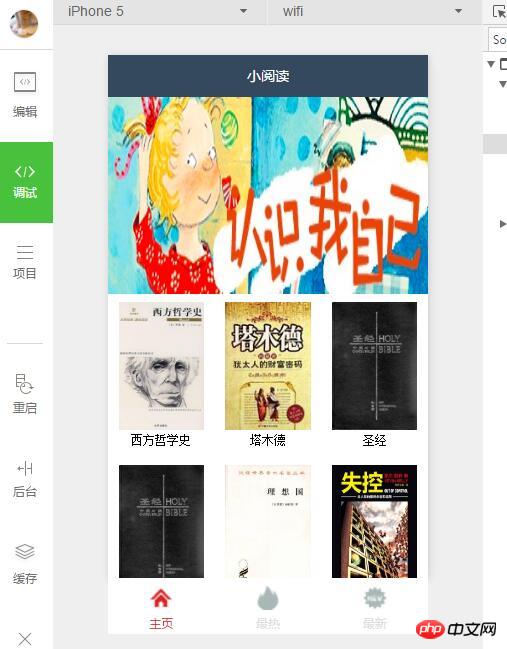
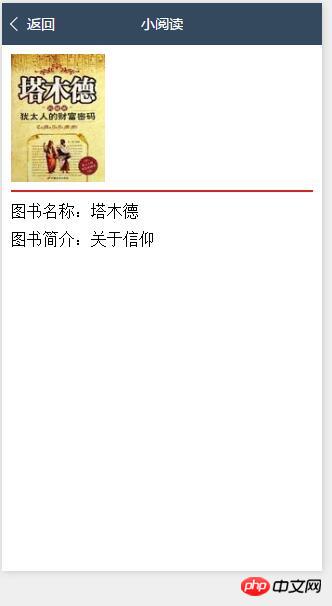
一、先来上图:

二、然后下面是详细的说明
首先先说下边的tabBar,项目采用json格式的数据配置,不得不说,现在这个是趋势,.net core的配置也是这种方式了(暴露我是.net 阵营了)。
在这里好多同学会发现好多颜色的配置都不管用,是的,现在有效的颜色是有限制的,具体的大家可以进入官方文档去查看。需要几个tabBar,就在list里面写几个,本篇问是三个,所以,你看了三个。上面的iconPath那就是tabBar的图标了,这个大小也是有限制的,40kb。然后,pagePath呢,就是此tabBar对应的页面链接。text就是限制内容,这里不多说了。
"tabBar": {
"color": "#dddddd",
"selectedColor": "#d92121",
"borderStyle": "white",
"backgroundColor": "#fff",
"list": [{
"pagePath": "pages/index",
"iconPath": "images/main.png",
"selectedIconPath": "images/main-s.png",
"text": "主页"
},{
"pagePath": "pages/layout/hot",
"iconPath": "images/hot.png",
"selectedIconPath": "images/hot-s.png",
"text": "最热"
},{
"pagePath": "pages/layout/new",
"iconPath": "images/new.png",
"selectedIconPath": "images/new-s.png",
"text": "最新"
}]
},打开项目代码目录,如下:

这里发现样式和wxml以及js文件全是同名的,这是默认写法,这样默认三个文件就关联了。这又叫做:默认大于配置。
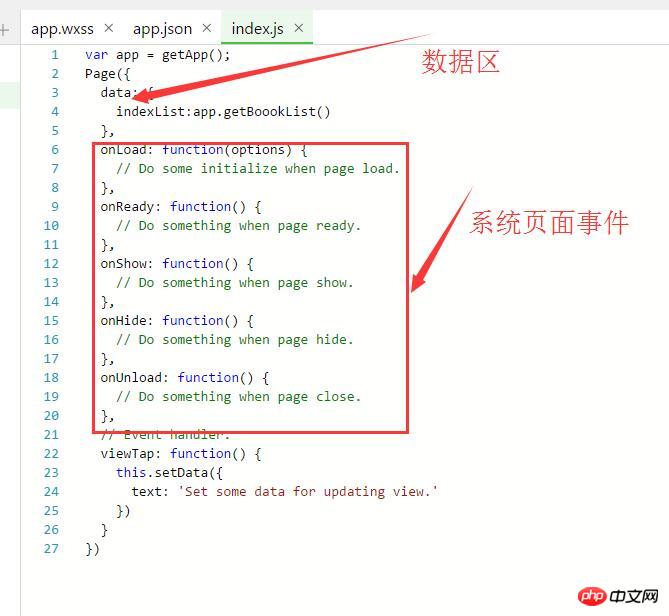
我们打开首页index页面

可以看到上面的页面生命周期,我们可以在事件中写我们自己要处理的事件。
其中getApp();方法获取全局实例。
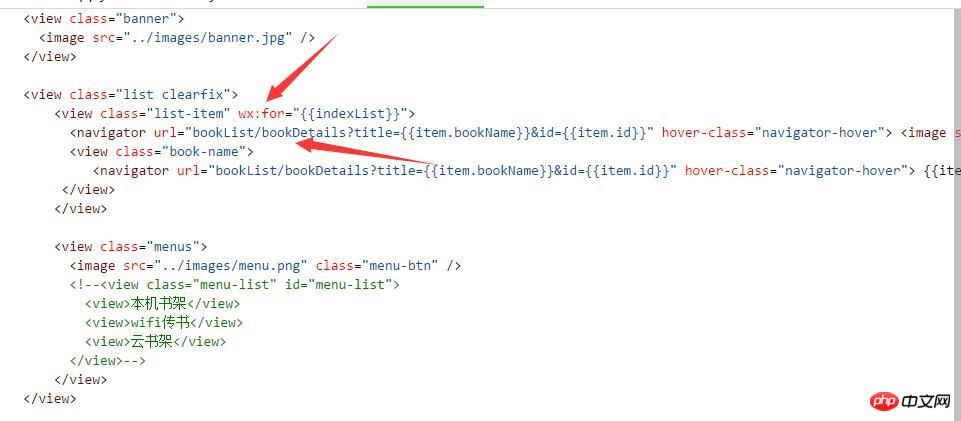
我们打开视图页面

这里看到箭头指向的 wx:for=“”,这个是一个出来数组或列表对象的循环方法,而item是默认(又是默认)的单个列表元素。用不不想用item也可以起别名。
navigator就是导航标签了,这里,类似于html中的标签,就不在说了。点击navigator的内容页面跳转对应页面,同样是用url传递数据。

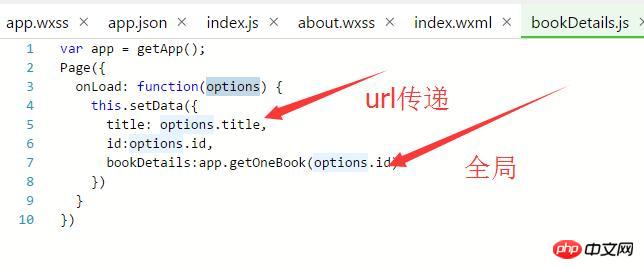
我们可以看到后台的代码:

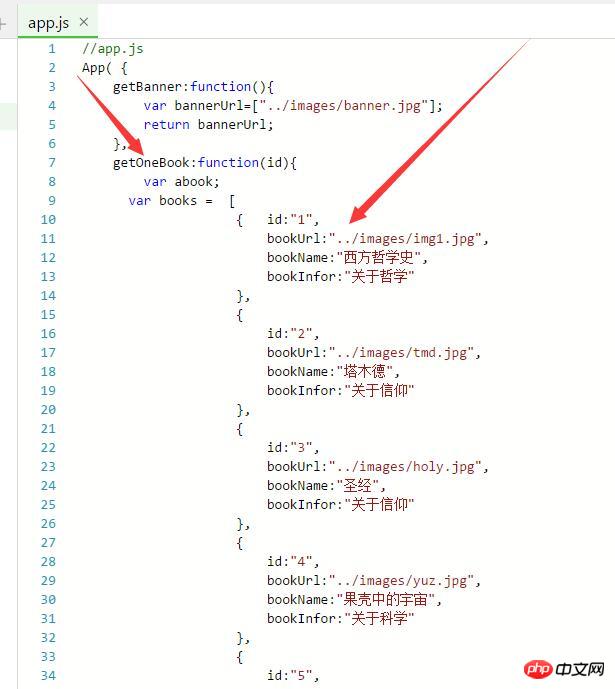
数据可以通过url传递,目标页面通过onLoad方法中的参数( 对象)获取。这里还可以看到书的详情是通过全局getApp获取全局实例,获取数据。这个数据就是在全局app.js里面,如下图:

具体代码:
//app.js
App( {
getBanner:function(){
var bannerUrl=["../images/banner.jpg"];
return bannerUrl;
},
getOneBook:function(id){
var abook;
var books = [
{ id:"1",
bookUrl:"../images/img1.jpg",
bookName:"西方哲学史",
bookInfor:"关于哲学"
},
{
id:"2",
bookUrl:"../images/tmd.jpg",
bookName:"塔木德",
bookInfor:"关于信仰"
},
{
id:"3",
bookUrl:"../images/holy.jpg",
bookName:"圣经",
bookInfor:"关于信仰"
},
{
id:"4",
bookUrl:"../images/yuz.jpg",
bookName:"果壳中的宇宙",
bookInfor:"关于科学"
},
{
id:"5",
bookUrl:"../images/dream.jpg",
bookName:"理想国",
bookInfor:"关于哲学"
},
{
id:"6",
bookUrl:"../images/out.jpg",
bookName:"失控",
bookInfor:"关于经济"
}
];
for(i=0;i<books.length;i++){
if(books[i].id == id){
abook = books[i];
}
}
return abook;
},
getBoookList:function(){
var indexList = [
{ id:"1",
bookUrl:"../images/img1.jpg",
bookName:"西方哲学史",
bookInfor:"关于哲学"
},
{
id:"2",
bookUrl:"../images/tmd.jpg",
bookName:"塔木德",
bookInfor:"关于信仰"
},
{
id:"3",
bookUrl:"../images/holy.jpg",
bookName:"圣经",
bookInfor:"关于信仰"
},
{
id:"4",
bookUrl:"../images/yuz.jpg",
bookName:"果壳中的宇宙",
bookInfor:"关于科学"
},
{
id:"5",
bookUrl:"../images/dream.jpg",
bookName:"理想国",
bookInfor:"关于哲学"
},
{
id:"6",
bookUrl:"../images/out.jpg",
bookName:"失控",
bookInfor:"关于经济"
}
];
return indexList;
}
})没多少东西,有兴趣可以下载源码查看,下面放源码地址。
三、最后
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是微信小程序中小说阅读小程序的实现的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 闲鱼微信小程序正式上线
Feb 10, 2024 pm 10:39 PM
闲鱼微信小程序正式上线
Feb 10, 2024 pm 10:39 PM
闲鱼官方微信小程序悄然上线,在小程序中可以发布闲置与买家/卖家私信交流、查看个人资料及订单、搜索物品等,有用好奇闲鱼微信小程序叫什么,现在快来看一下。闲鱼微信小程序叫什么答案:闲鱼,闲置交易二手买卖估价回收。1、在小程序中可以发布闲置、与买家/卖家私信交流、查看个人资料及订单、搜索指定物品等功能;2、在小程序的页面中有首页、附近、发闲置、消息、我的5项功能;3、想要使用的话必要要开通微信支付才可以购买;
 微信小程序实现图片上传功能
Nov 21, 2023 am 09:08 AM
微信小程序实现图片上传功能
Nov 21, 2023 am 09:08 AM
微信小程序实现图片上传功能随着移动互联网的发展,微信小程序已经成为了人们生活中不可或缺的一部分。微信小程序不仅提供了丰富的应用场景,还支持开发者自定义功能,其中包括图片上传功能。本文将介绍如何在微信小程序中实现图片上传功能,并提供具体的代码示例。一、前期准备工作在开始编写代码之前,我们需要先下载并安装微信开发者工具,并注册成为微信开发者。同时,还需要了解微信
 文石 BOOX Poke5 2024 版阅读器上市:升级 Carta 1300 墨水屏,售价 1029 元
Mar 14, 2024 pm 09:13 PM
文石 BOOX Poke5 2024 版阅读器上市:升级 Carta 1300 墨水屏,售价 1029 元
Mar 14, 2024 pm 09:13 PM
本站3月13日消息,文石官宣,2024版BOOXPoke5阅读器上市,采用6英寸Carta1300墨水屏,官方首发价1029元。本站查询产品详情获悉,文石Poke52024款相比Poke5S在屏幕上有所升级,Poke5S屏幕采用了非纯平玻璃盖板,使用了Carta1100墨水屏PPI达到了212;Poke52024款屏幕盖板采用纯平微晶蚀刻钢化玻璃,使用了全新的Carta1300墨水屏,屏幕像素密度提升至300PPI。新品其他配置上与Poke5S保持一致:性能组合上,文石Poke52024版采用高
 如何在沉浸式阅读器中使用Microsoft Reader Coach
Mar 09, 2024 am 09:34 AM
如何在沉浸式阅读器中使用Microsoft Reader Coach
Mar 09, 2024 am 09:34 AM
在这篇文章中,我们将向你展示如何在WindowsPC上的沉浸式阅读器中使用Microsoft阅读教练。阅读指导功能帮助学生或个人练习阅读并培养他们的识字技能。你从阅读支持的应用程序中的一段或一份文档开始,基于此,你的阅读报告由阅读教练工具生成。阅读报告显示了阅读的准确性、阅读所用的时间、每分钟的正确单词数,以及你在阅读时发现最具挑战性的单词。你还将能够练习这些单词,这总体上有助于培养你的阅读技能。目前,仅有Office或Microsoft365(包括OneNoteforWeb和WordforWe
 实现微信小程序中的下拉菜单效果
Nov 21, 2023 pm 03:03 PM
实现微信小程序中的下拉菜单效果
Nov 21, 2023 pm 03:03 PM
实现微信小程序中的下拉菜单效果,需要具体代码示例随着移动互联网的普及,微信小程序成为了互联网开发的重要一环,越来越多的人开始关注和使用微信小程序。微信小程序的开发相比传统的APP开发更加简便快捷,但也需要掌握一定的开发技巧。在微信小程序的开发中,下拉菜单是一个常见的UI组件,实现了更好的用户操作体验。本文将详细介绍如何在微信小程序中实现下拉菜单效果,并提供具
 实现微信小程序中的图片滤镜效果
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的图片滤镜效果
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的图片滤镜效果随着社交媒体应用的流行,人们越来越喜欢在照片中应用滤镜效果,以增强照片的艺术效果和吸引力。在微信小程序中也可以实现图片滤镜效果,为用户提供更多有趣和创造性的照片编辑功能。本文将介绍如何在微信小程序中实现图片滤镜效果,并提供具体的代码示例。首先,我们需要在微信小程序中使用canvas组件来加载和编辑图片。canvas组件可以在页面
 使用微信小程序实现轮播图切换效果
Nov 21, 2023 pm 05:59 PM
使用微信小程序实现轮播图切换效果
Nov 21, 2023 pm 05:59 PM
使用微信小程序实现轮播图切换效果微信小程序是一种轻量级的应用程序,具有简单、高效的开发和使用特点。在微信小程序中,实现轮播图切换效果是常见的需求。本文将介绍如何使用微信小程序实现轮播图切换效果,并给出具体的代码示例。首先,在微信小程序的页面文件中,添加一个轮播图组件。例如,可以使用<swiper>标签来实现轮播图的切换效果。在该组件中,可以通过b
 实现微信小程序中的图片旋转效果
Nov 21, 2023 am 08:26 AM
实现微信小程序中的图片旋转效果
Nov 21, 2023 am 08:26 AM
实现微信小程序中的图片旋转效果,需要具体代码示例微信小程序是一种轻量级的应用程序,为用户提供了丰富的功能和良好的用户体验。在小程序中,开发者可以利用各种组件和API来实现各种效果。其中,图片旋转效果是一种常见的动画效果,可以为小程序增添趣味性和视觉效果。在微信小程序中实现图片旋转效果,需要使用小程序提供的动画API。下面是一个具体的代码示例,展示了如何在小程






