微信小程序实现皮肤的夜间模式
这篇文章主要给大家介绍了关于利用微信小程序实现皮肤功能,也就是实现夜间模式的相关资料,文中通过示例代码介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面来一起看看吧。
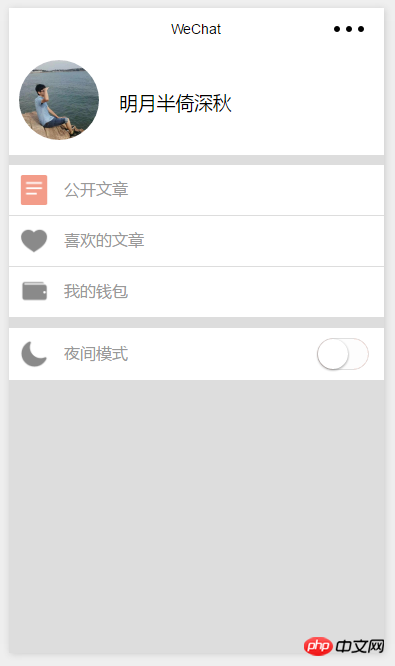
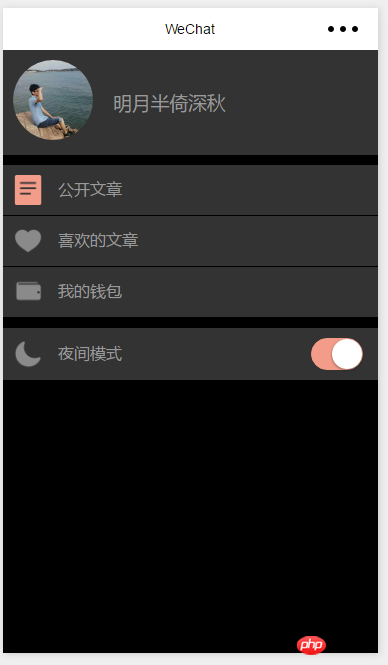
老规矩,先上效果图


个人对夜间模式这个功能情有独钟
晚上黑灯瞎火的看手机,屏幕亮度就算调到最低依然很是刺眼呀
所以我一直用某浏览器,因为有夜间模式
言归正传,依然是分析功能点
1.点击按钮,切换一套css(这个功能很简单)
2.把皮肤设置保存到全局变量,在访问其它页面时也能有效果
3.把设置保存到本地,退出应用再进来时,依然加载上次设置的皮肤
先从切换开始吧,switch很少用,还是贴一下吧
<switch bindchange="switchChange" color ="#F39C89" class="switch"/>
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
var style
//如果开启
if(e.detail.value == true){
style="dark"
}else{
//否则
style.skin = ""
}
//保存信息
that.setData({
skinStyle: style
})
}
})按钮功能OK了,现在我们去写样式
像这种黑的风格的皮肤,大背景色用#000
小背景用#333,文字用#999吧,我也懒得用取色器了
既然需要一套皮肤,那我们就去文件夹外面写一个样式文件
就新建一个skin目录,下面写一个dark.wxss吧
然后呢
我们把普通模式下的wxss复制一份,贴进来
把和颜色有关的属性留下来,其它删除
像background呀,border,color等。。其它统统不要
最后发现就剩这么点了。。
/*夜间模式*/
/****个人信息页面****/
.dark-box{
background: #000 !important;
}
/*用户信息部分*/
.dark-box .user-box{
background: #333 !important;
color: #999;
}
/*列表部分*/
.dark-box .extra-box{
background: #333 !important;
}
.dark-box .extra-box .extra-item{
border-bottom: 1px solid #000 !important;
}
.dark-box .extra-box .item-head{
color: #999;
}
.dark-box .between-box{
background: #333 !important;
}
.dark-box .between-left{
background: #333 !important;
}
.dark-box .between-left .item-head{
color: #999;
}
/****个人信息页面结束****/大家发现,我这些样式名称都有dark-box
这个dark-box就是最外面,也是最大的盒子(除了默认的page哈)
my-box是普通模式,dark-box就是夜间模式
<view class="my-box {{skinStyle}}-box">当然你也可以在写一个皮肤样式,黄、红、蓝。。。
现在这个写法,我们只用控制变量 skinStyle的值就能改变皮肤样式了
我们还能写个blue-box的皮肤,然后设置变量为skinStyle为blue就行了
还有关键一步,在wxss文件中把这个皮肤文件引入要显示的页面
@import "../../skin/dark.wxss";
接下来第二步,这就简单了。。
设置到全局变量嘛,先getApp(),然后传过去就行了
var app=getApp()
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
//设置全局变量
if(e.detail.value == true){
app.globalData.skin="dark"
}else{
app.globalData.skin = ""
}
that.setData({
skinStyle: app.globalData.skin
})
}
})现在在访问其它页面的时候,dark皮肤也会传进去
我只写了一个页面哈,所以只有这个页面会有变化
现在第三步了,保存到localstroge中
var app=getApp()
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
//设置全局变量
if(e.detail.value == true){
app.globalData.skin="dark"
}else{
app.globalData.skin = ""
}
that.setData({
skinStyle: app.globalData.skin
})
//保存到本地
wx.setStorage({
key: "skin",
data: app.globalData.skin
})
}
})完了吗?并没有。。
我们要在程序打开时就获取皮肤设置
所以要在app.js去get与皮肤相关的信息
getSkin:function(){
var that =this
wx.getStorage({
key: 'skin',
success: function (res) {
that.globalData.skin=res.data
}
})
}现在我们设置黑色皮肤,然后退出,进去之后不是黑色
因为我们在页面加载时没设置
onLoad: function (options) {
var that =this
that.setData({
skinStyle: app.globalData.skin
})
}现在再来看看

皮肤没问题了
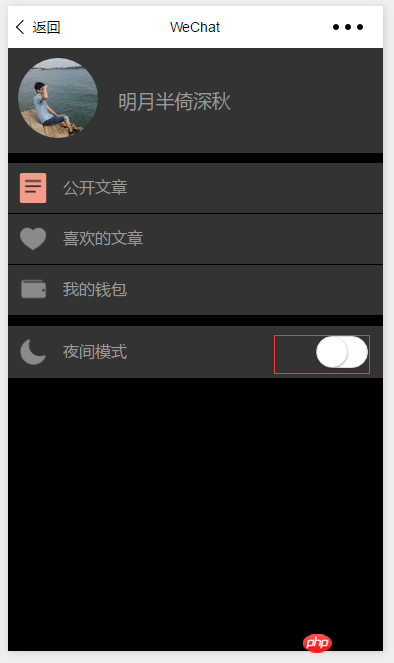
结果按钮的状态是关闭,皮肤却是开着
因为开关重置了
这个就交给大家自己解决啦,启动时判断一下就OK啦
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是微信小程序实现皮肤的夜间模式的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 闲鱼微信小程序正式上线
Feb 10, 2024 pm 10:39 PM
闲鱼微信小程序正式上线
Feb 10, 2024 pm 10:39 PM
闲鱼官方微信小程序悄然上线,在小程序中可以发布闲置与买家/卖家私信交流、查看个人资料及订单、搜索物品等,有用好奇闲鱼微信小程序叫什么,现在快来看一下。闲鱼微信小程序叫什么答案:闲鱼,闲置交易二手买卖估价回收。1、在小程序中可以发布闲置、与买家/卖家私信交流、查看个人资料及订单、搜索指定物品等功能;2、在小程序的页面中有首页、附近、发闲置、消息、我的5项功能;3、想要使用的话必要要开通微信支付才可以购买;
 解决百度贴吧安卓版字体太小问题,如何开启夜间模式
Dec 27, 2023 pm 08:45 PM
解决百度贴吧安卓版字体太小问题,如何开启夜间模式
Dec 27, 2023 pm 08:45 PM
百度贴吧是一个非常受欢迎的互动平台,许多人都会使用它来与志同道合的人交流经验。如今,我们使用手机的频率非常高,百度贴吧安卓版已成为许多人手机中必备的应用之一。然而,最近很多用户反映百度贴吧安卓版的字体太小,那么我们应该如何解决这个问题呢?另外,在晚上使用安卓版百度贴吧时,如何设置夜间模式以保护视力呢?怎么解决安卓版百度贴吧字体过小的问题?使用百度贴吧浏览帖子时,如果觉得字体太小,可以点击右上角的三个点,找到调整文字大小的选项,根据个人需求进行调整如何设置安卓版百度贴吧的夜间模式?在菜单界面中,仍
 微信小程序实现图片上传功能
Nov 21, 2023 am 09:08 AM
微信小程序实现图片上传功能
Nov 21, 2023 am 09:08 AM
微信小程序实现图片上传功能随着移动互联网的发展,微信小程序已经成为了人们生活中不可或缺的一部分。微信小程序不仅提供了丰富的应用场景,还支持开发者自定义功能,其中包括图片上传功能。本文将介绍如何在微信小程序中实现图片上传功能,并提供具体的代码示例。一、前期准备工作在开始编写代码之前,我们需要先下载并安装微信开发者工具,并注册成为微信开发者。同时,还需要了解微信
 百度浏览器怎么开启夜间模式
Jan 31, 2024 pm 11:57 PM
百度浏览器怎么开启夜间模式
Jan 31, 2024 pm 11:57 PM
百度浏览器怎么开启夜间模式?百度浏览器之中的设置非常多样,可以为用户们提供多样化的上网模式,帮助用户们获取到最适合自己的上网环境。在我们使用百度浏览器的时候,可以通过开启夜间模式,获取到更加柔和的上网环境,以减轻眼睛的负担,各位如果也像是用这个功能的话,就随小编一起来看看百度浏览器夜间模式设置教程吧。百度浏览器怎么开启夜间模式1、进到【百度浏览器】APP首页,选择右下角【我的】;2、选择右上角【设置】;3、选择【夜间模式】后的圆形按钮,待显示蓝色即可。
 百词斩怎么设置夜间模式 百词斩设置夜间模式的方法
Mar 12, 2024 pm 02:04 PM
百词斩怎么设置夜间模式 百词斩设置夜间模式的方法
Mar 12, 2024 pm 02:04 PM
百词斩怎么设置夜间模式?百词斩是一款非常受欢迎的学习英语神器。软件为用户们提供了海量的学习题材以及有趣的学习方式,用户可以根据自己的实际情况选择适合自己的学习方式,有效提高英语水平。我们在夜晚使用这款软件的时候,如果觉得屏幕太亮还可以设置成夜间模式进行调节。具体怎么设置呢?感兴趣的小伙伴一起来看看小编带来的方法讲解吧。 百词斩设置夜间模式的方法 1。打开百词斩,进入侧边栏,找到设置,点击进入。安卓和iOS系统的都是一样的位置。在设置中找到“包大人模式”,因为百词斩的包大人设计得很有趣,所
 知乎怎么设置夜间模式_知乎夜间模式设置方法
Mar 22, 2024 pm 02:11 PM
知乎怎么设置夜间模式_知乎夜间模式设置方法
Mar 22, 2024 pm 02:11 PM
1、打开知乎APP,点击右下角【我的】;2、在我的界面可以看到【夜间模式】,点击进行设置即可。有问题,上知乎。知乎,可信赖的问答社区,以让每个人高效获得可信赖的解答为使命。知乎凭借认真、专业和友善的社区氛围,结构化、易获得的优质内容,基于问答的内容生产平台。
 实现微信小程序中的下拉菜单效果
Nov 21, 2023 pm 03:03 PM
实现微信小程序中的下拉菜单效果
Nov 21, 2023 pm 03:03 PM
实现微信小程序中的下拉菜单效果,需要具体代码示例随着移动互联网的普及,微信小程序成为了互联网开发的重要一环,越来越多的人开始关注和使用微信小程序。微信小程序的开发相比传统的APP开发更加简便快捷,但也需要掌握一定的开发技巧。在微信小程序的开发中,下拉菜单是一个常见的UI组件,实现了更好的用户操作体验。本文将详细介绍如何在微信小程序中实现下拉菜单效果,并提供具
 如何开启360安全浏览器的夜间模式
Jan 31, 2024 am 10:27 AM
如何开启360安全浏览器的夜间模式
Jan 31, 2024 am 10:27 AM
如何开启360安全浏览器的夜间模式?360浏览器的夜间模式要怎么开启呢,下面介绍下详细的方法步骤!我们在使用360浏览器浏览l浏览网页的时候,一般都是日间模式,我们要是晚上使用的话,日间模式的光比较刺眼,在晚上使用就浏览网页浏览起来很不舒服,那么我们应该如何开启夜间模式呢。下面介绍下开启360安全浏览器的夜间模式方法,不会的话,跟着我往下看吧!如何开启360安全浏览器的夜间模式1、打开360安全浏览器,在浏览器右上方可以看到如下图所示的“打开菜单”图标,使用鼠标点击该图标。2、打开“夜间模式”的






