关于iview table render集成switch开关的介绍
下面为大家分享一篇iview table render集成switch开关的实例,具有很好的参考价值,希望对大家有所帮助。
今天想要分享的是iview table render集成switch开关修改table表格的值,看文档记得看2.0的,不注意打开就成1.0然后用上了一直没有效果又没有找出原因。给出的只是一种写法思路,具体自己集成。
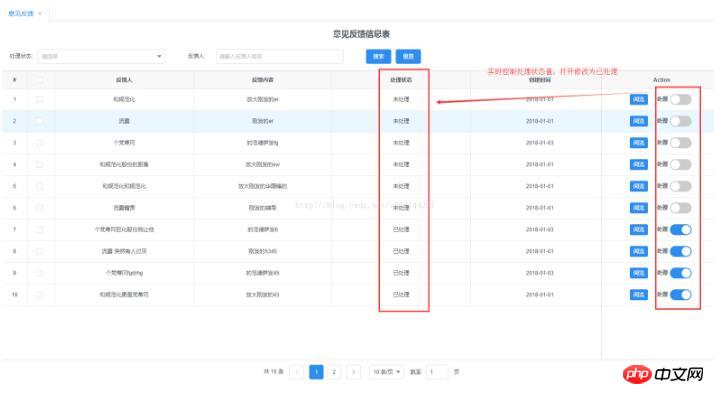
一、效果如下

即是打开处理switch开关,对应修改为已处理状态,关闭switch开关,修改为未处理状态。
二、template html写法
<span style="font-size:14px;"><Table highlight-row border :columns="columns1" :data="data1" ref="table" :height="tableHeight"></Table></span>
三、data写法,table render函数写法,
columns1: [{
fixed: 'right',
title: 'Action',
key: 'action',
width: 250,
align: 'center',
render:(h, params) => {
return h('p', [
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '20px'
},
on: {
click: () => {
this.show(params.index)
}
}
}, '阅览'),
h('strong', {
style: {
marginRight: '5px'
},
}, '处理'),
h('i-switch', { //数据库1是已处理,0是未处理
props: {
type: 'primary',
value: params.row.treatment === 1 //控制开关的打开或关闭状态,官网文档属性是value
},
style: {
marginRight: '5px'
},
on: {
'on-change': (value) => {//触发事件是on-change,用双引号括起来,
//参数value是回调值,并没有使用到
this.switch(params.index) //params.index是拿到table的行序列,可以取到对应的表格值
}
}
}, )
]);
}
}]四、methods方法
//通过开关状态判断值然后传值进行更新
switch(index) {
//打开是true,已经处理1
if (this.data1[index].treatment == 1) {
this.data1[index].treatment = 0
this.updateFeedbackMessage(this.data1[index].id, 'treatment', this.data1[index].treatment)
} else {
this.updateFeedbackMessage(this.data1[index].id, 'treatment', 1)
}
},
//更新反馈信息某一字段
updateFeedbackMessage(id, key, value) {
var vm = this
var data = {
id: id
}
data[key] = value
vm.$http.put('/v1/suggestion', data).then(function (response) {
if (response.data.code == '000000') {
vm.$Message.info('更新成功');
vm.getFeedbackMessages()//获取table数据信息,这里调用是因为修改值之后马上可以更新table值
}
}).catch((error) => {
console.log(error)
})
},
//获取所有反馈信息列表
getFeedbackMessages() {
var vm = this
var url = '/v1/suggestions?'
url = url + "pageNum=" + this.pageNum + '&pageSize=' + this.pageSize
if (this.createByValue != '') {
url = url + '&createBy=' + this.createByValue
}
if (this.dealModelValue != '') {
url = url + '&treatment=' + this.dealModelValue
}
this.$http.get(url).then(response => {
if (response.data.code == '000000') {
vm.data1 = response.data.data
vm.pageTotal = parseInt(response.data.message)
}
}).catch(error => {
console.log(error)
})
},注重思路,有问题一起交流
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Vue添加请求拦截器及vue-resource 拦截器的使用
以上是关于iview table render集成switch开关的介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 switch日版港版有什么区别
Jun 20, 2023 pm 02:06 PM
switch日版港版有什么区别
Jun 20, 2023 pm 02:06 PM
switch日版港版的区别:1、充电器上存在主要区别,日版和国标充电口通用,港版使用英式三角插头;2、日版使用点卡支付,而港服使用支付宝支付;3、港版售后保修需要邮寄回HK售后点,而日版需要邮寄到Japan指定售后点。
 艾尔登法环switch能玩么
Mar 11, 2024 am 11:31 AM
艾尔登法环switch能玩么
Mar 11, 2024 am 11:31 AM
艾尔登法环能在switch上游玩吗?艾尔登法环作为一款极具魅力的动作RPG游戏,不少朋友可能还不明白它能否在switch平台上进行畅快游玩,答案是暂时无法实现。艾尔登法环switch能玩么答:不能在switch游玩。此款备受瞩目的魂系列角色扮演类动作游戏已正式发布,玩家可前往PC、ps4/5以及XboxSerieseX|S/XboxOne购买并立即体验。许多拥有switch的朋友们可能仍热切期待在ns上畅享这款游戏,但遗憾的说,该游戏并无switch版本。据官网配置要求显示,游戏配置较高,而sw
 switch连电视没反应怎么办
Jul 03, 2023 am 11:15 AM
switch连电视没反应怎么办
Jul 03, 2023 am 11:15 AM
switch连电视没反应解决方法:1、检查switch和电视的电源是否连接;2、检查电视HDMI线接口是否插紧;3、Switch底座后盖打开,检查电源线和HDMI线是否插紧;4、检查Switch是否开机状态下放入底座;5、检查电视是否切换了信号源。
 switch32g内存够用吗
Jun 20, 2023 pm 02:28 PM
switch32g内存够用吗
Jun 20, 2023 pm 02:28 PM
switch32g内存不够用,其原因如下:1、买数字版游戏想购买DLC截图储存到掌机里的话根本不够用;2、下载数字版游戏,32G内存大约可以储存2~3个游戏,根本满足不了玩游戏的需求;3、数字游戏及其dlc一般保持在5G,除过自带系统占用的空间,下载游戏对于玩家来说比较困难。
 switch lite和switch有什么区别
Jun 28, 2023 pm 02:13 PM
switch lite和switch有什么区别
Jun 28, 2023 pm 02:13 PM
switch lite和switch区别有:1、尺寸不同;2、屏幕大小及机身重量不同;3、手柄是否可拆卸及手柄功能不同;4、电池续航能力不同;5、手柄按键设计不同;6、可支持游戏不同;6、颜色不同。
 消息称世嘉拥有任天堂 Switch 2 开发套件,《FF7:R》在 Switch 2 上运行效果看上去像 PS5 游戏
Sep 10, 2023 pm 05:33 PM
消息称世嘉拥有任天堂 Switch 2 开发套件,《FF7:R》在 Switch 2 上运行效果看上去像 PS5 游戏
Sep 10, 2023 pm 05:33 PM
本站9月2日消息,Reddit论坛用户TheRealImAHeroToo爆料称,世嘉拥有Switch2开发套件已经有一段时间了,新主机将具备新的相机功能,可向下兼容一些经过测试的游戏。SquareEnix拥有新款PS5开发套件,而《最终幻想7:重制版》在Switch2上运行的效果看上去像PS5游戏。目前该爆料者的账号已经删除,并表示不会再泄露信息,因为风险太大。本站注意到,该爆料者还提到:明年将推出另一款世嘉的索尼克游戏《女神异闻录6》或许不会在明年发布,主题是“黑与白”;还有一款尚未公布的《女
 Mpeppe(MPEPE)币:加密货币市场的新竞争者,吸引来自 Render(RNDR)和互联网计算机(ICP)的投资者
Sep 03, 2024 pm 02:03 PM
Mpeppe(MPEPE)币:加密货币市场的新竞争者,吸引来自 Render(RNDR)和互联网计算机(ICP)的投资者
Sep 03, 2024 pm 02:03 PM
加密货币的世界总是在不断变化,新的代币吸引了寻找下一个重大机会的经验丰富的投资者的注意力。