本篇文章主要介绍了Vue.js通用应用框架-Nuxt.js的上手教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
对于React,Vue构建的单页面应用老说,SEO是一个众所周知的问题。服务端渲染(SSR-server Side Render)是目前看来最好的解决办法。React应用有Next.js,对应Vue的解决方案就是Nuxt.js。

1.简介
官网:https://nuxtjs.org/
Nuxt.js 是什么?
Nuxt.js 是一个基于 Vue.js 的通用应用框架。
通过对客户端/服务端基础架构的抽象组织,Nuxt.js 主要关注的是应用的 UI渲染。
我们的目标是创建一个灵活的应用框架,你可以基于它初始化新项目的基础结构代码,或者在已有 Node.js 项目中使用 Nuxt.js。
Nuxt.js 预设了利用Vue.js开发服务端渲染的应用所需要的各种配置。
除此之外,我们还提供了一种命令叫:nuxt generate,为基于 Vue.js 的应用提供生成对应的静态站点的功能。
我们相信这个命令所提供的功能,是向开发集成各种微服务(microservices)的 Web 应用迈开的新一步。
作为框架,Nuxt.js 为 客户端/服务端 这种典型的应用架构模式提供了许多有用的特性,例如异步数据加载、中间件支持、布局支持等。
2.构建第一个Nuxt.js项目
推荐使用Nuxt提供的模板。假设你已经安装了vue-cli,如果没有安装请先执行npm install vue-cli -g来安装vue-cli。
$ vue init nuxt-community/starter-template <project-name>
进入到项目文件夹中安装依赖包。
cd <project-name> npm install
启动项目。
npm run dev
打开浏览器,访问http://localhost:3000。就能看到Next渲染出来的页面了。
3.添加页面
新建完成的项目结构如下图所示:

项目结构
Nuxt约定所有页面都放在pages文件夹下,Nuxt会根据目录结构自动生成对应的路由。
现在在pages下新建Vue文件test.vue,访问http://localhost:3000/test即可看到刚刚添加的页面。
4.引入第三方插件
通常情况下我们都需要引入第三方的插件,比如前段组件,日志等。
第一步当然是安装插件,此处以element-UI为例。
npm install element-ui
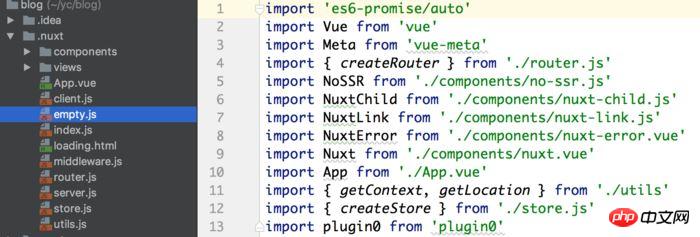
虽然下载了element-ui的包但是却不能像普通项目那样直接在Vue实例中import然后使用。Nuxt的内核项目都在.nuxt目录下,如果修改这下面的文件是不会生效的。因为每次编译都会重新生成文件,所以直接修改该项目文件是无效的。

内核项目结构
虽然不能直接修改,但是Nuxt提供了特殊的方式引入第三方插件。
第一步,在pulgin文件夹下新建js文件element-ui.js。文件内容如下。
import Vue from 'vue' import Element from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(Element)
第二步,修改nuxt.config.js。添加plugins属性。
/** * include third-party plugin */ plugins: ['~plugins/element-ui'] // element-ui.js文件地址
重新编译之后,Nuxt会编译该第三方插件并使用。此时在任何一个Vue文件中都能使用该第三方插件。
5.静态资源文件
你可以把静态资源文件放到static文件夹下,然后就可以使用http://localhost:3000/<文件名>来访问静态资源文件。
Nuxt提供的功能还有很多,比如动态路由,ESLint代码检测。今天先介绍到这里,其他深入的用饭请参考官方网站。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是Vue.js通用应用框架-Nuxt.js的解析的详细内容。更多信息请关注PHP中文网其他相关文章!




