这篇文章主要介绍了关于Vue组件选项props的使用介绍,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
父组件通过 props 向下传递数据给子组件,子组件通过 events 给父组件发送消息。本文将详细介绍Vue组件选项props,需要的朋友可以参考下
前面的话
组件接受的选项大部分与Vue实例一样,而选项props是组件中非常重要的一个选项。在 Vue 中,父子组件的关系可以总结为 props down, events up。父组件通过 props 向下传递数据给子组件,子组件通过 events 给父组件发送消息。本文将详细介绍Vue组件选项props

静态props
组件实例的作用域是孤立的。这意味着不能 (也不应该) 在子组件的模板内直接引用父组件的数据。要让子组件使用父组件的数据,需要通过子组件的 props 选项
使用Prop传递数据包括静态和动态两种形式,下面先介绍静态props
子组件要显式地用 props 选项声明它期待获得的数据
var childNode = {
template: '<p>{{message}}</p>',
props:['message']
}静态Prop通过为子组件在父组件中的占位符添加特性的方式来达到传值的目的
<script> var childNode = { template: &#39;<p>{{message}}</p>&#39;, props:[&#39;message&#39;] } var parentNode = { template: ` <p class="parent"> <child message="aaa"></child> <child message="bbb"></child> </p>`, components: { 'child': childNode } }; // 创建根实例 new Vue({ el: '#example', components: { 'parent': parentNode } }) </script>

命名约定
对于props声明的属性来说,在父级HTML模板中,属性名需要使用中划线写法
var parentNode = {
template: `
<p class="parent">
<child my-message="aaa"></child>
<child my-message="bbb"></child>
</p>`,
components: {
'child': childNode
}
};子级props属性声明时,使用小驼峰或者中划线写法都可以;而子级模板使用从父级传来的变量时,需要使用对应的小驼峰写法
var childNode = {
template: '<p>{{myMessage}}</p>',
props:['myMessage']
}
var childNode = {
template: '<p>{{myMessage}}</p>',
props:['my-message']
}动态props
在模板中,要动态地绑定父组件的数据到子模板的 props,与绑定到任何普通的HTML特性相类似,就是用 v-bind。每当父组件的数据变化时,该变化也会传导给子组件
var childNode = {
template: '<p>{{myMessage}}</p>',
props:['myMessage']
}
var parentNode = {
template: `
<p class="parent">
<child :my-message="data1"></child>
<child :my-message="data2"></child>
</p>`,
components: {
'child': childNode
},
data(){
return {
'data1':'aaa',
'data2':'bbb'
}
}
};传递数字
初学者常犯的一个错误是使用字面量语法传递数值
<!-- 传递了一个字符串 "1" -->
<comp some-prop="1"></comp>
<p id="example">
<my-parent></my-parent>
</p>
<script>
var childNode = {
template: '<p>{{myMessage}}的类型是{{type}}</p>',
props:['myMessage'],
computed:{
type(){
return typeof this.myMessage
}
}
}
var parentNode = {
template: `
<p class="parent">
<my-child my-message="1"></my-child>
</p>`,
components: {
'myChild': childNode
}
};
// 创建根实例
new Vue({
el: '#example',
components: {
'MyParent': parentNode
}
})
</script>
因为它是一个字面 prop,它的值是字符串 "1" 而不是 number。如果想传递一个实际的 number,需要使用 v-bind,从而让它的值被当作JS表达式计算
<!-- 传递实际的 number -->
<comp v-bind:some-prop="1"></comp>
var parentNode = {
template: `
<p class="parent">
<my-child :my-message="1"></my-child>
</p>`,
components: {
'myChild': childNode
}
};
或者可以使用动态props,在data属性中设置对应的数字1
var parentNode = {
template: `
<p class="parent">
<my-child :my-message="data"></my-child>
</p>`,
components: {
'myChild': childNode
},
data(){
return {
'data': 1
}
}
};props验证
可以为组件的 props 指定验证规格。如果传入的数据不符合规格,Vue会发出警告。当组件给其他人使用时,这很有用
要指定验证规格,需要用对象的形式,而不能用字符串数组
Vue.component('example', {
props: {
// 基础类型检测 (`null` 意思是任何类型都可以)
propA: Number,
// 多种类型
propB: [String, Number],
// 必传且是字符串
propC: {
type: String,
required: true
},
// 数字,有默认值
propD: {
type: Number,
default: 100
},
// 数组/对象的默认值应当由一个工厂函数返回
propE: {
type: Object,
default: function () {
return { message: 'hello' }
}
},
// 自定义验证函数
propF: {
validator: function (value) {
return value > 10
}
}
}
})type 可以是下面原生构造器
String Number Boolean Function Object Array Symbol
type 也可以是一个自定义构造器函数,使用 instanceof 检测。
当 prop 验证失败,Vue 会在抛出警告 (如果使用的是开发版本)。props会在组件实例创建之前进行校验,所以在 default 或 validator 函数里,诸如 data、computed 或 methods 等实例属性还无法使用
下面是一个简单例子,如果传入子组件的message不是数字,则抛出警告
<p id="example">
<parent></parent>
</p>
<script>
var childNode = {
template: '<p>{{message}}</p>',
props:{
'message':Number
}
}
var parentNode = {
template: `
<p class="parent">
<child :message="msg"></child>
</p>`,
components: {
'child': childNode
},
data(){
return{
msg: '123'
}
}
};
// 创建根实例
new Vue({
el: '#example',
components: {
'parent': parentNode
}
})
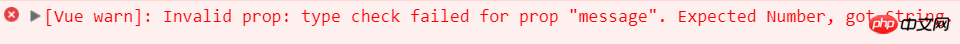
</script>传入数字123时,则无警告提示。传入字符串'123'时,结果如下所示

将上面代码中,子组件的内容修改如下,可自定义验证函数,当函数返回为false时,则输出警告提示
var childNode = {
template: '<p>{{message}}</p>',
props:{
'message':{
validator: function (value) {
return value > 10
}
}
}
}在父组件中传入msg值为1,由于小于10,则输出警告提示
var parentNode = {
template: `
<p class="parent">
<child :message="msg"></child>
</p>`,
components: {
'child': childNode
},
data(){
return{
msg:1
}
}
};
单向数据流
prop 是单向绑定的:当父组件的属性变化时,将传导给子组件,但是不会反过来。这是为了防止子组件无意修改了父组件的状态——这会让应用的数据流难以理解
另外,每次父组件更新时,子组件的所有 prop 都会更新为最新值。这意味着不应该在子组件内部改变 prop。如果这么做了,Vue 会在控制台给出警告
下面是一个典型例子
<p id="example">
<parent></parent>
</p>
<script>
var childNode = {
template: `
<p class="child">
<p>
<span>子组件数据</span>
<input v-model="childMsg">
</p>
<p>{{childMsg}}</p>
</p>
`,
props:['childMsg']
}
var parentNode = {
template: `
<p class="parent">
<p>
<span>父组件数据</span>
<input v-model="msg">
</p>
<p>{{msg}}</p>
<child :child-msg="msg"></child>
</p>
`,
components: {
'child': childNode
},
data(){
return {
'msg':'match'
}
}
};
// 创建根实例
new Vue({
el: '#example',
components: {
'parent': parentNode
}
})
</script>父组件数据变化时,子组件数据会相应变化;而子组件数据变化时,父组件数据不变,并在控制台显示警告

修改prop中的数据,通常有以下两种原因
1、prop 作为初始值传入后,子组件想把它当作局部数据来用
2、prop 作为初始值传入,由子组件处理成其它数据输出
对于这两种情况,正确的应对方式是
1、定义一个局部变量,并用 prop 的值初始化它
props: ['initialCounter'],
data: function () {
return { counter: this.initialCounter }
}2、定义一个计算属性,处理 prop 的值并返回
props: ['size'],
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
}[注意]JS中对象和数组是引用类型,指向同一个内存空间,如果 prop 是一个对象或数组,在子组件内部改变它会影响父组件的状态
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是Vue组件选项props的使用介绍的详细内容。更多信息请关注PHP中文网其他相关文章!




