微信小程序实现导航栏选项卡的效果
这篇文章主要为大家详细介绍了微信小程序实现导航栏选项卡效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了微信小程序实现MUI顶部选项卡的具体代码,供大家参考,具体内容如下
DEMO下载
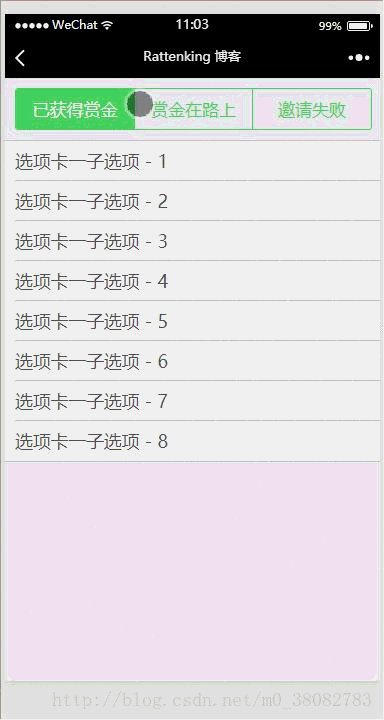
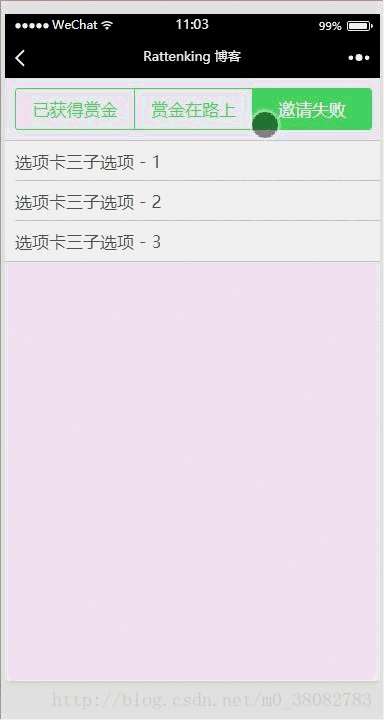
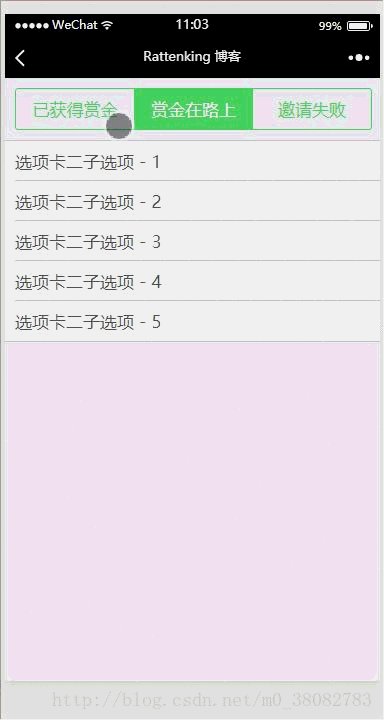
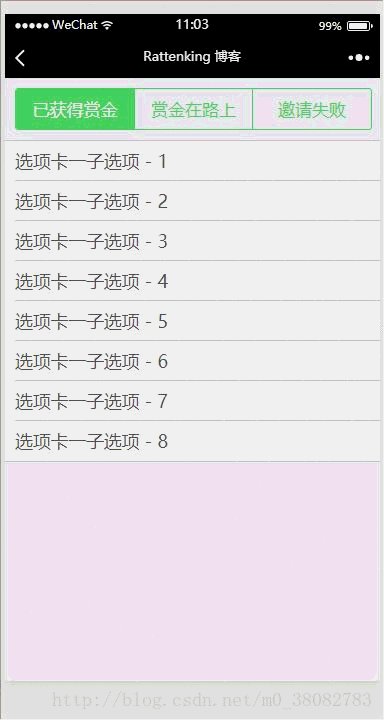
效果图

WXML
<import src="../../template/list.wxml"/>
<view class="tui-tabbar-content">
<view class="tui-tabbar-group">
<text data-id="0" bindtap="changeTabbar" class="tui-tabbar-cell {{index == 0 ? 'tui-active' : ''}}">已获得赏金</text>
<text data-id="1" bindtap="changeTabbar" class="tui-tabbar-cell {{index == 1 ? 'tui-active' : ''}}">赏金在路上</text>
<text data-id="2" bindtap="changeTabbar" class="tui-tabbar-cell {{index == 2 ? 'tui-active' : ''}}">邀请失败</text>
</view>
</view>
<view class="tui-list-box {{index == 0 ? '' : 'tui-hide'}}">
<template wx:for="{{['选项卡一子选项 - 1','选项卡一子选项 - 2','选项卡一子选项 - 3','选项卡一子选项 - 4','选项卡一子选项 - 5','选项卡一子选项 - 6','选项卡一子选项 - 7','选项卡一子选项 - 8']}}" is="listNoneOnly" data="{{item}}"></template>
</view>
<view class="tui-list-box {{index == 1 ? '' : 'tui-hide'}}">
<template wx:for="{{['选项卡二子选项 - 1','选项卡二子选项 - 2','选项卡二子选项 - 3','选项卡二子选项 - 4','选项卡二子选项 - 5']}}" is="listNoneOnly" data="{{item}}"></template>
</view>
<view class="tui-list-box {{index == 2 ? '' : 'tui-hide'}}">
<template wx:for="{{['选项卡三子选项 - 1','选项卡三子选项 - 2','选项卡三子选项 - 3']}}" is="listNoneOnly" data="{{item}}"></template>
</view>WXSS
page{background-color: #efeff4;}
.tui-tabbar-content{
padding: 10px;
}
.tui-tabbar-group{
border: 1px solid #4cd964;
border-radius: 3px;
overflow: hidden;
width: 100%;
display: table;
table-layout: fixed;
color: #4cd964;
}
.tui-tabbar-cell{
display: table-cell;
width: 100%;
height: 80rpx;
line-height: 80rpx;
font-size: 35rpx;
text-align: center;
}
.tui-tabbar-cell:not(:last-child){border-right: 1px solid #4cd964;}
.tui-tabbar-cell.tui-active{background-color: #4cd964;color: #fff;}
.tui-list-box{border-top:1px solid #c8c7cc;}JS
Page({
data: {
index: 0
},
changeTabbar(e){
this.setData({ index: e.currentTarget.dataset.id})
}
})总结
微信小程序的切换,采用的是对某一个值的判断,来对列表和tab bar进行切换!
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是微信小程序实现导航栏选项卡的效果的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 闲鱼微信小程序正式上线
Feb 10, 2024 pm 10:39 PM
闲鱼微信小程序正式上线
Feb 10, 2024 pm 10:39 PM
闲鱼官方微信小程序悄然上线,在小程序中可以发布闲置与买家/卖家私信交流、查看个人资料及订单、搜索物品等,有用好奇闲鱼微信小程序叫什么,现在快来看一下。闲鱼微信小程序叫什么答案:闲鱼,闲置交易二手买卖估价回收。1、在小程序中可以发布闲置、与买家/卖家私信交流、查看个人资料及订单、搜索指定物品等功能;2、在小程序的页面中有首页、附近、发闲置、消息、我的5项功能;3、想要使用的话必要要开通微信支付才可以购买;
 微信小程序实现图片上传功能
Nov 21, 2023 am 09:08 AM
微信小程序实现图片上传功能
Nov 21, 2023 am 09:08 AM
微信小程序实现图片上传功能随着移动互联网的发展,微信小程序已经成为了人们生活中不可或缺的一部分。微信小程序不仅提供了丰富的应用场景,还支持开发者自定义功能,其中包括图片上传功能。本文将介绍如何在微信小程序中实现图片上传功能,并提供具体的代码示例。一、前期准备工作在开始编写代码之前,我们需要先下载并安装微信开发者工具,并注册成为微信开发者。同时,还需要了解微信
 抖音顶部的导航栏如何调整?其他导航栏调整选项
Mar 07, 2024 pm 02:50 PM
抖音顶部的导航栏如何调整?其他导航栏调整选项
Mar 07, 2024 pm 02:50 PM
抖音界面的导航栏位于顶部,是用户快速访问不同功能和内容的重要通道。随着抖音的不断更新,用户可能希望能够根据个人喜好和需求对导航栏进行自定义和调整。一、抖音顶部的导航栏如何调整?通常,抖音的顶部导航栏会展示一些热门频道,让用户方便快速浏览和查看感兴趣的内容。如果您想调整顶部频道的设置,只需按照以下步骤操作即可:打开抖音应用并登录您的账号。在主界面上方找到导航栏,通常位于屏幕中间或顶部。点击导航栏上方的“+”符号或类似的按钮,进入频道编辑界面。在频道编辑界面中,您可以看到默认的热门频道列表。您可以通
 实现微信小程序中的下拉菜单效果
Nov 21, 2023 pm 03:03 PM
实现微信小程序中的下拉菜单效果
Nov 21, 2023 pm 03:03 PM
实现微信小程序中的下拉菜单效果,需要具体代码示例随着移动互联网的普及,微信小程序成为了互联网开发的重要一环,越来越多的人开始关注和使用微信小程序。微信小程序的开发相比传统的APP开发更加简便快捷,但也需要掌握一定的开发技巧。在微信小程序的开发中,下拉菜单是一个常见的UI组件,实现了更好的用户操作体验。本文将详细介绍如何在微信小程序中实现下拉菜单效果,并提供具
 实现微信小程序中的图片滤镜效果
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的图片滤镜效果
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的图片滤镜效果随着社交媒体应用的流行,人们越来越喜欢在照片中应用滤镜效果,以增强照片的艺术效果和吸引力。在微信小程序中也可以实现图片滤镜效果,为用户提供更多有趣和创造性的照片编辑功能。本文将介绍如何在微信小程序中实现图片滤镜效果,并提供具体的代码示例。首先,我们需要在微信小程序中使用canvas组件来加载和编辑图片。canvas组件可以在页面
 使用微信小程序实现轮播图切换效果
Nov 21, 2023 pm 05:59 PM
使用微信小程序实现轮播图切换效果
Nov 21, 2023 pm 05:59 PM
使用微信小程序实现轮播图切换效果微信小程序是一种轻量级的应用程序,具有简单、高效的开发和使用特点。在微信小程序中,实现轮播图切换效果是常见的需求。本文将介绍如何使用微信小程序实现轮播图切换效果,并给出具体的代码示例。首先,在微信小程序的页面文件中,添加一个轮播图组件。例如,可以使用<swiper>标签来实现轮播图的切换效果。在该组件中,可以通过b
 闲鱼微信小程序叫什么
Feb 27, 2024 pm 01:11 PM
闲鱼微信小程序叫什么
Feb 27, 2024 pm 01:11 PM
闲鱼官方微信小程序已经悄然上线,它为用户提供了一个便捷的平台,让你可以轻松地发布和交易闲置物品。在小程序中,你可以与买家或卖家进行私信交流,查看个人资料和订单,以及搜索你想要的物品。那么闲鱼在微信小程序中究竟叫什么呢,这篇教程攻略将为您详细介绍,想要了解的用户们快来跟着本文继续阅读吧!闲鱼微信小程序叫什么答案:闲鱼,闲置交易二手买卖估价回收。1、在小程序中可以发布闲置、与买家/卖家私信交流、查看个人资料及订单、搜索指定物品等功能;2、在小程序的页面中有首页、附近、发闲置、消息、我的5项功能;3、
 实现微信小程序中的图片旋转效果
Nov 21, 2023 am 08:26 AM
实现微信小程序中的图片旋转效果
Nov 21, 2023 am 08:26 AM
实现微信小程序中的图片旋转效果,需要具体代码示例微信小程序是一种轻量级的应用程序,为用户提供了丰富的功能和良好的用户体验。在小程序中,开发者可以利用各种组件和API来实现各种效果。其中,图片旋转效果是一种常见的动画效果,可以为小程序增添趣味性和视觉效果。在微信小程序中实现图片旋转效果,需要使用小程序提供的动画API。下面是一个具体的代码示例,展示了如何在小程






