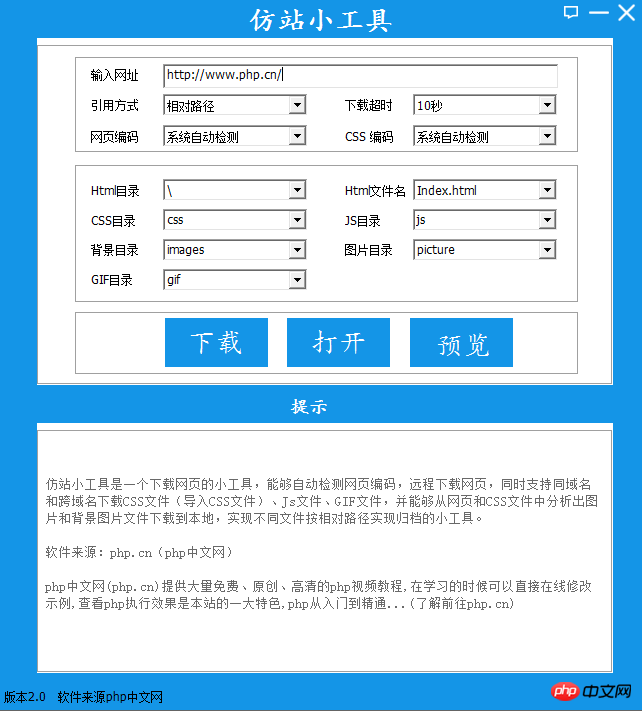
仿站小工具是通过网址下载静态网页的工具。从输入的网址下载html代码,提取出JS、Css、Image、Picture、GIF等静态文件网址,再从下载完好的Css代码中提取出Image静态文件网址,通过网址下载静态文件,根据软件设置好的保存规则,自动修正html和css代码链接路径,最终这些静态文件被按分类保存到电脑文件夹。
1 输入网址如:http://www.php.cn/

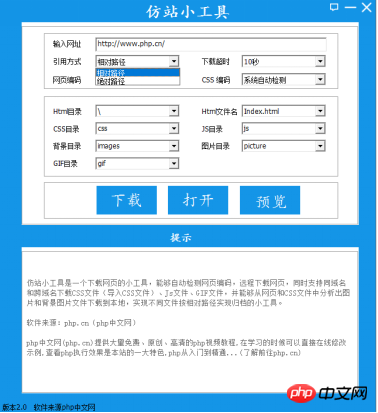
2 路径选择
相对路径:文件保存目录为软件安装目录,文件夹名称为CWebDownloadFile
绝对路径:文件保存目录为桌面,文件夹名称为WebDownloadFile

3 下载按钮
点击“下载”按钮,将会下载网页内容
4 打开按钮
点击打开按钮,将会打开CWebDownloadFile(WebDownloadFile)文件夹
5 预览按钮
下载完成后将会打开相对网页
软件地址:
请点击此处下载仿站小工具2.0
以上是仿站小工具的使用教程的详细内容。更多信息请关注PHP中文网其他相关文章!




